目录
过渡三要素
过渡触发
属性:
实例运用:
1.过渡时间曲线动画
2.文字放大效果
3.手风琴
4. 米兔过渡
CSS transitions 可以决定哪些属性发生动画效果 (明确地列出这些属性),何时开始 (设置 delay),持续多久 (设置 duration) 以及如何动画 (定义timing function,比如匀速地或先快后慢)。
过渡三要素
过渡三要素:1.必须属性变化 2.有过渡对象 3.持续多长
过渡触发
1、:hover 鼠标悬停触发
2、:active 用户单击元素并按住鼠标时触发
3、:focus 获得焦点时触发
4、@media触发 符合媒体查询条件时触发
5、点击事件 用户点击元素时触发
属性:
transition-property:
规定应用过渡的 CSS 属性的名称
none 没有属性会获得过渡效果
all 所有属性
property 定义应用过渡效果的 CSS 属性名称列表,列表以逗号分隔
transition-duration:
定义过渡效果花费的时间。默认是 0。默认就是没有效果
transition-timing-function
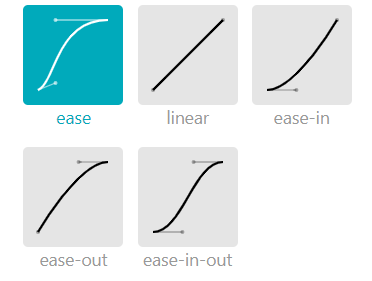
规定过渡效果的时间曲线。默认是 "ease"。
linear 匀速(等于 cubic-bezier(0,0,1,1))。
ease 慢速-变快-慢速结束的过渡效果(cubic-bezier(0.25,0.1,0.25,1))。
ease-in 慢速开始的过渡效果(等于 cubic-bezier(0.42,0,1,1))
ease-out 慢速结束的过渡效果(等于 cubic-bezier(0,0,0.58,1))。
ease-in-out 慢速开始和结束的过渡效果(等于 cubic-bezier(0.42,0,0.58,1))。
cubic-bezier(n,n,n,n) 在 cubic-bezier 函数中定义自己的值。可能的值是 0 至 1 之间的数值。
transition-delay
规定过渡效果何时开始。默认是 0---延迟时间,建议用秒
速写:
transition: 过渡属性 过渡时长 运动速度 延迟时间;
eg:transition: width 5s linear 0s,background-color 5s linear 0s;
连写可以省略后两个参数,因为前两个写了就满足过渡三要素了
注意:
a.触发动作里面要指定属性变化的结果
b.当从本地拿一个图片时只需要设置宽即可,高可以自己适应比例,如果设置了高,后期设计到变形就不会等比例缩小或者扩大
实例运用:
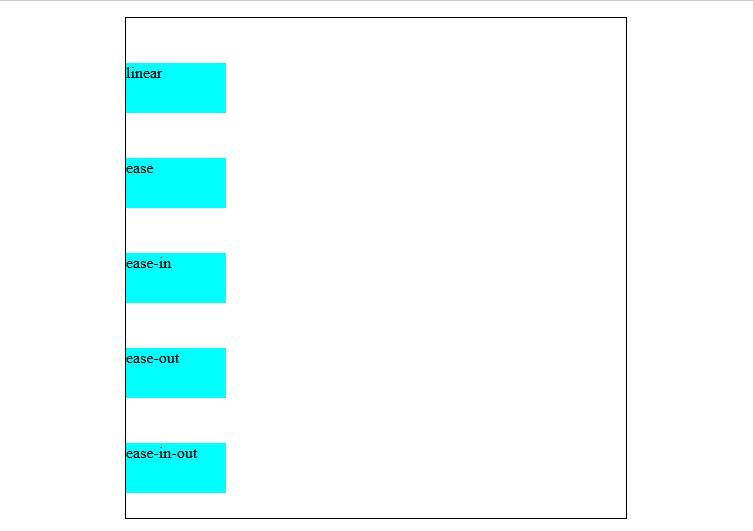
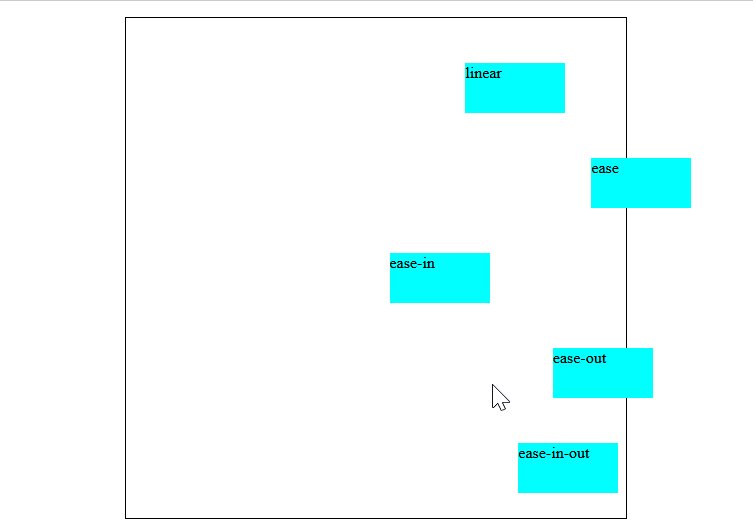
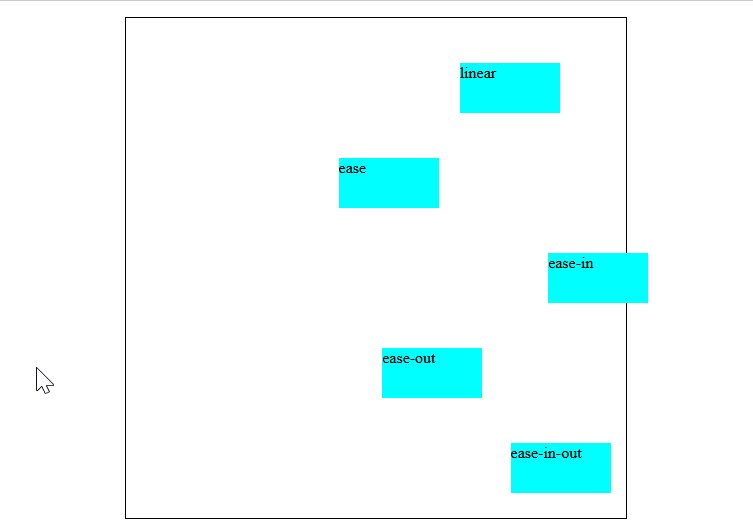
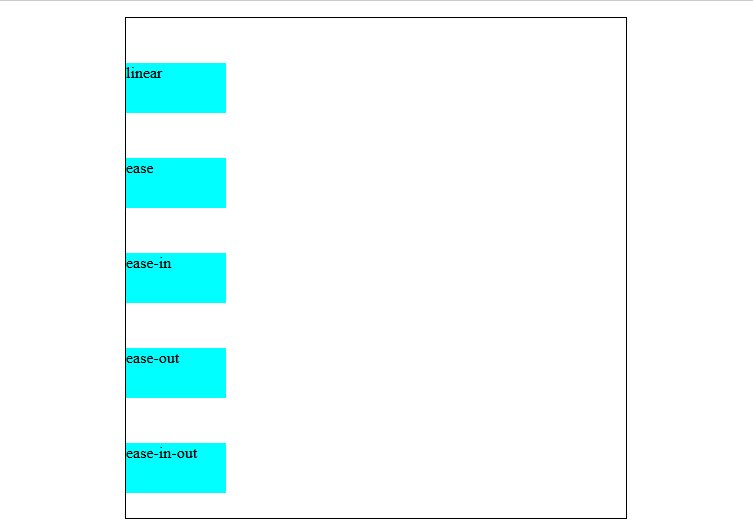
1.过渡时间曲线动画
先上个效果图:

代码:
<body><!-- 速写 ul>li*5 --><ul><li>linear</li><li>ease</li><li>ease-in</li><li>ease-out</li><li>ease-in-out</li></ul></body><style>*{margin: 0;padding: 0;/* 列表样式:无(即去掉li前面的小圆点) */list-style: none;}ul{width: 500px;height: 500px;border: 1px solid;/* 让整个在视口区居中 */margin: 40px auto;}ul li{width: 100px;height: 50px;margin-top: 45px;background-color: aqua;}/* 给内存li全部设置了 移入ul li向右游动 */ul:hover li{margin-left: 500px;}/* 匀速变化 */ul li:first-child{transition: margin-left 4s linear;}/* 慢快慢 */ul li:nth-child(2){transition: margin-left 4s ease;}/* 慢--加快---结束 */ul li:nth-child(3){transition: margin-left 4s ease-in;}/* 慢结束 */ul li:nth-child(4){/* background-color: red; */transition: margin-left 4s ease-out;}/* 慢速开始,慢速结束,中间较快 */ul li:last-child{transition: margin-left 4s ease-in-out;}
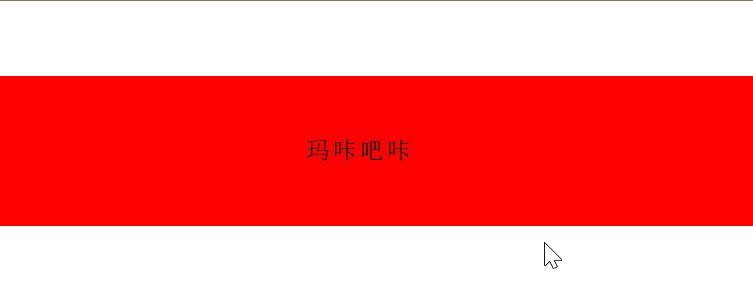
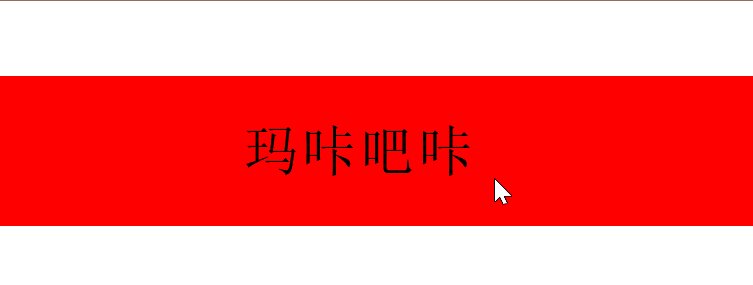
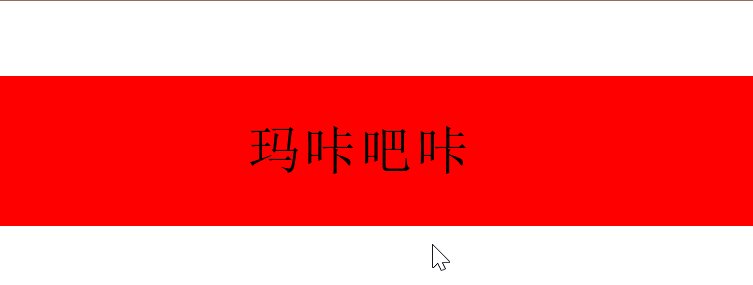
</style>2.文字放大效果
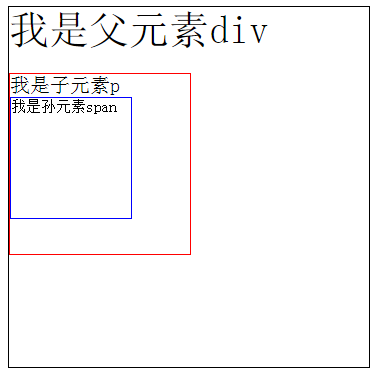
先上个效果图:

<body><div><span>玛</span><span>咔</span><span>吧</span><span>咔</span></div>
</body><style>div{height: 200px;background-color: red;margin-top: 100px;text-align: center;}div span{/* 垂直居中 内层元素行高=外层元素height */line-height: 200px;font-size: 32px;transition: font-size 2s linear;}div:hover span{font-size: 90px;}
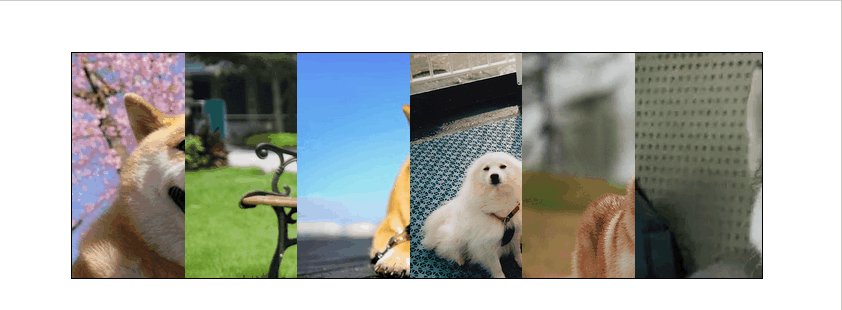
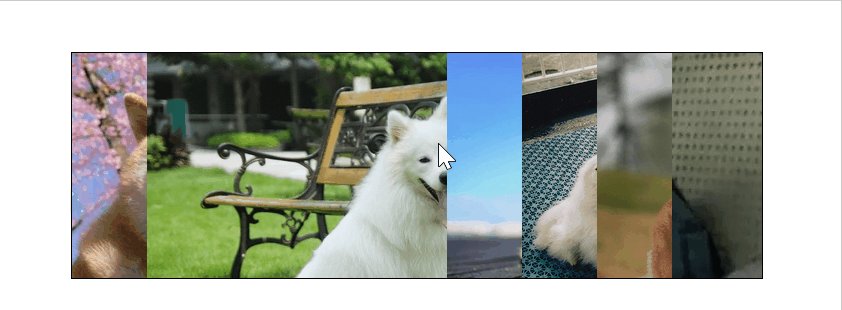
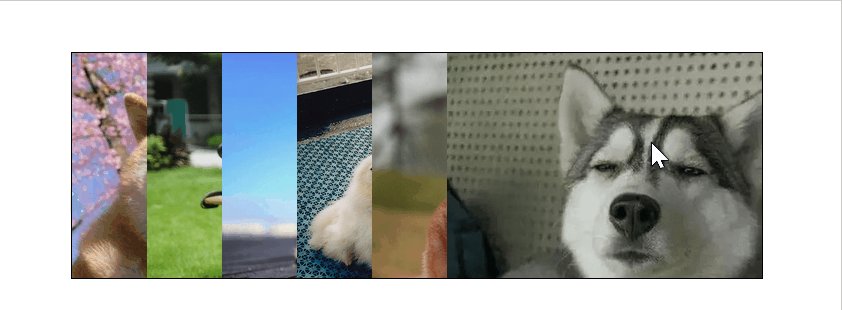
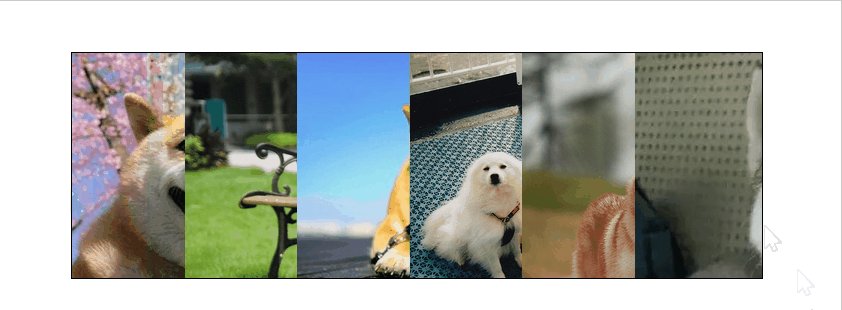
</style> 3.手风琴
效果图:

<body><ul><li><img src="./images/ad7.jpeg" alt=""></li><li><img src="./images/ad8.jpg" alt=""></li><li><img src="./images/ad9.jpeg" alt=""></li><li><img src="./images/ad10.jpg" alt=""></li><li><img src="./images/ad11.jpg" alt=""></li><li><img src="./images/ad12.jpg" alt=""></li></ul>
</body><style>*{margin: 0;padding: 0;list-style: none;}ul{width: 920px;height: 300px;border: 1px solid;margin: 500px auto;overflow: hidden;/* display: flex; */}ul li{width: 150px;height: 300px;/* 清洁浮动 */float: left;transition: width 0.5s ;}/* html文档执行顺序是自上而下的 */ul:hover li{width: 100px;}/*鼠标移动 图片变为400px */ul li:hover{width: 400px;}
</style>
4. 米兔过渡
效果图:

<body><div class="box1"></div>
</body><style>.box1{/* 先给一只兔子的宽高 */width: 100px;height: 200px;background-image: url(./images/兔子.png);/* 居中 */margin:0 auto;/* 设置背景图像的起始位置。 */background-position: 0 0;transition: 1s steps(3);}.box1:hover{background-position: -300px 0;}
</style>重要的事: 学以致用!学以致用!学以致用!