

MyUML Features myeclipse 中的 MYUML 的功能
7 UML Diagrams: 7种图表
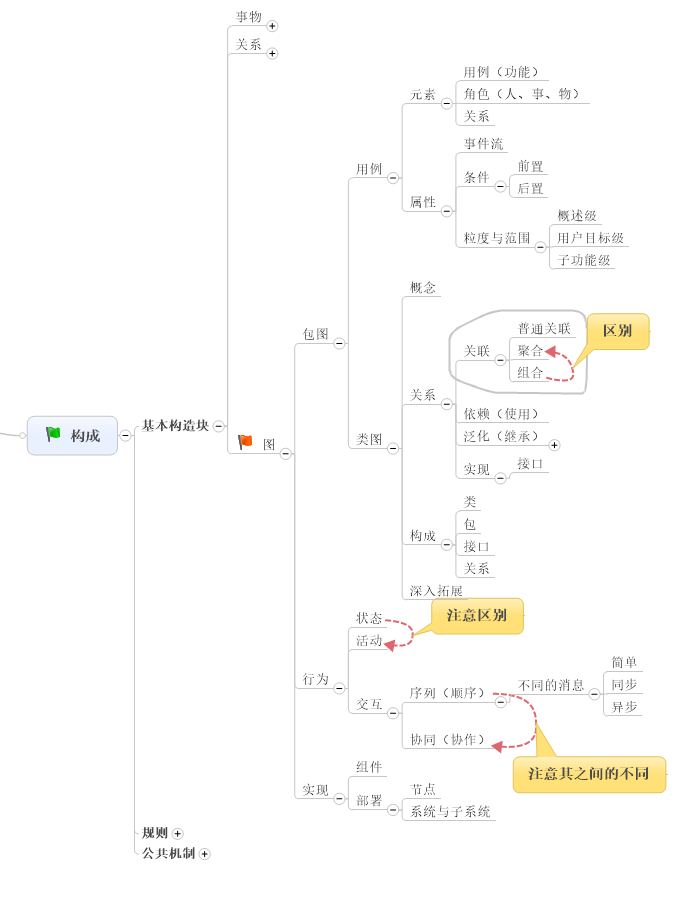
Use-case diagram 用况图
Class diagram 类图
Sequence diagram 顺序图
Collaboration diagram 协作图
State diagram 状态图
Activity diagram 行为图
Deployment diagram 配置图
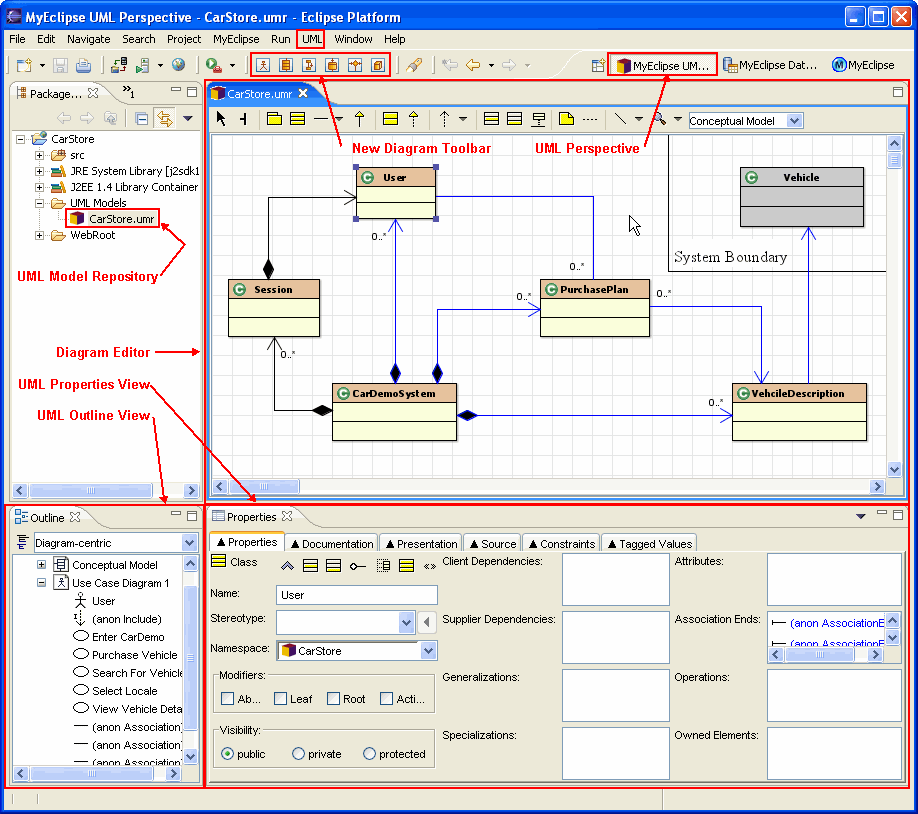
Integrated Diagram Editor, Outline View, and Properties View 综合图表编辑器,大纲视图,属性图
UML Perspective UML透视图
Round-trip engineering 往返引擎
Generate Java code from models 模块获得代码
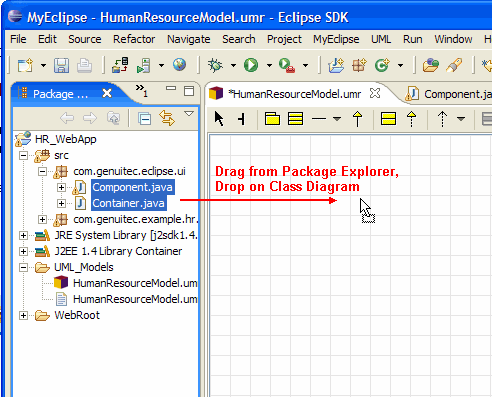
Generate UML class diagrams from Java source (drag/drop source files or batch process) 代码获得模块
Free-form figure drawing tools 自由形态的绘画工具
Direct edit of Node and Connection details via Hot-Zones 节点直接编辑
Diagrams stored in UML Model Repository File (e.g., cardemo.umr) 保存UMR的格式
No restriction on location or project type that may contain UML Model Repository files
Export models as XMI 1.0 format 导出XML1.0格式
Export diagrams in image format: GIF, PNG, PS, EPS, SVG 导出图片格式