【前言】
包图是怎么来的?
在面向对象开发的概念里,类是构造整个系统的基本构造块。但是一个庞大的系统中包含的类是成百上千个的,而且这些类之间的关系也是阡陌交错,所以处理起来十分复杂,这时候就引入了“包”这个概念,可以说包是一种分组的构造块或者说是一个容器。
一、关于包,这些你一定要知道:
•名称:每个包都必须有一个与其它包相区别的名称。可以用简单名称和路径名称来表示。•拥有的元素:在包中可以拥有各种其它元素,包括类、接口、构件、节点、协作、用例,甚至是其它包或图,这是一种组成关系。
•一个模型元素不能被一个以上的包所拥有,也就是说一个元素如果放到了这个包里,那它就不能再放到别的包里了。
•如果包被撤销,那么其中的元素也要被撤销。
二、包图的作用?
1)对语义上相关的元素进行分组;2)提供配置管理单元;
3)在设计时,提供并行工作的单元;
4)提供封装的命名空间,其中所有名称必须惟一
三、包的可见性:
用“+”来表示“public”,表示此元素可以被任何引用该包的包中的元素访问。用“#”来表示“protected”,表示此元素可被继承该包的包中的元素访问。
用“-”来表示“private”,表示此元素只能被同一个包中的元素访问。
四、包与包之间的关系:
* 依赖关系:一个包中引用了另一个包中的元素。* 泛化关系,就是继承关系,表明是一个包的家族。
五、设计包的原则?
①重用等价原则。把类放入包时,应考虑把包作为可重用的单元。②共同闭包原则。把那些需要同时改变的类放在同一个包中。
③共同重用原则。不会一起使用的类不要放在同一个包中。
④非依赖循环原则。包之间的依赖关系不要形成循环。
六、包图绘制原则
•最小化包之间的依赖,最小化每个包中的public、protected元素的个数,最大化每个包中private元素个数•在建模时应该避免包之间的循环依赖,也就是不能够包含相互依赖的情况。
•在考虑如何对类进行分组时,主要是根据类之间的依赖关系进行分组。在建包时,尽量把概念和语义上接近的元素包含在同一个包中。
•好的包图依然要体现高内聚低耦合的特性。
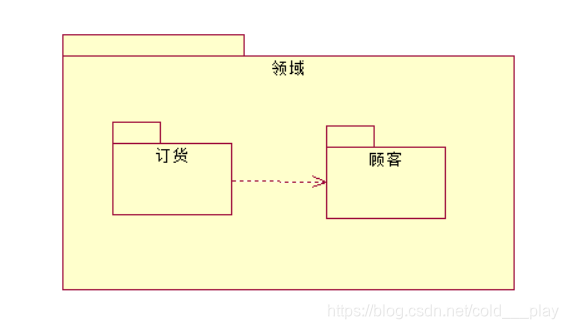
七、如何绘制包图:
【总结】