包图
在UML的建模机制中,模型的组织是通过包(Package)来实现的。包可以把所建立的各种模型(包括静态模型和动态模型)阻止起来,形成各种功能或用途的模块,并可以控制包中元素的可见性,以及描述包之间的依赖关系。
模型的组织结构
计算机系统的模型自身是一个计算机是一个计算机系统的制品,被应用在一个给出了模型含义的大语境环境中。该模型包括模型的内部组织、整个开发过程中对每个模型的注释说明、一个缺省值解、创建和操纵模型的假定条件以及模型与其所处环境之间的关系等。
模型需要有自己的内部组织结构,一方面能够对一个大系统进行分解,降低系统的复杂度;另一方面允许多个项目开发小组同时使用某个模型而不发生过多的相互牵涉。一般对系统模型的内部组织结构通常采用先分层再细分为包的方式。
包的命名和可见性
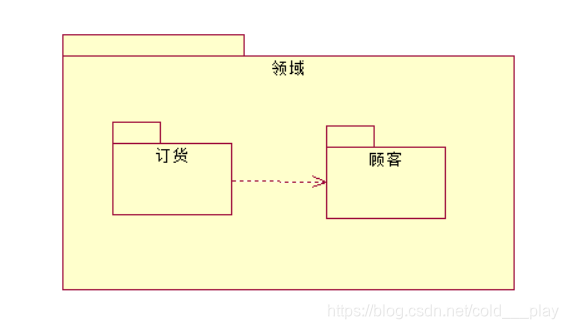
包图(Package Diagram)是一种维护和描述系统总体结构模型的重要建模工具,通过对图中各个包以及包之间关系的描述,展现出系统的模块 与模块之间的依赖关系。如下图:

包是包图中最重要的概念,它包含了一组模型元素和图。对于系统中的每个模型元素,如果它不是其他模型元素的一部分,那么它必须在系统中唯一的命名空间内声明。包含一个元素声明的命名空间被称为拥有这个元素。包是一个可以拥有任何种类模型元素的通用命名空间。可以这样说,如果将整个系统描述为一个高层的包,那么它就直接或间接地包含了所有的模型元素。
在系统模型中,每个图必须被一个唯一确定的包所有,同样这个包可能被另一个包所包含。包是构成进行配置控制、存储和访问控制的基础。所有的UML模型元素都能用包来进行组织。每一个模型元素或者为一个包所有,或者自己作为一个独立的包,模型元素的所有关系组成了一个具有等级关系的树状图。然而,模型元素(包括包)可以引用其他包中的元素,所以包的使用关系组成了一个网状结构。
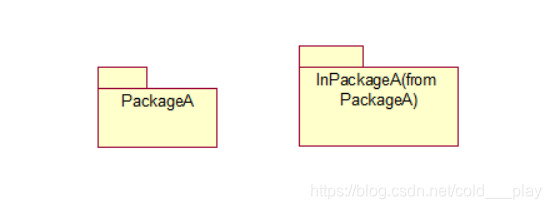
在UML中,包图的标准形式是使用两个矩形进行表示的,一个小矩形(标签)和一个大矩形,小矩形紧连接在矩形的左上角,包的名称位于大矩形的中间。
同其他模型元素的名称一样,每个包都必须有一个与其他包相区别的名称。包的名称是一个字符串,它有两种形式:简单名(Simple Name)和路径名(Path Name)。其中,简单名仅包含一个名称字符串,而路径名是以包处于的外围包的名字作为前缀并加上名称字符串。但是在Rose中,使用简单名称后加上“(from 外围包)”的形式,如下图:

在包下可以创建各种模型元素,例如类、接口、构件、节点、用例、图以及其他包等。在包图下允许创建的各种模型元素都是根据各种视图下所允许创建的内容决定的,例如在用例视图下的包中,只能允许创建包、角色、用例、类、用例图、类图、活动图、状态图、序列图和协作图等。
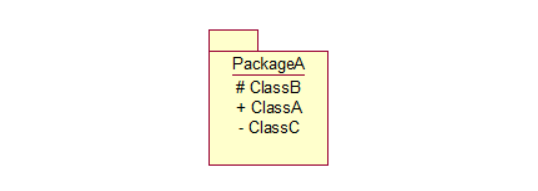
包对自身所包含的内部元素的可见性也有定义,使用关键字private、protected或public来表示。private定义的私有元素对包外部元素完全不可见;protected定义的被保护的元素只对那些与包含这些元素的包有泛化关系的包可见;public定义的公共元素对所有引入的包以及它们的后代都可见。

上图中,包中包含了“ClassA”、“ClassB”和“ClassC”三个类,分别是用public、protected和private三个关键字修饰的。
通常,一个包不能访问另一个包的内容。包是不透明的,除非它们被访问或引入依赖关系才能打开。访问依赖关系直接直接应用到包和其他包容器中。在包层,访问依赖关系表示提供者包的内容可被客户包中的元素或嵌入与客户包中的子包引用。提供者包中的元素在它的包中要有足够的可见性,使得客户可以看到它。
通常,一个包只能看到其他包中被指定为具有公共可见性的元素。具有受保护可见性的元素只对包含它的包的后代包具有可见性。可见性也可用于类的内容(属性和操作)。一个类的后代可以看到它的祖先中具有公共或受保护可见的成员,而其他的类则只能看到具有公共可见性的成员。对于引用一个元素而言,访问许可证和正确的可见性都是必须的。所以,如果一个包中的元素要看到不相关的另一个包的元素,则第一个包必须访问或引入第二个包,而目标元素在第二个包中必须有公共可见性。
要引用包中的内容,使用“PackageName::PackageElement”的形式,这种形式叫做全限定名。
包的构造型和子系统
包也有不同的构造性,表现为不同的特殊类型的包,例如模型、子系统和系统等。
-
业务分析模型包

-
业务用例模型包

-
CORBA Module包

子系统是有单独的说明和实现部分的包。它表示具有对系统其他部分存在接口的模型单元,子系统使用具有构造型关键字“subsystem”的包表示。
- 子系统

包的嵌套
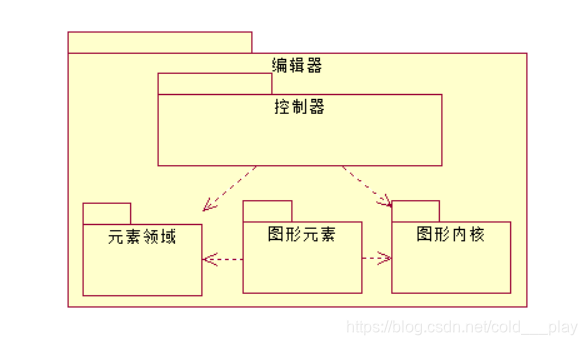
包可以拥有其他包作为包内的元素,子包又可以拥有自己的子包,这样可以构成一个系统的嵌套结构,比表达系统模型元素的静态结构关系。
包的嵌套可以清晰地表现系统模型元素之间的关系,但在建立模型时报的嵌套不宜过深,包嵌套的层数一般以二到三层为最佳。

包的联系
包之间的关系总的来讲可以概括为依赖关系和泛化关系。两个包之间存在着依赖关系通常是值这两个包所包含的模型元素之间存在着一个和多个依赖。对于由对象类组成的包,如果两个包的任何对象类之间存在着一种依赖,则这两个包之间就存在着依赖。
包的依赖同样是使用一根虚箭线表示的,虚箭线从依赖源指向独立目的的包,如下图:

包的依赖性可以加上许多构造型来规定它的语义,其中最常见的是引入依赖。引入依赖(Import Dependency)是包与包之间的一种存取(Access)依赖关系。引入是指允许一个包中的元素存取另一个包中的元素。引入依赖是单项的。引入依赖的表示方法是在虚箭线上表明构造型“《important》”,箭头从引入方向指向输出方的包。引入依赖没有传递性,一个包的输出不能通过中间的包被其他的包引入。