上第一次Java实训课感想
第一天开始实训,有点担心自己不会做,但第一天分配的任务比我想象的要简单一点,是用navicat创建数据表,用到了mysql的知识。
比较麻烦的就是给表导入数据,因为数据比较多,所以比较麻烦,但总体来说还好。
然后用百度脑图创建了一张思维导图,如下图
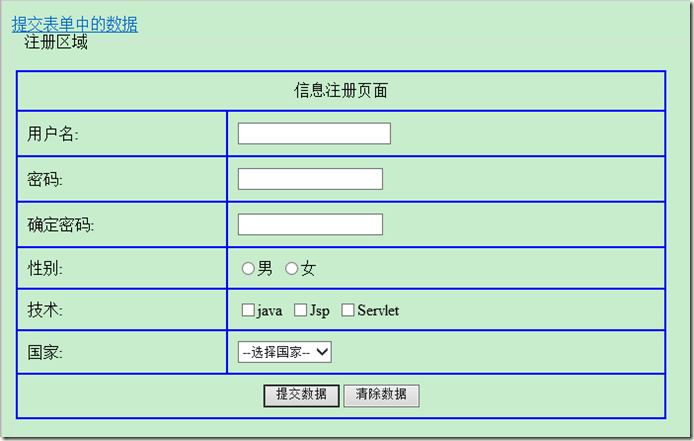
如下是数据表
/*
Navicat Premium Data Transfer
Source Server : java_mysql
Source Server Type : MySQL
Source Server Version : 50562
Source Host : localhost:3306
Source Schema : student
Target Server Type : MySQL
Target Server Version : 50562
File Encoding : 65001
Date: 29/06/2020 11:16:15
*/
SET NAMES utf8mb4;
SET FOREIGN_KEY_CHECKS = 0;
– Table structure for t_college
DROP TABLE IF EXISTS t_college;
CREATE TABLE t_college (
id int(11) NOT NULL,
name varchar(50) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL COMMENT ‘学校名称’,
president varchar(10) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT ‘校长’,
start_time timestamp NULL DEFAULT NULL COMMENT ‘建校时间’,
telephone varchar(12) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT ‘联系电话’,
email varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT ‘电子邮箱’,
address varchar(50) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT ‘通讯地址’,
profile varchar(10000) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT ‘学校简介’,
PRIMARY KEY (id) USING BTREE
) ENGINE = InnoDB CHARACTER SET = utf8 COLLATE = utf8_general_ci ROW_FORMAT = Compact;
– Records of t_college
INSERT INTO t_college VALUES (1, ‘泸州职业技术学院’, ‘贺元成’, ‘2003-04-23 00:00:00’, ‘0830-3150397’, ‘lzy2003@lzy.com’, ‘泸州市龙马潭区长桥路2号’, ‘泸州职业技术学院是经四川省人民政府批准、国家教育部备案的综合性公办普通高等学校。以全日制高职专科学历教育为主,兼顾成人学历教育、中外合作学历教育和社会培训,具有接收外国留学生资质和聘请外教专家资格。学校坐落于激流澎湃的长江之滨、沱江之畔,开设39个高职专科专业,在校生近15000人,占地1271亩,建设总投资25亿元,建筑总面积60万平方米,建筑总投