目录
过渡(transition)
转换(transform)
什么是转换
二维坐标系
移动(translate)
用translate实现居中
旋转(rotate)
设置旋转中心点
缩放(scale)
使用
设置缩放中心点
动画
用keyframes定义动画
调用动画
动画的属性
实例:
进度条案例
扇子展开
过渡(transition)
CSS3过度是新增的属性之一,可以让我们不需要使用flash动画或者javascript的情况下,当元素从一种样式变换为另一种样式时,为元素增加效果。
过度动画指的是一个状态渐渐过渡到另外一个状态,比如从个苹果转变成一个西瓜,过度实现转变之间的平滑切换。
我们现在经常用:hover一起搭配使用。
语法:transition:要过度的属性 花费时间 运动曲线 何时开始;
- 属性:指的是元素的宽度,高度,颜色等,如果想全部变换,则写all
- 花费时间:单位时间为s,写0.5s表示花费0.5秒
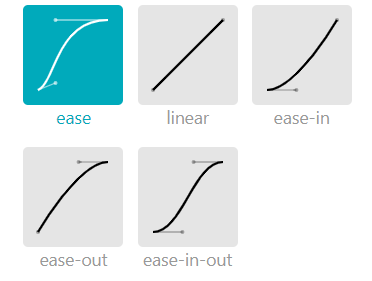
- 运动曲线:默认为ease,(可省略)
- 何时开始:单位是秒,也就是事件触发的延时时间,默认是0s。(可省略)
读者不妨试试以下例子,实现从蓝色盒子转换成紫色盒子。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div{width: 200px;height: 200px;background: skyblue;transition: all 2s;}div:hover{ width: 300px;height: 600px;background: purple;}</style>
</head>
<body><div></div>
</body>
</html>

如果上述不写all,则可以写成。
div{width: 200px;height: 200px;background: skyblue;transition: height 2s,width 2s,background-color 2s;}
转换(transform)
CSS转换是一个非常强势的东西,CSS转换有两种方式,分别是2D转换和3D。
什么是转换
转换(transform)是CSS3中具有颠覆性的特性之一,可以实现元素的位移,旋转,缩放等效果。
也就是实现元素的变形。
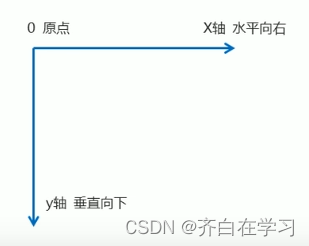
二维坐标系
2D转换是改变标签在二维平面上的位置和形状的一种技术,我们先了解一下二维坐标系。
水平方向表示X轴,垂直方向表示Y轴,水平向右,X不断增大,垂直向下,Y不断增大。

移动(translate)
移动指的是改变元素的位置,与我们之前学过的定位类似。
语法格式:
- transform:translate(x,y);
- transform:translateX(n);
- transform:translateY(n);
我们使用以下案例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.translate{width: 100px;height: 100px;background: skyblue;transform:translate(20px,20px);}</style>
</head>
<body><div class="translate"></div>
</body>
</html>
我们增加(x,y)大小

注意:
- translate的移动不会影响其他元素的位置
- 若移动采用百分比单位,百分比是相对于自身元素translate(50%,50%);
用translate实现居中

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>p{margin: 0;}div{position: relative;width: 200px;height: 200px;background: skyblue;}p{position: absolute;top:50%;left:50%;width:100px;height: 100px;background: purple;transform: translate(-50%, -50%);}</style>
</head>
<body><div><p></p></div>
</body>
</html>旋转(rotate)
2D旋转指的是让元素2维平面中顺时针或者逆时针旋转。
语法:transform:rotate(度数)
注意:
- 单位为deg,度数为正表示顺时针旋转,度数为负表示逆时针旋转
- 默认的旋转中心点为元素的中心点

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>body {padding:100px;}div{width: 200px;height: 200px;background: skyblue;transform:rotate(45deg);}</style>
</head>
<body><div></div>
</body>
</html>设置旋转中心点
属性:transform-origin
语法:transform-origin: x y;
默认值为50%,50%,也就是元素中心点,我们可以尝试以下例子:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>body{padding: 100px;}div{width: 100px;height: 100px;background: purple;transition: all 1s;transform-origin: bottom left;}div:hover{transform:rotate(360deg);}</style>
</head>
<body><div></div>
</body>
</html>缩放(scale)
实现元素的放大和缩小
语法:treansform:scale(x,y);
注意:
- transform:scale(1,1);宽高都放大1倍等于没有缩放
- transform:scale(2)等于宽高都放大两倍,如果没有写第二个参数,第二个参数默认与第一个参数大小相同
- scale的放大缩小不会影响其他盒子
使用
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div{width: 100px;height: 100px;background: purple;transition: all 1s;margin:100 auto;}div:hover{transform:scale(2,2);}</style>
</head>
<body><div></div>
</body>
</html>设置缩放中心点
与旋转变换中心点相同
动画
可以通过多个节点来精确控制一个或者一组动画,常来实现复杂的动画效果,动画与过渡的区别在于,动画能实现更多变化,更多控制等效果。
制作动画分为两个步骤
- 先定义动画
- 再调用动画
用keyframes定义动画
@keyframes turnto {0%{transform:translateX(0);}100%{transform:translateX(500px);}
}动画序列:
- 0%是动画的开始,100%是动画的结束,这个就是动画序列
- 通过在@keyframes中规定某项CSS样式,就能创建不同的动画效果
- 我们可以通过改变任意多的样式设置任意多的动画效果
- 我们用百分比来规定动画发生的顺序,也可以通过from与to分别代表0%与100%
调用动画
- animation-name:动画名称
- animation-duration:动画持续时间
div{width: 100px;height: 100px;background: purple;margin: 0 auto;/* 调用动画 */animation-name:turnto;/* 动画持续时间 */animation-duration:1s;}我们通过使用以下案例实现盒子按照正方形路径移动,要注意百分比数字只能为整数。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div{width: 100px;height: 100px;background: purple;margin: 0 auto;/* 调用动画 */animation-name:move;/* 动画持续时间 */animation-duration:4s;}@keyframes move {0%{transform:translate(0,0);}25%{transform:translate(500px,0);}50%{transform:translate(500px,500px);}75%{transform:translate(0,500px);}100%{transform:translate(0,0);}}</style>
</head>
<body><div></div>
</body>
</html>动画的属性
| 属性 | 描述 |
|---|---|
| animation-delay | 设置延时,即从元素加载完成之后到动画序列开始执行的这段时间。 |
| animation-direction | 设置动画在每次运行完后是反向运行还是重新回到开始位置重复运行 |
| animation-duration | 设置动画一个周期的时长。 |
| animation-iteration-count | 设置动画重复次数,可以指定 infinite 无限次重复动画 |
| animation-play-state | 允许暂停和恢复动画。 |
| animation-name | 指定由@keyframes描述的关键帧名称 |
| animation-timing-funciton | 设置动画的运动曲线 |
| animation-fill-mode | 动画结束后停留在起始位置或者结束位置 |
动画属性的使用格式:
animation{/* 延迟4s开始播放 */animation-delay: 4s;/* 运动曲线,平稳播放 */animation-timing-function: ease;/* 设置动画播放无限循环 count表示次数。infinite表示无限 */animation-iteration-count: infinite;/* 是否反方向播放 alternate表示逆向播放 normal表示默认播放*/animation-direction: alternate;/* 动画结束后停留在起始位置或者结束位置,停在结束位置设置backwards */animation-fill-mode: backwards;/* 规定动画运行或者停止,可以设置鼠标经过时停止 running为运行,pause为停止*/animation-play-state: running;}实例:
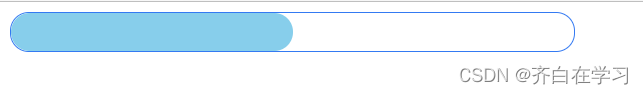
进度条案例
鼠标经过实现进度条拉满

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.process-bar{width: 450px;height: 30px;border: 1px solid rgb(52, 122, 242);border-radius:15px;}.process-bar-child{width: 50%;height:100%;background: skyblue;border-radius: 15px;transition: all 1s;}.process-bar:hover .process-bar-child{width: 100%;}</style>
</head>
<body><div class="process-bar"><div class="process-bar-child"></div></div>
</body>
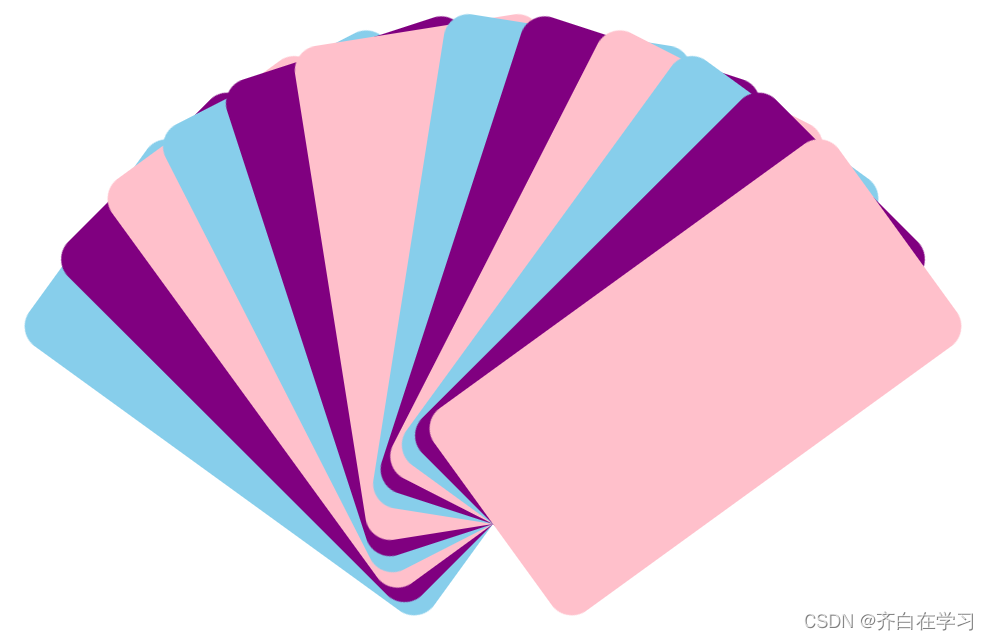
</html>扇子展开
鼠标经过实现扇子展开

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/*TODO:请补充 CSS 代码*/#box{margin: 100px 300px;position: relative;}#box [id^=item]{position: absolute;height: 400px;width: 200px;border-radius: 20px;transform-origin: bottom center;transition: all 2s;}#box div:nth-child(3n){background: pink;}#box div:nth-child(3n+1){background: skyblue;}#box div:nth-child(3n+2){background: purple;}#box:hover #item1 {transform: rotate(-60deg);}#box:hover #item2 {transform: rotate(-50deg);}#box:hover #item3 {transform: rotate(-40deg);}#box:hover #item4 {transform: rotate(-30deg);}#box:hover #item5 {transform: rotate(-20deg);}#box:hover #item6 {transform: rotate(-10deg);}#box:hover #item7 {transform: rotate(10deg);}#box:hover #item8 {transform: rotate(20deg);}#box:hover #item9 {transform: rotate(30deg);}#box:hover #item10 {transform: rotate(40deg);}#box:hover #item11 {transform: rotate(50deg);}#box:hover #item12 {transform: rotate(60deg);}</style>
</head>
<body><div id="box"><div id="item1"></div><div id="item2"></div><div id="item3"></div><div id="item4"></div><div id="item5"></div><div id="item6"></div><div id="item7"></div><div id="item8"></div><div id="item9"></div><div id="item10"></div><div id="item11"></div><div id="item12"></div></div>
</body>
</html>以上内容如有错误,请大家在评论区指正,谢谢支持,共同进步。 加油!!!
如果你感觉我写的内容对你有一定的帮助,请给我点一个 【赞】作为您对我的鼓励, 感谢! ! !