文章の目录
- 1、transition
- 1.1、概述
- 1.2、值的组成
- 2、transition-property
- 2.1、属性值
- 3、transition-duration
- 3.1、属性值
- 4、transition-timing-function
- 4.1、属性值
- 5、transition-delay
- 5.1、属性值
- 写在最后
过渡(transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
过渡动画:是从一个状态渐渐的过渡到另外一个状态。
可以让我们页面更好看,更动感十足,虽然低版本浏览器不支持(ie9以下版本)但是不会影响页面布局。
我们现在经常和 :hover 一起搭配使用。
语法格式:
transition: 要过渡的属性 花费时间 运动曲线 何时开始;

- 属性
属性就是你想要变化的 css 属性,宽度高度、背景颜色、内外边距都可以。如果想要所有的属性都变化过渡,写一个 all 就可以。
- 花费时间
transition-duration 花费时间,单位是秒(必须写单位)s/ms,比如 0.5s,这个s单位必须写,ms 毫秒。
- 运动曲线,默认是 ease
运动曲线示意图:

- 何时开始
默认是 0s,鼠标触发就立即开始,可以设置延迟触发时间。
示例:
div {width: 200px;height: 100px;background-color: pink;/* transition: 要过渡的属性 花费时间 运动曲线 何时开始; */transition: width 0.6s ease 0s, height 0.3s ease-in 1s;/* transtion 过渡的意思 这句话写到div里面而不是 hover里面 */
}
div:hover { /* 鼠标经过盒子,我们的宽度变为400 */width: 600px;height: 300px
}
常见的效果:
按钮变换底色,图片移动,小米效果(阴影效果),导航栏效果等等
下面我们具体讲解每个属性值相应的取值。
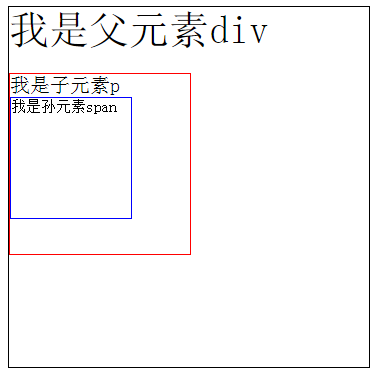
1、transition
transition 是 transition-property,transition-duration,transition-timing-function 和 transition-delay 的一个简写属性。
1.1、概述
过渡可以为一个元素在不同状态之间切换的时候定义不同的过渡效果。比如在不同的伪元素之间切换,像是 :hover,:active 或者通过 JavaScript 实现的状态变化。
transition 属性可以被指定为一个或多个 CSS 属性的过渡效果,多个属性之间用逗号进行分隔。
1.2、值的组成
每个单属性转换都描述了应该应用于单个属性的转换(或特殊值 all 和 none )。这包括:
零或一个值,表示转换应适用的属性。这可能是以下任何一种:
- 关键字none
- 关键字all
- 命名 CSS 属性
零或一个表示要使用的过渡函数
零,一或两个时间值。可以解析为时间的第一个值被分配给 transition-duration,并且可以解析为时间的第二个值被分配给 transition-delay。
2、transition-property
指定应用过渡属性的名称。
2.1、属性值
- none
没有过渡动画。
- all
所有可被动画的属性都表现出过渡动画。
- IDENT
属性名称。由小写字母 a 到 z,数字 0 到 9,下划线(_)和破折号(-)。第一个非破折号字符不能是数字。同时,不能以两个破折号开头。
3、transition-duration
以秒或毫秒为单位指定过渡动画所需的时间。默认值为 0s,表示不出现过渡动画。
可以指定多个时长,每个时长会被应用到由 transition-property 指定的对应属性上。如果指定的时长个数小于属性个数,那么时长列表会重复。如果时长列表更长,那么该列表会被裁减。两种情况下,属性列表都保持不变。
3.1、属性值
- 时间类型
表示过渡属性从旧的值转变到新的值所需要的时间。如果时长是 0s,表示不会呈现过渡动画,属性会瞬间完成转变。不接受负值。
4、transition-timing-function
用来描述这个中间值是怎样计算的。实质上,通过这个函数会建立一条加速度曲线,因此在整个 transition 变化过程中,变化速度可以不断改变。
你可以规定多个函数,通过使用 transition-property 属性,可以根据主列表(transition property的列表)给每个CSS属性应用相应的函数。如果 timing function 的个数比主列表中数量少,缺少的值被设置为初始值(ease)。如果 timing function 比主列表要多,timing function 函数列表会被截断至合适的大小。这两种情况下声明的CSS属性都是有效的。
4.1、属性值
- 关键字取值

- cubic-bezier()函数
贝塞尔曲线由四个点 P 0、P 1、P 2和 P 3定义。P 0和 P 3是曲线的起点和终点。

cubic-bezier(x1, y1, x2, y2)
x 1 , y 1 , x 2 , y 2
是表示定义贝塞尔曲线的 P1和 P2 点的横坐标和纵坐标的值。x 1和 x 2必须在 [0, 1] 范围内,否则该值无效。
- steps()函数
steps(number_of_steps, direction)
number_of_steps
是一个严格的正数,表示构成步进函数的等距踏板的数量。
direction
是一个关键字,表明它是否是函数左或右连续
jump-start表示左连续函数,以便在动画开始时发生第一步或跳转;
jump-end表示一个右连续函数,以便动画结束时发生最后一步或跳转;
jump-both表示左右连续函数,包括在 0% 和 100% 标记处的暂停,在动画迭代期间有效地添加了一个步骤;
jump-none两端都没有跳跃。相反,在 0% 标记和 100% 标记处都保持 1/n 的持续时间
start 相当于 jump-start
end 相当于 jump-end,默认值
- step-start
动画立即跳转到其最终状态,并一直停留到最后。此关键字表示缓动函数 steps(1, jump-start)或steps(1, start)。
- step-end
动画一直保持在其初始状态直到结束,此时它直接跳转到其最终状态。此关键字表示缓动函数 steps(1, jump-end)或steps(1, end)。
5、transition-delay
规定了在过渡效果开始作用之前需要等待的时间。
值以秒(s)或毫秒(ms)为单位,表明动画过渡效果将在何时开始。取值为正时会延迟一段时间来响应过渡效果;取值为负时会导致过渡立即开始。
你可以指定多个延迟时间,每个延迟将会分别作用于你所指定的相符合的css属性。
5.1、属性值
- 时间类型
表明动画效果属性生效之前需要等待的时间。
写在最后
如果你感觉文章不咋地
//(ㄒoㄒ)//,就在评论处留言,作者继续改进;o_O???
如果你觉得该文章有一点点用处,可以给作者点个赞;\\*^o^*//
如果你想要和作者一起进步,可以微信扫描二维码,关注前端老L;~~~///(^v^)\\\~~~
谢谢各位读者们啦(^_^)∠※!!!