CSS中过渡效果(transition)
- 过渡(无继承性)
- 1、transition-property属性
- 2、transition-duration属性
- 3、transition-timing-function属性
- 4、transition-delay属性
- 5、transition属性
- 兼容性
- 练习
- 总结
过渡(无继承性)
CSS3提供了强大的过渡属性,它可以在不使用Flash动画或者JavaScript脚本的情况下,为元素从一种样式转变为另一种样式时添加效果,例如渐显、渐弱、动画快慢等。
1、transition-property属性
transition-property 属性用于指定应用过渡效果的CSS属性的名称。
基本语法格式:
transition-property: none | all | property;
| 属性值 | 描述 |
|---|---|
| none | 没有属性获得过渡效果 |
| all | 所有属性都将获得过渡效果 |
| property | 定义应用过渡效果的CSS属性名称,多个名称之间用逗号分隔 |
2、transition-duration属性
transition-duration属性用于定义过渡效果花费的时间,默认值为0,常用单位是秒(s)或者毫秒(ms)。
基本语法格式:
transition-duration:time;
3、transition-timing-function属性
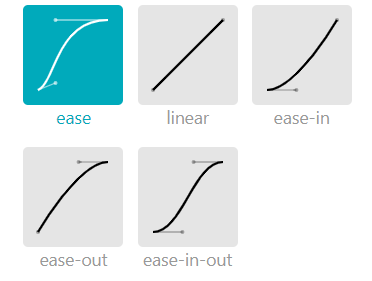
transition-timing-function属性规定过渡效果的速度曲线,默认值为“ease“。
基本语法格式:
transition-timing-function:linear|ease|ease-in|ease-out|ease-in-out|cubic-bezier(n,n,n,n);
| 属性值 | 描述 |
|---|---|
| linear | 指定以相同速度开始至结束的过渡效果,等同于cubic-bezier(0,0,1,1) |
| ease | 指定以慢速开始,然后加快,最后慢慢结束的过渡效果,等同于cubic-bezier(0.25,0.1,0.25,1)。 |
| ease-in | 指定以慢速开始,然后逐渐加快(淡入效果)的过渡效果,等同于cubic-bezier(0.42,0,1,1)。 |
| ease-out | 指定以慢速结束(淡出效果)的过渡效果,等同于cubic-bezier(0,0,0.58,1)。 |
| ease-in-out | 指定以慢速开始和结束的过渡效果,等同于cubic-bezier(0.42,0,0.58,1)。 |
| cubic-bezier(n,n,n,n) | 定义用于加速或者减速的贝塞尔曲线的形状,它们的值在0~1之间。 |
4、transition-delay属性
transition-delay属性规定过渡效果何时开始,默认值为0,常用单位是秒(s)或者毫秒(ms)。
基本语法格式:
transition-delay:time;
time为正数:过渡动作会延迟触发。
time为负数:过渡动作会从该时间点开始,之前的动作被截断。
5、transition属性
transition属性是一个复合属性,用于在一个属性中设置transition-property、transition-duration、transition-timing-function、transition-delay四个过渡属性。
基本语法格式:
transition:property duration timing-function delay;
使用transition属性设置多个过渡效果时,它的各个参数必须按照顺序进行定义,不能颠倒。
例如:transition:border-radius 5s ease-in-out 2s;
兼容性

出自:css参考手册
练习
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<style>.test{overflow: hidden;width: 100%;margin: 0;padding: 0;list-style: none;}.test li{float: left;width: 170px;height: 100px;margin: 0 5px;padding: 10px;border: 1px solid red;color: #000;transition-property: border-color background-color color;transition-duration: 1s;transition-timing-function: ease-in;}.test li:hover{border: orange;background-color: orchid;color: palegreen;}
</style>
<body><h1>将鼠标移动到矩形上</h1><ul class="test"><li>本次设定的过渡属性是:border-color,backgroung-color,color</li></ul>
</body>
</html>
总结
1、transition(过渡)是指为了添加鼠标移到某种元素时,其可以从一种样式转变到另一种样式。
2、指定效果持续时间(时间默认为零,若不指定,则没有效果)。
3、实际开发中一般使用简写:
控制单个样式transition:属性名 过渡所需时间 过渡方式 延迟时间
控制多个样式transition:属性名1 过渡所需时间 过渡方式 延迟时间,属性名2 过渡所需时间 过渡方式 延迟时间(以此类推,中间以逗号隔开)