表单的理解与解释
表单:采集不同类型的用户输入数据,发送给服务器,实现用户和服务器之间的数据交互。
表单标签form 声明数据采集的范围,只要是在form中的,都是要采集的数据。
一个页面中可以有多个form标签,只能是并列关系,不能嵌套。只能是兄弟关系,,不能是父子关系。用户向服务器端发送数据时,一次只能提交一个表单中的数据。如果要提交多个表单就需要用js中的异步交互。
表单元素 method属性:提交表单时所用的http方法,默认为get方法。get方式:将数据作为url地址的一部分发送给服务器:安全性较低,有长度限制:请求的数据可以被缓存,能够保存在浏览器的历史记录中能作为书签被收藏。
post方式:将数据隐藏在http数据流中进行传输:安全性比get方式要高,
对数据长度没有限制:请求数据不会被缓存,也不会在浏览器的历史记录中保存,更不会作为书签被收藏。

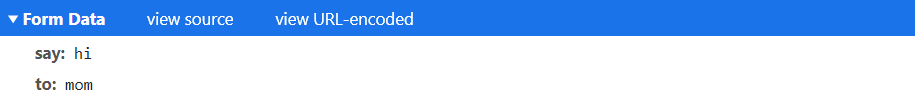
https://www.baidu.com/?username=11&psd=12 get方式,这是提交之后的网址 https://www.baidu.com/?参数名=参数值&参数名=参数值
?是连接符,后面是提交的内容。
input表单域
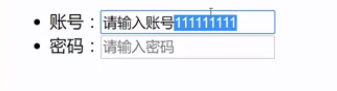
单行文本输入框
<input type=**”password”**placeholder=”请输入账号”>密码框
提交按钮
- 性别:女男
- **设置性别时必须都写上name=”sex”必须设置相同的name值才能实现单选** **checked是默认选中项,即为一单击进来,默认选中的就是男**
<li>爱好:<input type=**"checkbox"** name="hob"/>吃饭<input type**="checkbox"** name="hob"/>吃饭<input type="checkbox" name="hob"/>吃饭</li> **复选框** - 普通按钮,既不会重置也不会提交
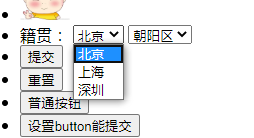
- 设置button能提交
- button经过设置也能变成提交按钮和重置按钮。
扩充一句面试题:
button按钮的默认类型为:提交上传文件
注意:后台上传文件,必须在form表单中添加enctype属性
即为:图片形式的按钮

placeholder和value的区别
作为占位符来说:value输入的时候需要把请输入账号,这几个字删掉之后在后面才能输入。而placeholder直接能输入

还有一个区别:placeholder仅仅是用来设置提示信息的,而value是用户输入的内容就直接保存在value。
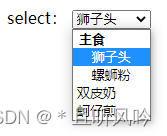
select下拉列表


因为加了selected 所以朝阳区是默认选中的。selected是设置下拉列表的默认选中项。
文本输入框


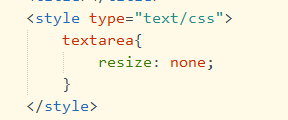
但是这样的文本框大小是可以改变的。但是在style样式中加入resize:none属性,样式就不会改变了。就设置成了禁止拖动文本框的大小。

label表单标注标签,扩大点击范围。
比如下图:
只能点击到框里面才有用,扩大点击范围之后,点在框的旁边也有用。
一般与单选按钮,复选框组合使用。关联式方式:




disabled属性:禁用表单元素,被禁用的元素不可用,不可点击,不会被提交
readonly属性:只读属性,不能修改,可以被提交代码参考如下:
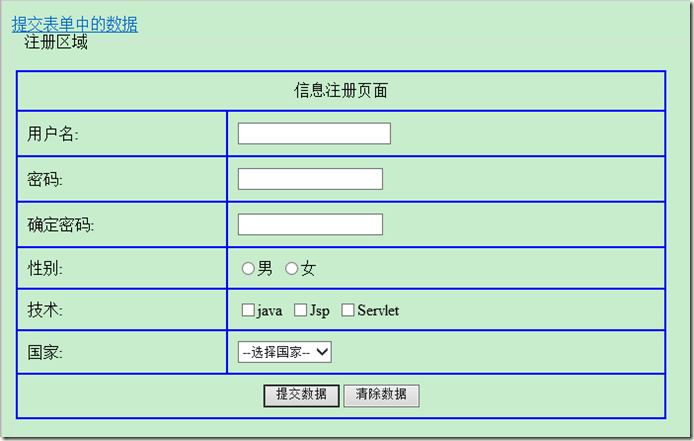
```css <!DOCTYPE html> <html><head><meta charset="utf-8"><title></title></head><table><tr><th><span>*</span>邮箱地址:</th><td><div><input type="text" disabled="disabled"><img src="./img/regBg.jpg" alt="注册"><a href="#">我没有邮箱</a><!--input img a都是行内元素,所以这三个放在一个td里面也能在同一行显示--><!--有两行内容,所以给了一个div标签--></div><p>使用微博账号直接<a href="#">登录</a></p></td></tr><tr><th><span>*</span>设置密码:</th><td><input type="password" /></td></tr><tr><th><span>*</span>兴趣标签:</th><td><input type="checkbox" name="hob" id="new"/><label for="new">新闻</label><input type="checkbox" name="hob" />新闻<input type="checkbox" name="hob" />新闻<input type="checkbox" name="hob" />新闻<input type="checkbox" name="hob" />新闻<input type="checkbox" name="hob" />新闻<input type="checkbox" name="hob" />新闻<input type="checkbox" name="hob" />新闻<input type="checkbox" name="hob" />新闻<input type="checkbox" name="hob" />新闻</td></tr><tr><th><span>*</span>验证码:</th><td><input type="text" /><img src="img/yanzhengma.jpg" alt="验证码"><a href="#">看不清?</a></td></tr><tr><th></th><!--空的th占位--><td><input type="submit" value="立即注册"/></td></tr><tr><th></th><td><a href="#">《新浪网络服务协议》</a></td></tr></table><body></body> </html>```图示如下:

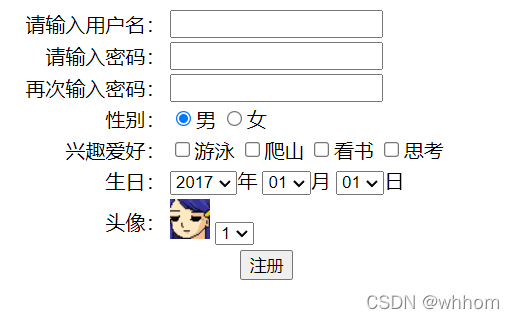
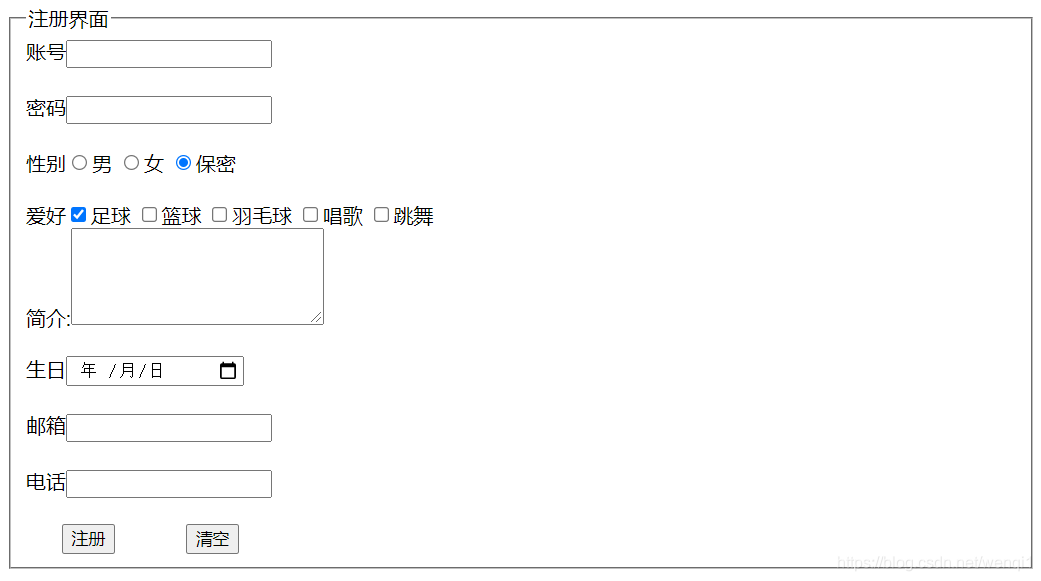
代码如下:<!DOCTYPE html> <html><head><meta charset="utf-8"><title></title><style type="text/css">textarea{resize: none;}li{list-style: none;}</style></head><body><form action="#" enctype="multipart/form-data"><ul><li>账号:<input type="text" name="useId" placeholder="请输入账号" /></li><li>密码:<input type="password" name="psd" placeholder="请输入密码" /></li><li>性别:<input type="radio" name="sex" checked="checked"/>女<input type="radio" name="sex"/>男</li><li>爱好:<input type="checkbox" name="hob"/>吃饭<input type="checkbox" name="hob"/>吃饭<input type="checkbox" name="hob"/>吃饭</li><input type="file" /> 上传文件<li><input type="image" src="./1.jpg" alt="提示文字" width="50px" height="50px"/></li><li>籍贯:<select><option value="北京">北京</option><option value="上海">上海</option><option value="深圳">深圳</option></select><select><option value="海淀区">海淀区</option><option value="朝阳区" selected>朝阳区</option><option value="通州区">通州区</option></select></li><textarea rows="5" cols="5"></textarea><li><input type="submit" value="提交" /></li><li><input type="reset" value="重置" /></li><li><input type="button" name="" id="" value="普通按钮" /></li><li><button type="submit" >设置button能提交</button></li><li><button>button</button></li><!--button默认类型为提交--></ul></form></body> </html>图示如下:

时间比较紧迫,没有写详细样式,以上供大家参考。