一、CSS的过渡::从一个样式变化到另一个样式
1、transition-property:指定过渡的属性
| 属性值 | 作用 |
|---|---|
| none | 没有任何属性会获得过渡效果 |
| all | 所有属性都将获得过渡效果 |
| property | 定义应用过渡效果的CSS属性名称,多个名称之间以逗号分隔 |
2、transition-duration:用于定义过渡效果花费的时间,默认值为0.通常使用单位为秒(s)或毫秒(ms)。
基本语法:transition-duration:1s;
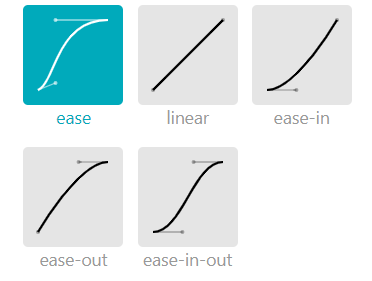
3、transition-timing-function:规定过渡效果的速度曲线,默认值为“ease”
| 属性值 | 描述 |
|---|---|
| linear | 指定以相同速度开始至结束的过渡效果,等同于cubic-bezier(0,0,1,1)) |
| ease | 指定以慢速开始,然后加快,最后慢慢结束的过渡效果,等同于cubic-bezier(0.25,0.1,0.25,1)。 |
| ease-in | 指定以慢速开始,然后逐渐加快(淡入效果)的过渡效果,等同于cubic-bezier(0.42,0,1,1)。 |
| ease-out | 指定以慢速结束(淡出效果)的过渡效果,等同于cubic-bezier(0,0,0.58,1)。 |
| ease-in-out | 指定以慢速开始和结束的过渡效果,等同于cubic-bezier(0.42,0,0.58,1) |
| cubic-bezier(n,n,n,n) | 定义用于加速或者减速的贝塞尔曲线的形状,它们的值在0~1之间 |
4、transition-delay:规定过渡效果何时开始,默认值为0,常用单位依旧为秒(s)和毫秒(ms)。当设置单位为正数,过渡动作会延迟触发,当为负数时,过渡动作会从该时间点开始,之前的动作被截断。
5、transition属性:是复合属性,可以在一个属性中设置以上介绍的四种过渡属性。
基本语法:transition:property duration timing-function delay;
注意:使用transition属性设置多个过渡效果时,它的各个参数必须按照此顺序进行定义,不能颠倒。并且无论是单个属性还是简写属性,使用时都可以实现多个过渡效果。如果使用transition简写属性设置多种过渡效果,需要为每个过渡属性集中指定所有的值,并且使用逗号进行分隔。
二、transform变形属性。
1、优点:只需通过transform属性就可以实现变形效果,这也大大减少了繁琐的步骤。
同时提高了页面加载速度。
2、transform属性可以让元素在一个坐标系统中变形。transfrom属性的默认值为none,适用于内联元素和块级元素。
3、transfrom-function:用于设置变形函数,可以是一个或多个变形函数列表。
| transfrom-function函数 | 作用 |
|---|---|
| martix() | 定义矩形变换,基于X和Y轴坐标重新定位元素的位置 |
| translate() | 移动元素对象,即基于X和Y坐标重新定位元素。 |
| scale() | 缩放元素对象,可以使任意元素对象尺寸发生变化,取值包括正数、负数和小数。 |
| rotate() | 旋转元素对象,取值为一个度数值 |
| skew() | 倾斜元素对象,取值为一个度数值。 |
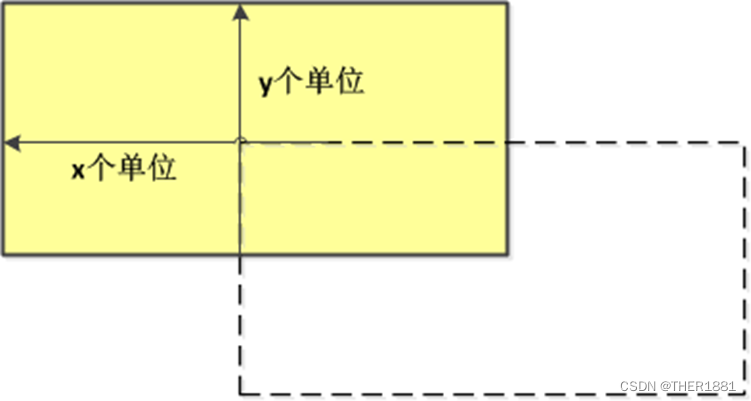
4、transform:translate(x-value,y-value);x-value指元素水平方向向上移动的距离,y-value指元素在垂直方向上移动的距离。如果省略了第二个参数,则取默认值0.当指为负数时,则表示反方向移动元素。
translate(x-value,y-value)方法平移示意图

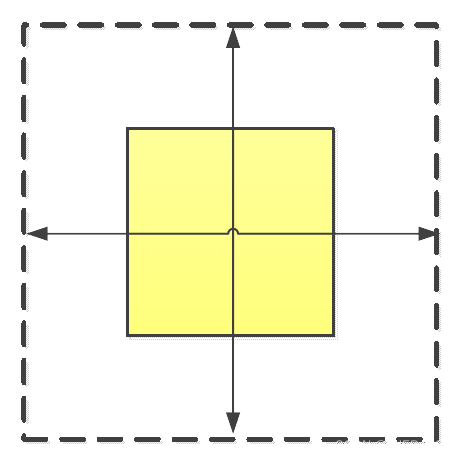
5、transform:scale(x-axis,y-axis);是用于缩放元素大小,该函数依旧包含两个参数值,分别定义宽度和高度的缩放比例。
x-axis和y-axis参数值可以是正数、负数和小数。正数值表示基于指定的宽度和高度放大元素。负数值不会缩小元素,而是反转元素(如文字被反转),然后再缩放元素。如果第二个参数省略,则第二个参数等于第一个参数值。
transform:scale(x-axis,y-axis)缩放示意图

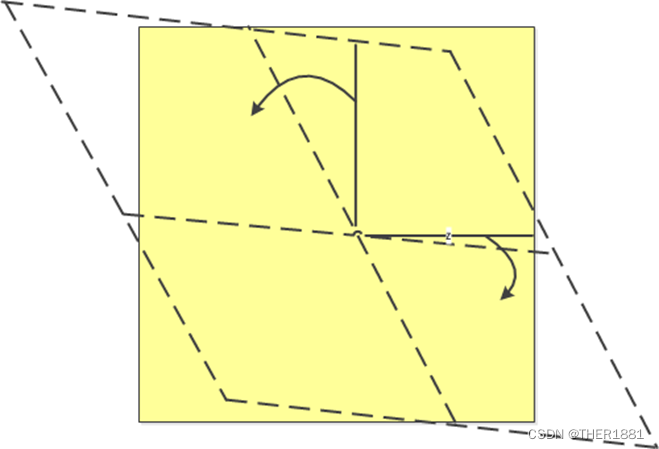
6、transform:skew(x-angle,y-angle)方法能够让元素倾斜,该函数包含两个参数值,分别用来定义X轴和Y轴坐标倾斜的角度。
参数x-angle和y-angle表示角度值,第一个参数表示相对于X轴进行倾斜,第二个参数表示相对于Y轴进行倾斜,如果省略了第二个参数,则取默认值0。
transform:skew(x-angle,y-angle)倾斜示意图

7、transform:rotate(angle);能够旋转指定的元素对象,主要是在二维空间内进行操作,该方法的参数允许使用负值,这时元素将逆时针旋转。
transform:rotate(angle)方法旋转示意图

8、改变中心点。变形操作都是以元素的中心点为基准进行的,如果需要改变这个中心点,可以使用transfrom-origin属性。
基本语法格式:
transform-origin: x-axis y-axis z-axis;三个参数默认值为50%、50%、0。各参数的具体含义如下表:
| 参数 | 描述 |
|---|---|
| x-axis | 定义视图被置于X轴的何处。可能的值有:left、center、right、length、% |
| y-axis | 定义视图被置于Y轴的何处。可能的值有:top、center、bottom、length、% |
| z-axis | 定义视图被置于Z轴的何处。可能的值有:length |
二、CSS动画:通过animation实现
1、创建动画:@keyframes
基本语法
@keyframes 动画名称{
keyframes-selector: {
CSS样式
}
}
keyframes-selector:关键帧选择器。可以是百分比、from、to,表示在指定关键帧时动画的位置, from和0%等价,表示动画开始的关键帧,to和100%等价,表示动画结束的关键帧。
2、应用动画:animation
| 属性 | 作用 |
|---|---|
| animation | 动画名称 动画方式 循环播放 完成时间; |
| animation-name | 动画名称 |
| animation-timing-function | 动画方式(动画完成的速度曲线) |
| animation-delay | 执行动画效果之前延迟的时间(规定动画什么时候开始) |
| animation-iteration-count | 动画的播放次数(参数可以是数字和infinite) |
| animation-duration | 动画完成所需要的时间 |
| animation-direction | 动画播放的方向 |