一、什么是包图
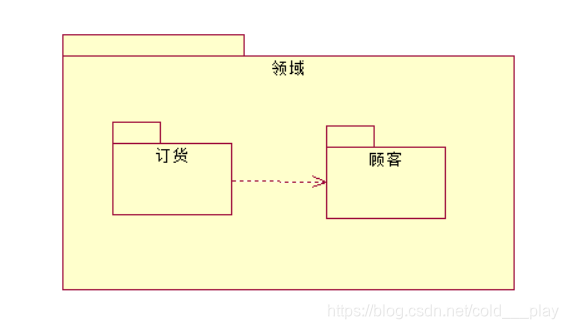
包图是在 UML 中用类似于文件夹的符号表示的模型元素的组合。系统中的每个元素都只能为一个包所有,一个包可嵌套在另一个包中。使用包图可以将相关元素归入一个系统。一个包中可包含附属包、图表或单个元素。
一个"包图"可以是任何一种的UML图组成,通常是UML用例图或UML类图。 包是一个UML结构,它使得你能够把诸如用例或类之类模型元件组织为组。 包被描述成文件夹,可以应用在任何一种UML图上。
二、包图的作用
描述你的需求高阶概述。
描述你的设计的高阶概述。
在逻辑上把一个复杂的图模块化。
组织Java源代码。
三、包的特征

包中的元素有类、接口、构件、用例、其他包等。若包被撤消了,其中的元素也被撤销了。
四、包与包之间的关系
泛化、细化、依赖(常用)
五、实例——机房收费系统
初学者,大家有什么建议或者意见,尽管提出来!