CSS过渡
- 1. 什么是过渡
- 2. 可以参与过渡的属性有哪些
- 3. 缓动效果
1. 什么是过渡
在 CSS 中,过渡属性:transition
过渡可以为一个元素在不同样式之间变化自动添加 ”补间动画“
相比于用 JavaScript 实现过渡,用 CSS 优点:
动画更细腻,内存开销小
下面为 transtion 四要素:
transition: name | duration | timing function | delay;
- name: 要过渡属性的名字
(初始默认值 all) - duration: 动画时长
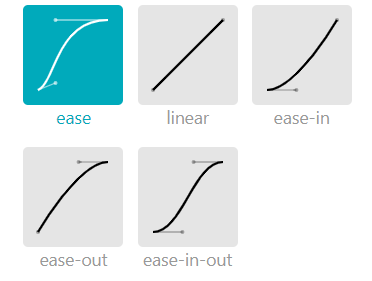
(初始默认值 0s) - timing function:变化速度曲线
(初始默认值 ease) - delay: 延迟时间(动画经过多少时间才开始)
(初始默认值 0s)
举个例子:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS 过渡</title><style>* {margin: 0;padding: 0;}.box {width: 300px;height: 300px;background-color: skyblue;transition: width 3s linear 0s;}.box:hover {width: 800px;}</style>
</head>
<body><div class="box"></div>
</body>
</html>
2. 可以参与过渡的属性有哪些
- 所有数值类型的属性(例如:width, height)
- 背景颜色
- 文字颜色
- 所有变形(2D 和 3D)
3. 缓动效果
过渡的缓动效果就是变化速度曲线,之前四要素中的第三个参数
常用缓动参数:

可以用贝塞尔曲线自定义动画的缓动参数:
进入 贝塞尔曲线 这个网站,看效果进行自定义。
举个例子:
transition: width 3s cubic-bezier(.32,.84,.83,.67) 0s;