html表单
HTML表单用于收集不同类型的用户输入。HTML5Input具有多种新的表单输入类型,可提供更好的输入控制和验证。
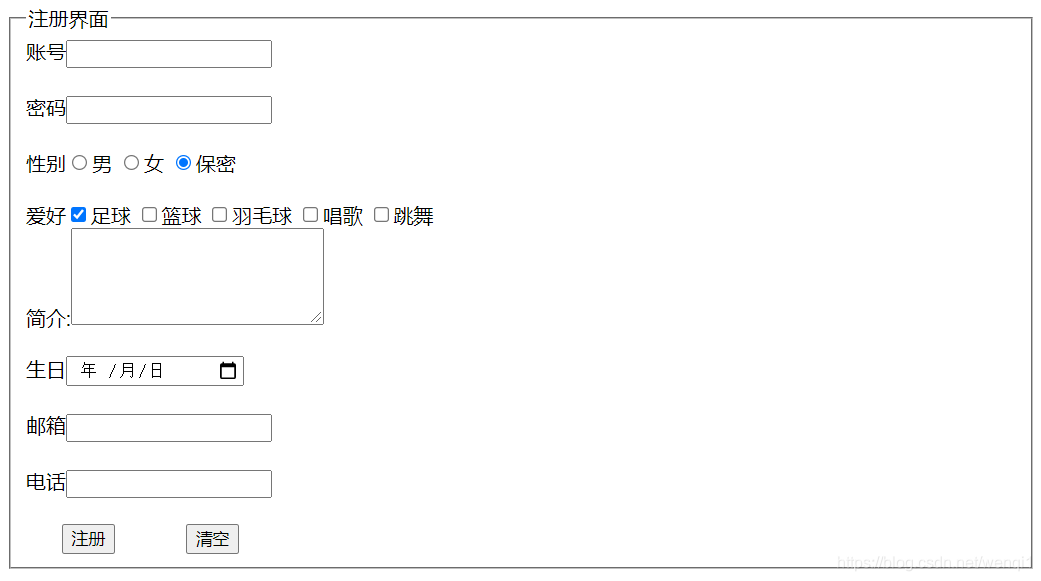
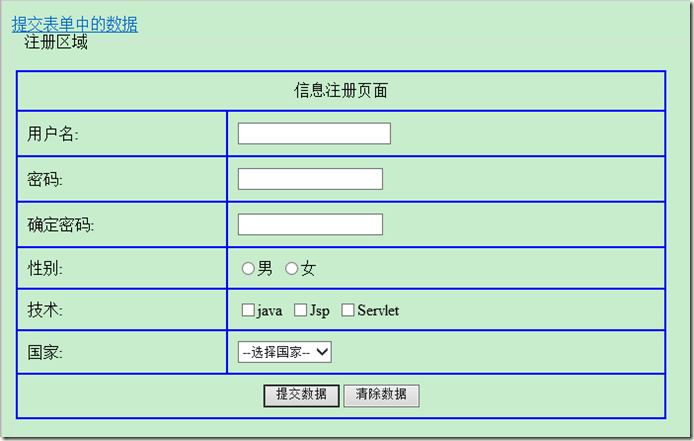
html表单制作及实例
表格标签:表格
表单标签的主要功能是在HTML页面中创建表单,并在用户填写表单信息后将数据提交到服务器。需要填写数据的标签必须放在表单标签主体中。
常用属性:
行动:在此属性中确定请求路径,表单数据提交的服务器地址。
方法:请求方法。常用的请求方法是:获取,发布。
获取(默认):1.获取的请求数据受到限制
2.提交的表单数据将附加到请求的路径,例如:regist.action?username=jack&password=1111。
追加是在请求地址后添加?Connect。每对数据使用并连接之后。
发布:1.提交的数据将不会添加到请求路径,也不会显示在地址栏上。
2.从理论上讲,该职位要求的数据量是无限的。
输入字段标签:输入
输入字段标签用于获取用户输入的信息。类型属性值不同,并且获取它的方式也不同。
共同属性:
类型属性
文本:文本框,单行输入字段,用户可以在其中输入文本,
密码:密码框,在输入框中输入的字符将显示为黑色圆圈。
单选按钮:单选按钮,代表一组互斥的选项按钮之一。选择一个按钮后,上一个按钮将变为未选择状态。
复选框:多选按钮。
文件:文件上传组件
隐藏:隐藏字段,数据将发送到服务器,但浏览器不会显示。
重置:重置按钮可将表格恢复为默认值。
提交:“提交”按钮,“提交”按钮会将表单数据发送到服务器。
名称属性:元素名称,必须提供名称属性,表单数据将提交到服务器。服务器使用此值获取数据。
value属性:设置输入标签的默认值,
Size属性:设置输入框的大小
选中属性:单选按钮或复选框已选中。
只读:是否为只读。
禁用:是否可用。
下拉列表标签:选择
下拉列表标签,提供了一些选项以选择其中一个或多个。它需要与子标签一起使用。
名称属性:设置名称,一个必填项。
多属性:不写默认的单选,多选的值表示多选。
大小属性:进行多项选择时可见选项的数量。
子标签:下拉列表中的一个选项
已选:选择当前列表项。
value:发送到服务器的选项值。
示例代码:
表单标签用户名:
密 码:
确认密码:
性别:男
女
兴趣爱好:写博客
写代码
看源码
文件:
居住城市:
–请选择–
北京
上海
广州