在web端,我们实现很多有意思的效果,比如:元素的淡入淡出、菜单滑入颜色切换等等效果。
那这些效果最简单的方式就是过渡【transitions】,过渡是一个变化时。css的过渡,可以使用‘ease’来描述这个变化的状态。
transitions有四个属性:
transition-property: 设置哪些属性需要过渡,默认是all,表示是所有属性都生效,如果只想在某一个属性上设置过渡效果的话,直接在transitions-property属性指定该属性即可。
transition-duration: 过渡持续的时间,设置时间需要带单位;
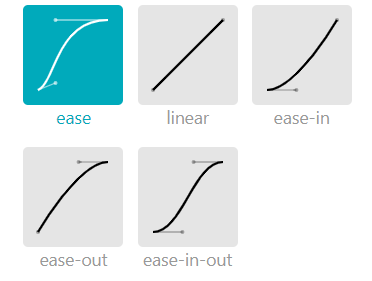
transition-timing-function:设置属性是如何变化的,也就是变化率如何加速或者减速。比如ease或者linear。
transition-delay: 延迟时间,也就是过渡生效之前的一个延迟时间。
这四个属性的简写为transitions:transition-property transition-duration transition-timing-function transition-delay
案例:按钮的背景颜色、border-radius设置过渡效果。


button {background-color: hsl(180, 50%, 50%);border: 0;color: white;font-size: 1rem;padding: 0.3em 1em;transition-property: all;transition-duration: 2s;transition-delay: 0.2s;transition-timing-function:ease-in-out;}button:hover {border-radius: 1em;background-color: hsl(0, 50%, 50%);}