一、概述
- 维护和控制系统总体结构的重要建模工具
- 方便理解和处理整个模型
- 设计良好的包是高内聚、低耦合的,并对其内容的访问具有严密的控制
包的内容:拥有或引用的模型元素。
包的实例没有任何语义。 仅在建模时有意义,而不必转换到可执行的系统中。
二、详细介绍
2.1 名称
每个包必须有一个与其他包相区别的名称,包的名字是一个字符串:
- 简单名:仅含一个简单的名称。
- 路径名::以包所位于的外围包的名字作为前缀的包名。
包的表示:
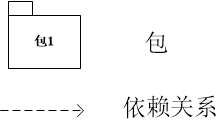
- 当不需要显示包的内容时,将包的名字放入主方框内;
- 需要显示内容时包的名字放入左上角的小方框中,将内容放入主方框内。
- 标以 {global} 的包叫通用包,表示系统的所有其他包都依赖于该包。
2.2 拥有的元素
包拥有的元素:类、接口、组件、节点、协作、用例、图以及其他包。
- 一个模型元素不能被一个以上的包所拥有。
- 如果包被撤销,其中的元素也要被撤销。
- 一个包形成了一个命名空间。
- 一个包的各个同类建模元素不能具有相同的名字;
- 不同包的各个建模元素能具有相同的名字,因为它们代表不同的建模元素;
- 同一个包内,不同种类的模型元素能够具有相同的名字。
2.3 可见性
包的可见性用来控制包外界的元素对包内元素的可访问权限。
- 公有访问(public):包内的模型元素可以被任何引入了此包的其他包的内含元素访问。
- 保护访问(protected):表示此元素能被该包的子包内所含元素访问。
- 私有访问(private):表示此元素只能被属于同一包的内含元素访问。
2.4 引入与输出
引入(import):指允许一个包中的元素存取另一个包中的元素。
注意:输入依赖是单向的。
输出(export):包的公共部分,称为包的输出(Export)。包的输出只对另一个与它有输入依赖的包才是可视的、可取的。
2.5 标准元素
三、包之间的关系
包之间可以有两种关系:引入和访问依赖、泛化
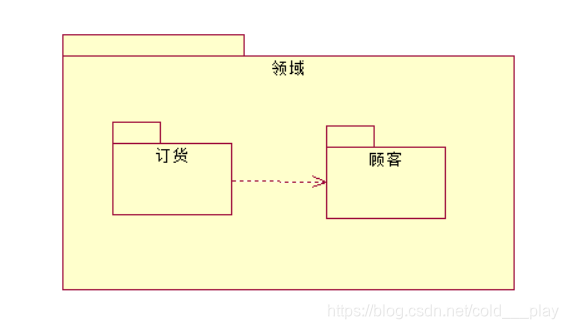
3.1 依赖
- 两个包存在依赖关系通常是指这两个包所含的模型元素之间存在着一个或多个依赖。
- 对于有对象类组成的包,如果两个包中的任意两个类之间存在依赖关系,则这两个包之间存在依赖关系。
- 包的依赖是不传递的。
引入和访问依赖(Import Dependency)是包与包之间的一种存取(Access)依赖关系。
表示方法:
3.2 泛化
- 特殊包必须遵循一般包的接口。对于一般性包可以标明 {abstract},定义为一个接口,该接口有多个特殊包实现。
- 特殊包从一般包继承其所含的公共类,并且可以重载和添加自己的类。特殊包可以替代一般包,用在一般包使用的任何地方。
四、包图建模技术
包与类的区别
- 类是对问题领域或解决方案的事物的抽象,包是把这些事物组织成模型的一种机制。
- 包可以没有标识.因为它没有实例,在运行系统中不可见;类必须有标识,它有实例,类的实例(对象)是运行系统的组成元素。
建立包图的具体的做法如下:
- 分析系统模型元素(通常是对象类),把概念上或语义上相近的模型元素纳入一个包。
- 对于每一个包,标出其模型元素的可视性(公共、保护或私用)。
- 确定包与包之间的依赖联系,特别是输入依赖。
- 确定包与包之间的泛化联系,确定包元素的多态性与重载。
- 绘制包图。
- 包图精化。
4.1 对成组的元素建模
- 浏览特定体系结构视图中的建模元素,找出由在概念和语义上相互接近的元素所定义的组块。
- 把每一个这样的组块放到一个包中。
- 对每一个包找出可以在包外访问的元素,将这些元素标记为公有的,把其他的元素标记为受保护的或私有的。如果不确定时,就隐藏该元素。
- 确定包与包之间的依赖关系,特别是引入依赖。
- 确定包与包之间的泛化关系,以及包的多重性和重载。
4.2 对体系结构视图建模
- 找出问题语境中一组有意义的体系结构视图。
- 找出对于可视化、详述、构造和文档化每个视图的语义来说充分必要的元素(和图),并将它们放到合适的包中。
- 如有必要,将这些元素进一步地组合到它们自己的包中。
- 不同视图中的元素之间通常存在依赖关系。