制作表单的方法:首先使用form标签创建表单,搭建表单框架;然后使用input标签创建文本输入框和提交按钮;接着使用select和option标签创建下拉列表;最后使用textarea标签创建文本区域即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
HTML 表单用于收集不同类型的用户输入。
表单是一个包含表单元素的区域
表单元素是允许用户在表单中输入内容, 比如:文本域(textarea)、下拉列表、单选框(radio-buttons)、复选框(checkboxes)等等
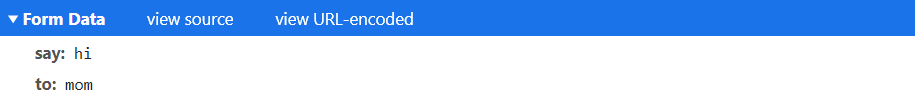
表单使用表单标签 来设置
HTML 表单-输入元素多数情况下被用到的表单标签是输入标签(input)。
输入类型是由类型属性(type)定义的。
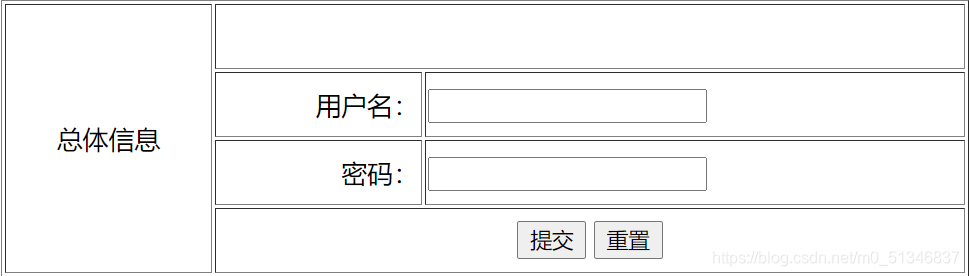
文本域(Text Fields)
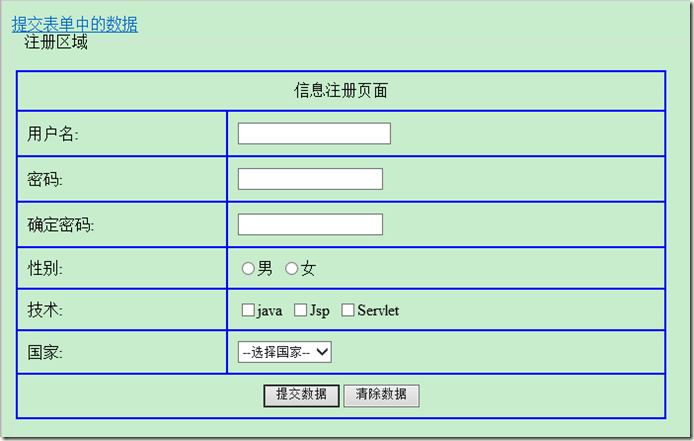
用户注册页面
用户名:

密码字段
密码:
确认密码:

单选按钮(Radio Buttons)
性别:男
女

复选框(Checkboxes)
爱好:吃饭
睡觉
打游戏

简单的下拉列表
出生日期:
2019
2018
2017
2016
1
2
3
4
5
6
7
8
9
1
2
3
4
5
6
7
8
9

重置

提交按钮(Submit Button)

文本域(Textarea)

完整代码
注册页面action="#"
method="post"
enctype="multiple/form-data"
>
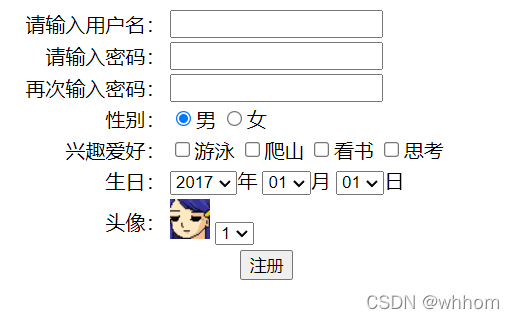
用户注册页面
用户名:
密码:
确认密码:
性别:男
女
爱好:吃饭
睡觉
打游戏
出生日期:
2019
2018
2017
2016
1
2
3
4
5
6
7
8
9
1
2
3
4
5
6
7
8
9AA
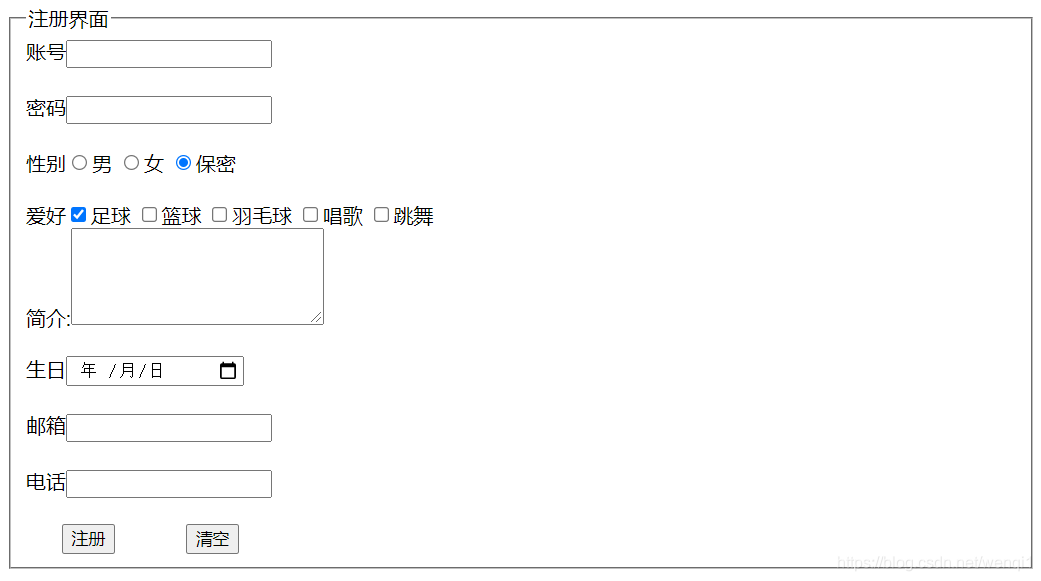
实验结果

【推荐学习:Html5教程】