UML包图
基本概述
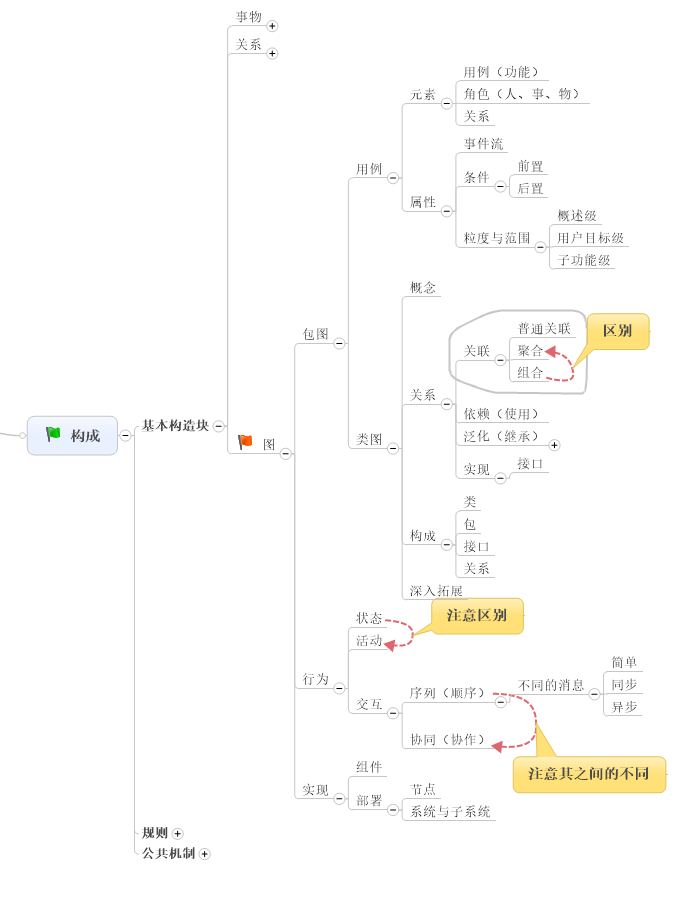
包图(Package Diagram)是UML中的组织图形,其能有效的组织好各种UML图和表达思路,其功能是组织包内元素,控制访问。
基本语法

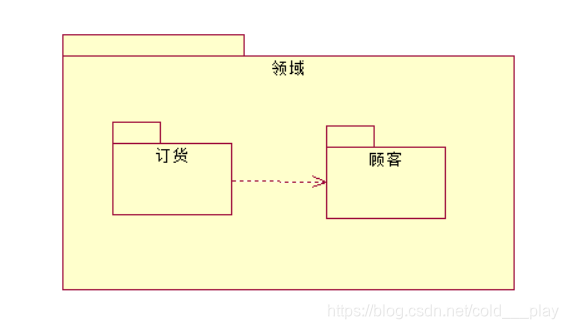
解释:
1、包有包的名字和包之间的关系。
2、包之间的关系有三种:
1、包含关系:包可以嵌套包,而且嵌套层次不受限制。
2、依赖关系:一个包依赖于另一个包提供的服务。
3、实现关系:一个包实现另一个包的功能。
使用包图的两种思路
1、将散乱的东西组织起来。
2、由粗到细的分解问题。
包图的常见应用场景
1、组织类图
2、组织用例
3、进行软件设计
PS:包图肯定不止能组织类图和用例,其他的UML图也是能够组织的。就个人喜好来说,很少会用到包图,除非是需求结构太复杂。