CSS动画过渡:
过渡transition,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果. 要实现这一点,必须规定两项内容:1.规定希望把效果添加到哪个 CSS 属性上,2.规定效果的时长
语法:
transition: property duration timing-function delay;
(请无视红线部分)

- 参数说明:
transition 属性是一个简写属性
用于设置四个过渡属性:
transition-property 规定设置过渡效果的 CSS 属性的名称。
transition-duration 规定完成过渡效果需要多少秒或毫秒。
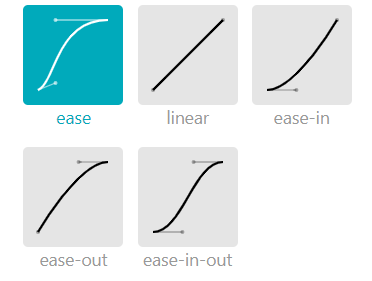
transition-timing-function 规定速度效果的速度曲线。
transition-delay 定义过渡效果何时开始。
当然这些语法里也和常规语法一样,仍有着其它的定义
准确来说应该是 更加详细的细节
- 详细说明
Linear 规定以相同速度开始至结束的过渡效果(等于 cubic-bezier(0,0,1,1))。
Ease 规定慢速开始,然后变快,然后慢速结束的过渡效果(cubic-bezier(0.25,0.1,0.25,1))。
ease-in 规定以慢速开始的过渡效果(等于 cubic-bezier(0.42,0,1,1))。
ease-out 规定以慢速结束的过渡效果(等于 cubic-bezier(0,0,0.58,1))。
ease-in-out 规定以慢速开始和结束的过渡效果(等于 cubic-bezier(0.42,0,0.58,1))。
cubic-bezier(n,n,n,n) 在 cubic-bezier 函数中定义自己的值。可能的值是 0 至 1 之间的数值。
这些设置都可以让效果变的更好
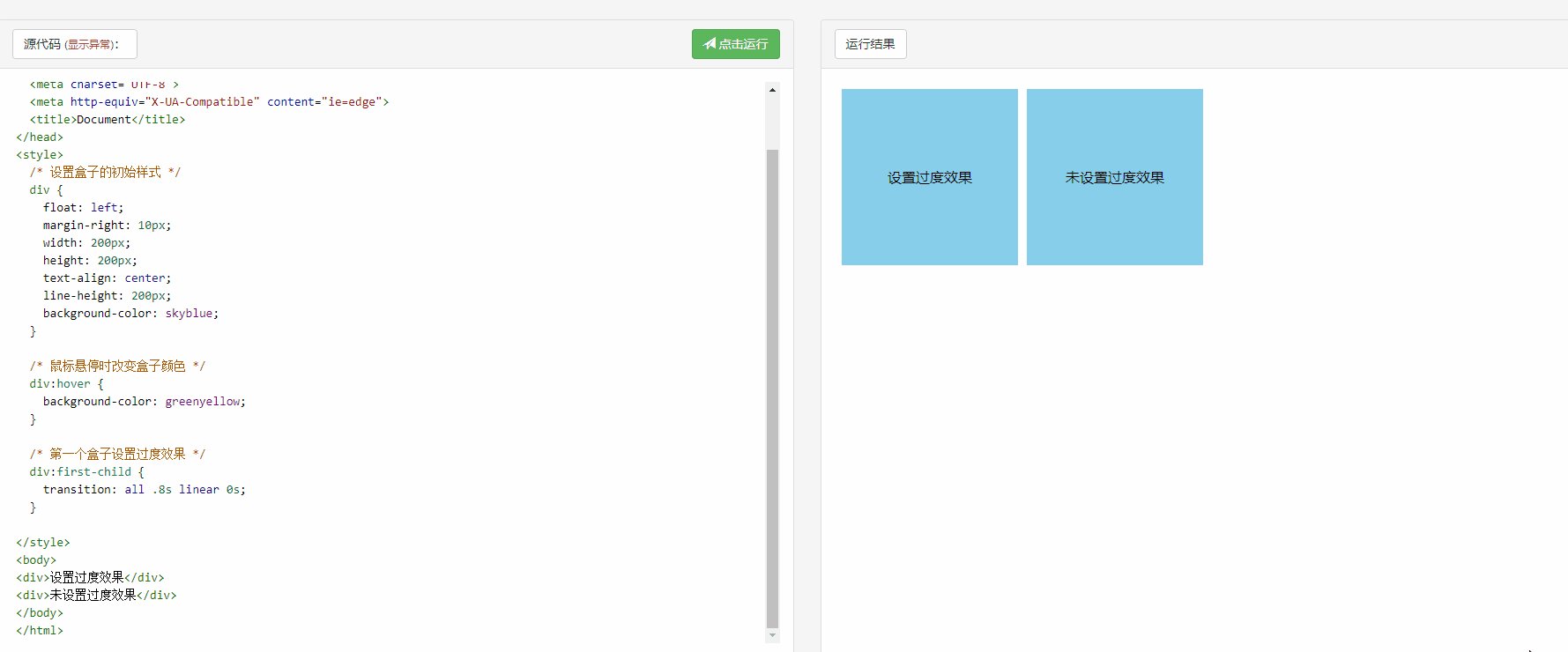
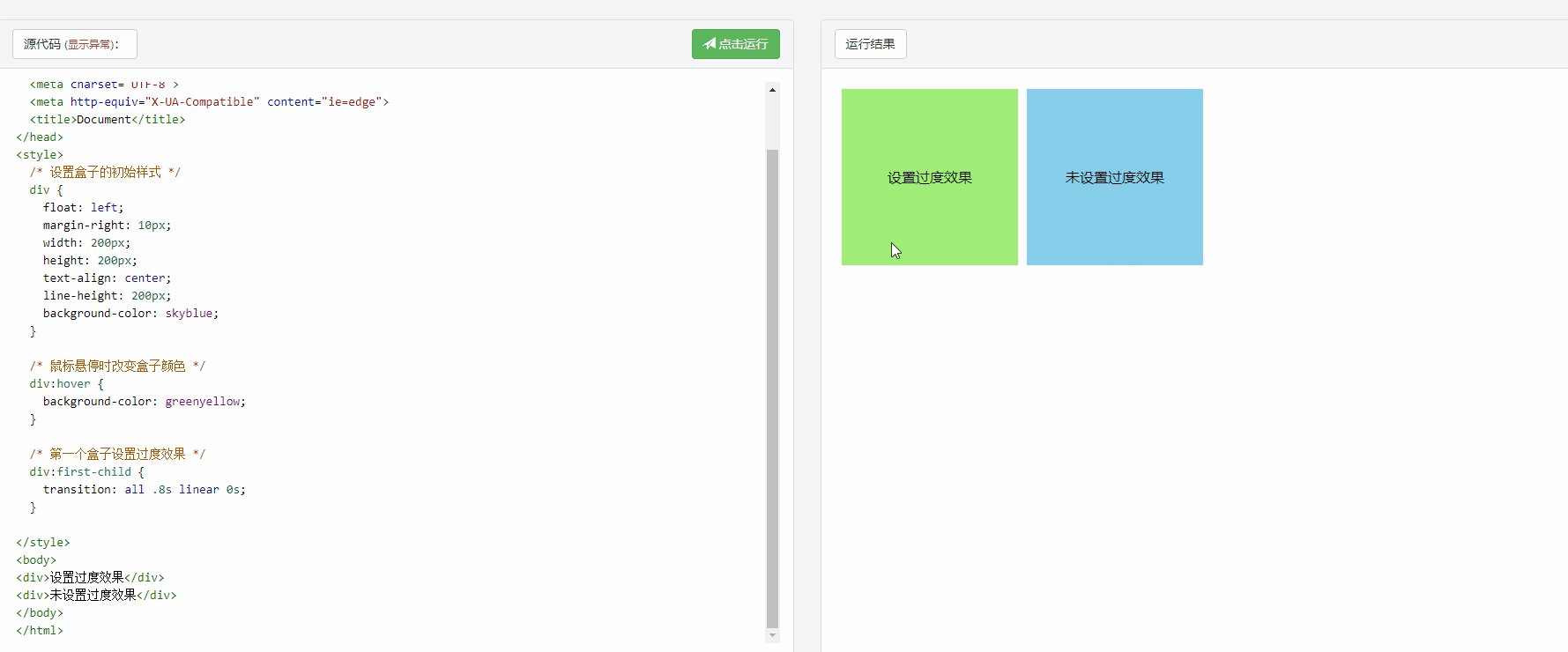
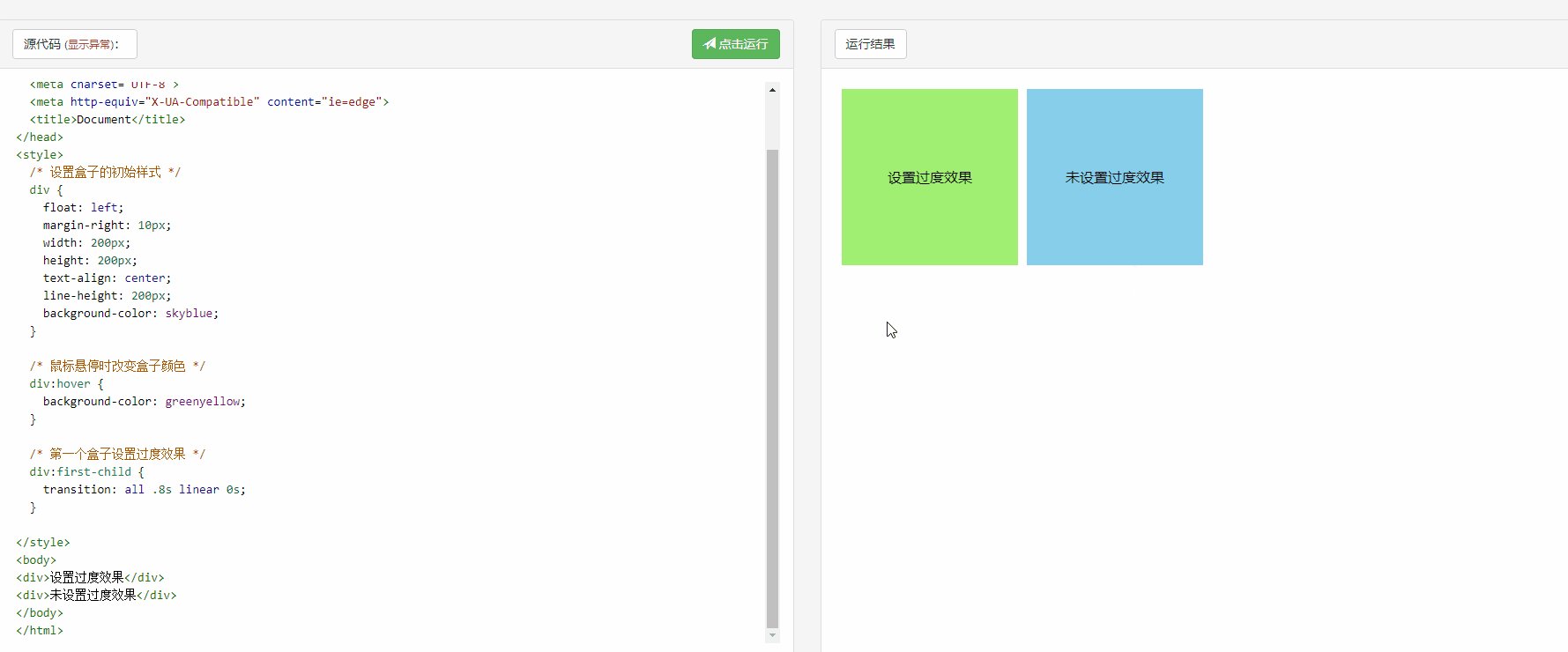
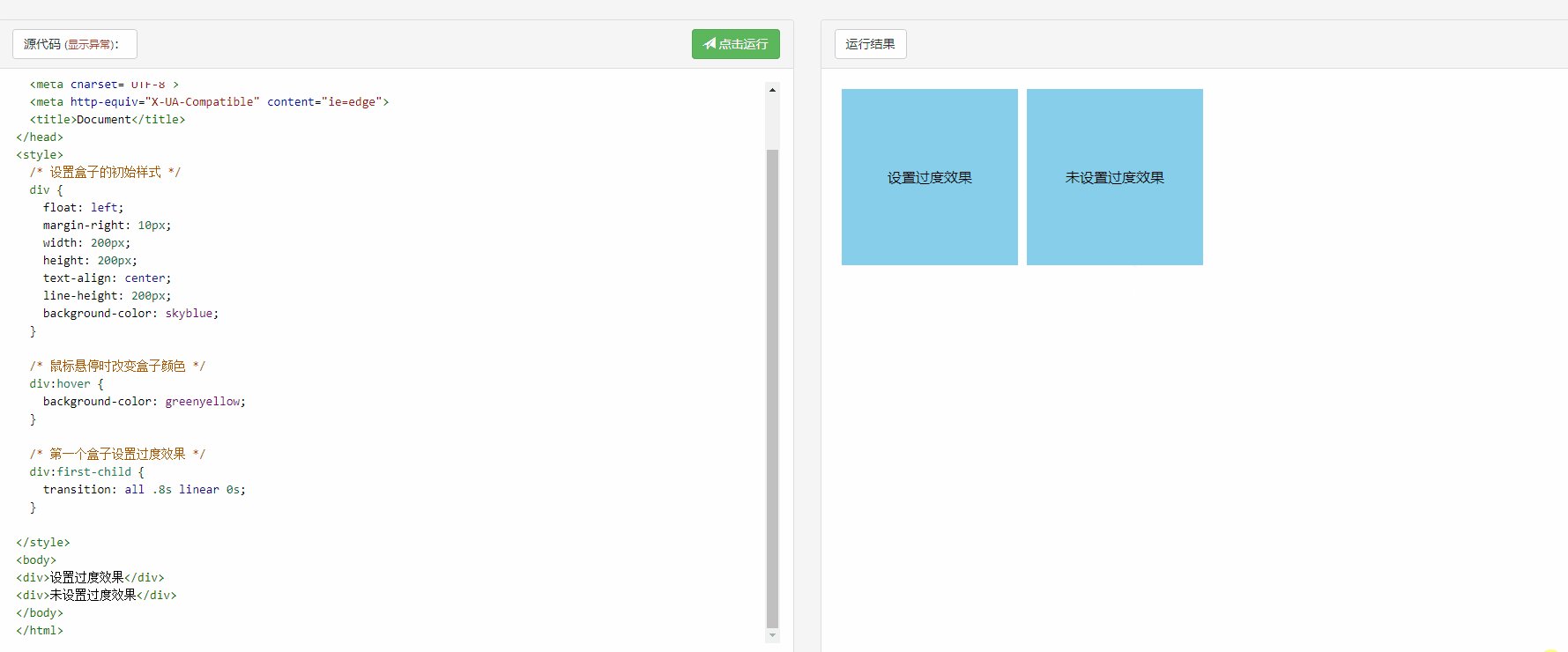
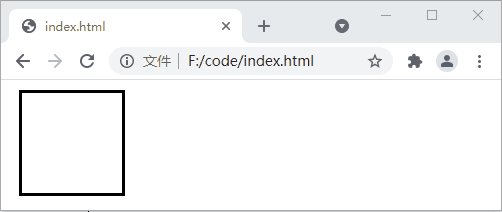
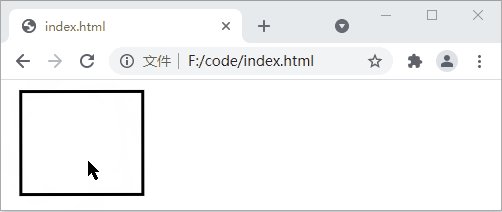
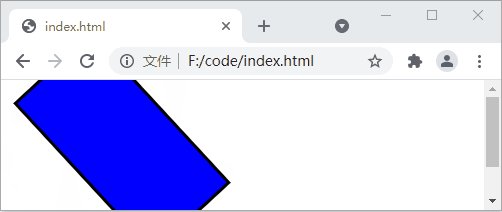
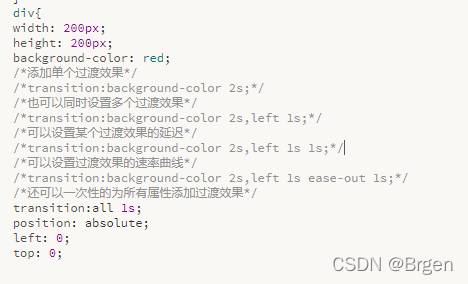
代码展示

- 使用建议:
因为transition最早是有由webkit内核浏览器提出来的,mozilla和opera都是最近版本才支持这个属性,而我们的大众型浏览器IE全家都是不支持,另外由于各大现代浏览器Firefox,Safari,Chrome,Opera都还不支持W3C的标准写法,所以在应用transition时我们有必要加上各自的前缀,最好在放上我们W3C的标准写法,这样标准的会覆盖前面的写法,只要浏览器支持我们的transition属性,那么这种效果就会自动加上去
-moz-transition: all 5s ease 1s;
-webkit-transition: all 1s ease 1s;
-o-transition: all 1s ease 1s;
transition: all 1s ease 1s;
当然具体要怎么用还得看自己