一、包图的含义
包图(Package Diagram)由包和包之间的关系构成,对维护和控制系统总体结构很重要。系统建模中,有大量的类、接口、组件、节点和图,有必要将这些元素进行分组,把语义相近并倾向一起变化的元素组织起来加入同一包,这样方便理解和处理整个模型。
设计良好的包是高内聚、低耦合的,并且对其内容的访问具有严密的控制。
二、包的名字
每个包都必须有一个区别于其他包的名字。模型包的名字是一个字符串,可以分为简单名和路径名。
简单名:指包仅含一个简单的名称。
路径名:指以包位于的外围包的名字作为前缀。

三、拥有的元素
1.包可以拥有类、接口、组件、节点、协作、用例和图,包甚至还可以包含其它包。
2.包构成一个命名空间,这意味着一个模型包内各个同类建模元素不可以具有相同的名字,不同模型包的建模
元素可以具有相同的名字。
3.如果包被撤销,其中的元素也要被撤销。
四、包的可见性
包并不是独立存在的,包内的元素必然会和外部的类存在关系。而好的软件模型中的各个包应该做到高内
聚、低耦合,为了做到这一点,就需要对包内的元素加以控制,使得某些元素能被外界访问,其他元素对外界不
可见。这就是包内元素的可见性控制。
包的可见性分为3种:
1.公有访问(Public):包内的元素可以被任何引入此包的其他包内的元素访问。公有访问用前缀于内含元素名
字的加号(+)表示。
2.保护访问(Protect):此元素能被该模型包在继承关系上后继模式包的内含元素访问。保护访问用前缀于内含
元素名字的(#)号表示。
3.私有访问(Private):表示此元素可以被属于用一包的内含元素访问。私有访问用前缀于内含元素名字的减号
(—)表示。
五、引入与输出
引入(Import):允许一个包中的元素可以单向访问另一个包中的元素。
输出(Export):包中具有公有访问权限的内含元素

上图中,包Package2引入包Package3,那么包Package3中的公有元素C1对包Package2中的元素是可见,但是保护元素C2不是可见的,同理,B1对包Package1中的元素来讲也是可见的,但是私有元素-B2不是可见的。但是并不意味着,包Package3中的公有元素对包Package1中的元素可见。包Package4没有引入任何一个包,所以其它包中的元素对Package4中的元素来讲都不可见。
六、标准元素

七、包之间的关系
包与包之间有两种关系:
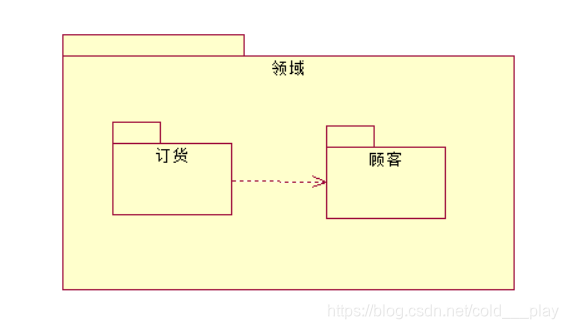
1.引入和访问依赖:用于在一个包引入另一个包输出的元素。
2.泛化:和类的泛化关系类似,包间的泛化关系遵循替代原则,特殊包可以应用到一般包被使用的任何地方。
八、包图建模技术
建立包图的具体做法:
1.分析系统模型元素(通常是对象类),把概念上或语义上相近的模型元素纳入一个包。
2.对于每一个包,对其模型元素标出其可见性。
3.确定包与包之间的依赖关系,特别是输入依赖。
4.确定包与包之间的泛化关系,确定包元素的多重性和重载。
5.绘制包图
6.包图精化
以图书管理系统的包图为例:

机房收费系统的包图: