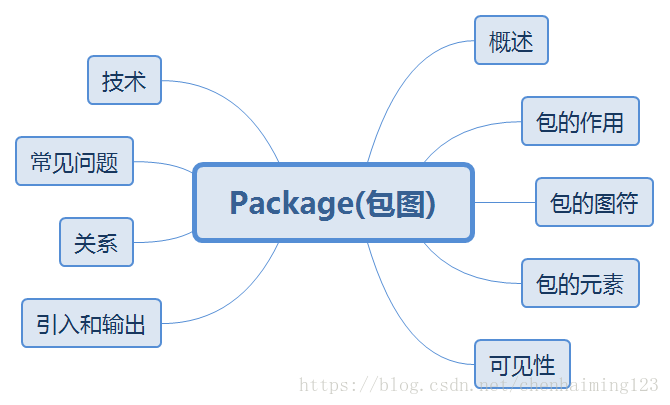
一、本文思维导图

二、包图的概述
包图由包和包之间的关系构成,它是维护和控制系统总体结构的重要建模工具;
对复杂系统进行建模时,包方便理解和处理整个模型;设计良好的包是高内聚、低耦合的,并对其内容的访问具有严密的控制。
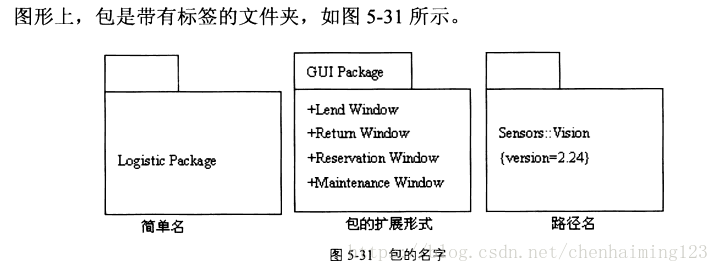
三、包的名字
每个包必须有一个与其他包相区别的名称,包的名字是一个字符串:
• 简单名:仅含一个简单的名称。
• 路径名::以包所位于的外围包的名字作为前缀的包名。

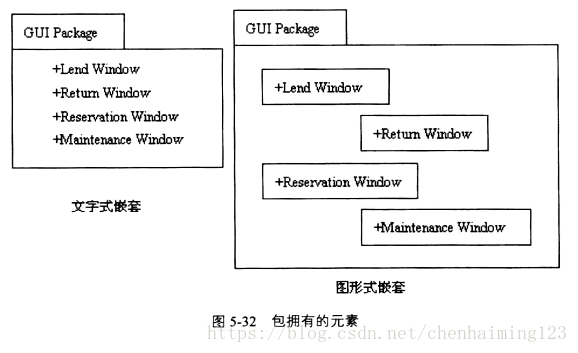
四、包拥有的元素
包是对模型元素进行分组的机制,他把模型元素划分成若干个子集。在包中可以拥有各种其它元素,包括类、接口、构件、节点、协作、用例和图,甚至是其它包或图。拥有是一种组成关系,这意味着模型元素被声明在包中,而且一个元素不能被一个以上的包所拥有。(也就是说一个元素如果放到了这个包里,那它就不能再放到别的包里了)。如果包被撤销,那么其中的元素也要被撤销。

五、包的可见性
包的可见性用来控制包外界的元素对包内元素的可访问权限。
1. 公有访问(public)用“+”来表示:包内的模型元素可以被任何引入了此包的其他包的内含元素访问。
2. 保护访问(protected)用“#”来表示:表示此元素能被该包的子包内所含元素访问。
3. 私有访问(private)用“-”来表示:表示此元素只能被属于同一包的内含元素访问。
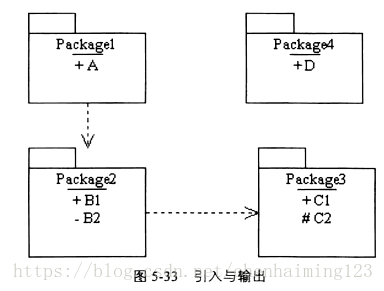
六、引入与输出
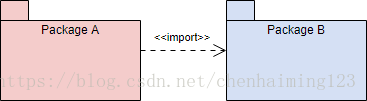
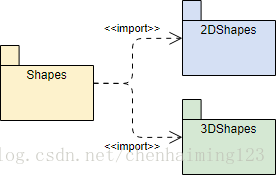
引入(import):指允许一个包中的元素存取另一个包中的元素。
注意:输入依赖是单向的。
输出(export):包的公共部分,称为包的输出(Export)。包的输出只对另一个与它有输入依赖的包才是可视的、可取的。

七、包与包之间的关系:
* 依赖关系:一个包中引用了另一个包中的元素。
依赖关系中涉及两个子类型。他们是“访问”和“导入”。虽然用户可以使用自己的构造型来表示两个包之间的依赖类型,但有两种构造型。
①<<导入>> - 一个包导入其他包的功能
②示例 - << import >>依赖项
③<<访问>> - 一个包需要其他包的功能帮助
- 泛化关系,就是继承关系,表明是一个包的家族。
八、包图建模技术
包与类的区别
• 类是对问题领域或解决方案的事物的抽象,包是把这些事物组织成模型的一种机制。
• 包可以没有标识.因为它没有实例,在运行系统中不可见;类必须有标识,它有实例,类的实例(对象)是运行系统的组成元素。
建立包图的具体的做法如下:
1.分析系统模型元素(通常是对象类),把概念上或语义上相近的模型元素纳入一个包。
2.对于每一个包,标出其模型元素的可视性(公共、保护或私用)。
3.确定包与包之间的依赖联系,特别是输入依赖。
4.确定包与包之间的泛化联系,确定包元素的多态性与重载。
5.绘制包图。
6.包图精化。
九、设计包的原则
①重用等价原则。把类放入包时,应考虑把包作为可重用的单元。
②共同闭包原则。把那些需要同时改变的类放在同一个包中。
③共同重用原则。不会一起使用的类不要放在同一个包中。
④非依赖循环原则。包之间的依赖关系不要形成循环。
十、包图绘制原则和常见问题
•最小化包之间的依赖,最小化每个包中的public、protected元素的个数,最大化每个包中private元素个数
•在建模时应该避免包之间的循环依赖,也就是不能够包含相互依赖的情况。
•在考虑如何对类进行分组时,主要是根据类之间的依赖关系进行分组。在建包时,尽量把概念和语义上接近的元素包含在同一个包中。
•好的包图依然要体现高内聚低耦合的特性。测试时可以以包为测试单位。