导读:在UML的学习中,介绍了9种图,外加一个包图。这9种图和4大关系,可以说是UML的一个核心内容。我根据自己的笔记,以及查阅的一些资料,对这9种图和包图,做一个总结。
一、基本定义
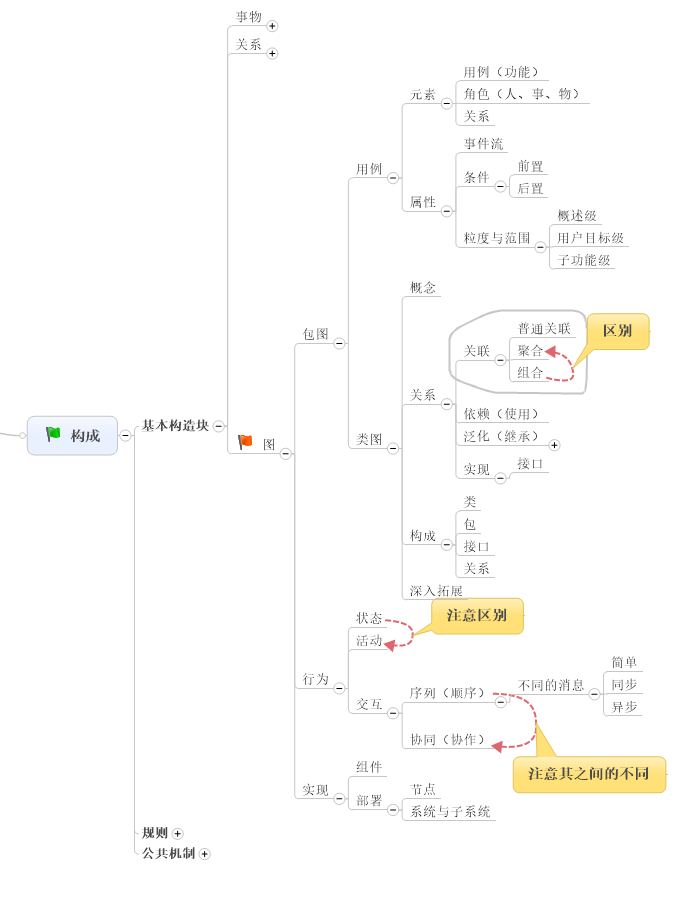
1、1 总体说明:
1、2 细化说明:
1、用例图
定义:由参与者(Actor)、用例(Use Case)以及它们之间的关系构成的用于描述系统功能的动态视图称为用例图。
用途:用例图(User Case)是被称为参与者的外部用户所能观察到的系统功能的模型图,呈现了一些参与者和一些用例,以及它们之间的关系,主要用于对系统、子系统或类的功能行为进行建模。
用例图主要的作用有三个:(1)获取需求;(2)指导测试;(3)还可在整个过程中的其它工作流起到指导作用。
关系:泛化、扩展、包含。
2、类图
定义:类图Class diagram通过显示出系统的类以及这些类之间的关系来表示系统。
用途:帮助我们更直观的了解一个系统的体系结构。
3、对象图
定义:对象图(Object Diagram) 是显示了一组对象和他们之间的关系。使用对象图来说明数据结构,类图中的类或组件等的实例的静态快照。
用途: 1,捕获实例和连接。2,在分析和设计阶段创建。3, 捕获交互的静态部分。4,举例说明数据/对象结构。5,详细描述瞬态图。6,由分析人员、设计人员和代码实现人员开发。
4、活动图
定义:描述用例要求所要进行的活动,以及活动间的约束关系,有利于识别并行活动。
用途:阐明业务用例实现的工作流程。
5、状态图
定义:描述类的对象所有可能的状态,以及事件发生时状态的转移条件。
用途:研究类、角色、子系统、或组件的复杂行为。
6、序列图(顺序图)
定义:描述对象之间发送消息的时间顺序,显示多个对象之间的动态协作。它可以表示用例的行为顺序,当执行一个用例行为时,图中的每条消息对应了一个类操作或状态机中引起转换的触发事件。
用途:用于为使用方案的逻辑建模。
7、协作图
定义:和序列图相似,显示对象间的动态合作关系。
用途:通过描绘对象之间消息的移动情况来反映具体的方案。
8、构件图(组件图)
定义:描述代码构件的物理结构以及各种构建之间的依赖关系。用来建模软件的组件及其相互之间的关系,这些图由构件标记符和构件之间的关系构成。在组件图中,构件时软件单个组成部分,它可以是一个文件,产品、可执行文件和脚本等。
用途:显示系统组件间的结构关系
9、部署图(配置图)
定义:描述了一个系统运行时的硬件节点,在这些节点上运行的软件构件将在何处物理运行以及它们将如何彼此通信的静态视图。
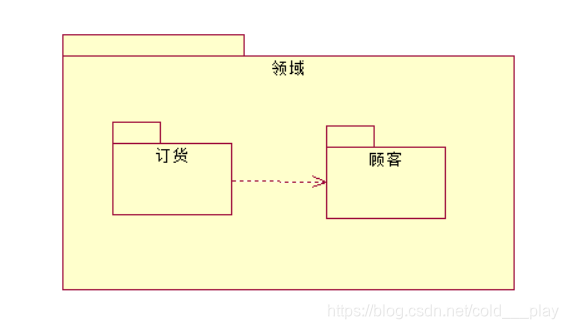
10,、包图
定义:一个"包图"可以是任何一种的UML图组成,通常是UML用例图或UML类图。 包是一个UML结构,它使得你能够把诸如用例或类之类模型元件组织为组。 包被描述成文件夹,可以应用在任何一种UML图上。
二、对比关系
1,对象图和类图
联系:对象图是类图的实例,几乎使用与类图完全相同的标识。
区别;对象图显示类的多个对象实例,而不是实际的类。一个对象图是类图的一个实例。由于对象存在生命周期,因此对象图只能在系统某一时间段存在。
2,序列图和协作图
联系:显示对象间的动态合作关系,它们都属于交互图。
区别:序列图强调消息序列,即强调消息是如何在对象之间被发送和接收的。协作图强调上下级关系。
三、在软工中的应用
UML是一种可视化的面向对象建模语言,那么,它在软件的开发过程中,又是如何应用的呢?下面,就先介绍这9种图在软件开发过程中的各个阶段的使用。
四、个人感受
其实,我感觉,这个总结有问题,因为脑子里还有一些东西,没表达出来,但是又实在不知道怎样表达。不管了,先就这样看着吧,等我想出来了,再回头修改。
在UML里,最重要的就是这9种图的使用和4大主要关系的把握。现在,还不是很清楚这9种图的具体使用方法,但好歹也算是有了个初步的阶段划分。一点一点来,总会好的。传说中,协作图和序列图的转换很好玩,实在很期待。
请大家多多指教,谢谢!