一.表单
HTML 表单简介
定义和用法
HTML 常用表单元素
属性
1.1 HTML表单简介
1.2 定义和用法
<form> 标签用于为用户输入创建 HTML 表单。
表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含 menus、textarea、fieldset、legend 和 label 元素。
表单用于向服务器传输数据。
注释:form 元素是块级元素,其前后会产生折行。
1.3 常用元素
<input> 元素
最重要的表单元素是 <input> 元素。
<input> 元素根据不同的 type 属性,可以变化为多种形态。
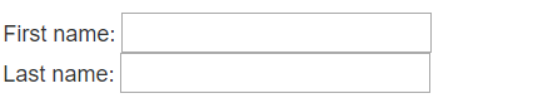
<form>First name:<br>
<input type="text" name="firstname">
<br>Last name:<br>
<input type="text" name="lastname">
</form> 输入类型:text
<input type="text"> 定义供文本输入的单行输入字段:
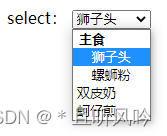
<select> 元素(下拉列表)
<select> 元素定义下拉列表:
<select name="cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="fiat">Fiat</option>
<option value="audi">Audi</option>
</select><textarea> 元素
<textarea> 元素定义多行输入字段(文本域):
<td style="text-align: center;">姓名</td><td><form action=""><textarea class="shuru" cols="7" rows="1"></textarea></form></td><button> 元素
<button> 元素定义可点击的按钮:
<button type="button" onclick="alert('Hello World!')">Click Me!</button>xmind整理
HTML5 表单元素
HTML5 增加了如下表单元素:
- <datalist>
- <keygen>
- <output>
1.4 属性
new : HTML5 中的新属性。
| 属性 | 值 | 描述 |
|---|---|---|
| accept | MIME_type | HTML 5 中不支持。 |
| accept-charset | charset_list | 规定服务器可处理的表单数据字符集。 |
| action | URL | 规定当提交表单时向何处发送表单数据。 |
| autocomplete |
| 规定是否启用表单的自动完成功能。 |
| enctype | 见说明 | 规定在发送表单数据之前如何对其进行编码。 |
| method |
| 规定用于发送 form-data 的 HTTP 方法。 |
| name | form_name | 规定表单的名称。 |
| novalidate | novalidate | 如果使用该属性,则提交表单时不进行验证。 |
| rel |
| 规定链接资源和当前文档之间的关系。 |
| target |
| 规定在何处打开 action URL。 |
全局属性
<form> 标签支持 HTML 中的全局属性。
事件属性
<form> 标签支持 HTML 中的事件属性。
二.表格
HTML表格元素
HTML表格定义
创建表格
2.1 HTML表格元素
表格以“行”与“列”的方式展现数据
2.2 HTML表格定义
表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
2.3 创建表格
表格和边框属性
如果不定义边框属性,表格将不显示边框。有时这很有用,但是大多数时候,我们希望显示边框。
使用边框属性来显示一个带有边框的表格:
<table border="1">
<tr>
<td>Row 1, cell 1</td>
<td>Row 1, cell 2</td>
</tr>
</table>表格的表头
表格的表头使用 <th> 标签进行定义。
大多数浏览器会把表头显示为粗体居中的文本:
表格中的空单元格
在一些浏览器中,没有内容的表格单元显示得不太好。如果某个单元格是空的(没有内容),浏览器可能无法显示出这个单元格的边框。
注意:空的单元格的边框没有被显示出来。为了避免这种情况,在空单元格中添加一个空格占位符,就可以将边框显示出来。
转自W3school方法
<html><body><table border="1"> <tr><td>Some text</td><td>Some text</td> </tr> <tr><td></td><td>Some text</td> </tr> </table><p>正如您看到的,其中一个单元没有边框。这是因为它是空的。在该单元中插入一个空格后,仍然没有边框。</p><p>我们的技巧是在单元中插入一个 no-breaking 空格。</p><p>no-breaking 空格是一个字符实体。如果您不清楚什么是字符实体,请阅读关于字符实体的章节。</p><p>no-breaking 空格由和号开始 ("&"),然后是字符"nbsp",并以分号结尾(";")。</p></body> </html>
表格单元格合并
表格合并列属性 colspan 将多列合并成一列
<td>计算机</td><td colspan="3"><form action=""><textarea class="shuru" cols="7" rows="1"></textarea></form></td>![]()
表格合并行属性 rowspan 将多行合并成一行
<td rowspan="4"><input type="file" style="text-align:left;line-height: 0;width: 85px;"></td>
利用所学的表格表单知识制作一张个人简历
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><style type="text/css">.shuru {border: none;resize: none;width: 95%;height: 100%;outline: none;}</style><div style="text-align: center;"><table border="1px" style="margin: auto; width: 700px;"><caption><h2>个人简历</h2></caption><tr><td>姓名</td><td><form action=""><textarea class="shuru" cols="7" rows="1"></textarea></form></td><td>性别</td><td><form action=""><textarea class="shuru" cols="7" rows="1"></textarea></form></td><td>出生年月</td><td><form action=""><textarea class="shuru" cols="7" rows="1"></textarea></form></td><td rowspan="4"><input type="file" style="text-align:left;line-height: 0;width: 85px;"></td></tr><tr><td>民族</td><td><form action=""><textarea class="shuru" cols="7" rows="1"></textarea></form></td><td>政治面貌</td><td><form action=""><textarea class="shuru" cols="7" rows="1"></textarea></form></td><td>身高</td><td><form action=""><textarea class="shuru" cols="7" rows="1"></textarea></form></td></tr><tr><td>学制</td><td><form action=""><textarea class="shuru" cols="7" rows="1"></textarea></form></td><td>学历</td><td><form action=""><textarea class="shuru" cols="7" rows="1"></textarea></form></td><td>户籍</td><td><form action=""><textarea class="shuru" cols="7" rows="1"></textarea></form></td></tr><tr><td>专业</td><td><form action=""><textarea class="shuru" cols="7" rows="1"></textarea></form></td><td colspan="2">毕业学校</td><td colspan="2"><form action=""><textarea class="shuru" cols="7" rows="1"></textarea></form></td></tr><tr><td colspan="7"><b>技能、特长或爱好</b></td></tr><tr><td>外语等级</td><td colspan="2"><form action=""><textarea class="shuru" cols="7" rows="1"></textarea></form></td><td>计算机</td><td colspan="3"><form action=""><textarea class="shuru" cols="7" rows="1"></textarea></form></td></tr><tr><td colspan="7">个人履历</td></tr><tr><td>时间</td><td colspan="2">单位</td><td colspan="4">经历</td></tr><tr><td><form action=""><textarea class="shuru" cols="7" rows="1"></textarea></form></td><td colspan="2"><form action=""><textarea class="shuru" cols="7" rows="1"></textarea></form></td><td colspan="4"><form action=""><textarea class="shuru" cols="7" rows="1"></textarea></form></td></tr><tr><td><form action=""><textarea class="shuru" cols="7" rows="1"></textarea></form></td><td colspan="2"><form action=""><textarea class="shuru" cols="7" rows="1"></textarea></form></td><td colspan="4"><form action=""><textarea class="shuru" cols="7" rows="1"></textarea></form></td></tr><tr><td><form action=""><textarea class="shuru" cols="7" rows="1"></textarea></form></td><td colspan="2"><form action=""><textarea class="shuru" cols="7" rows="1"></textarea></form></td><td colspan="4"><form action=""><textarea class="shuru" cols="7" rows="1"></textarea></form></td></tr><tr><td colspan="7"><b>联系方式</b></td></tr><tr><td>通信地址</td><td colspan="2"><form action=""><textarea class="shuru" cols="7" rows="1"></textarea></form></td><td>联系电话</td><td colspan="3"><form action=""><textarea class="shuru" cols="7" rows="1"></textarea></form></td></tr><tr><td>E-mail</td><td colspan="2"><form action=""><textarea class="shuru" cols="7" rows="1"></textarea></form></td><td>邮编</td><td colspan="3"><form action=""><textarea class="shuru" cols="7" rows="1"></textarea></form></td></tr><tr><td colspan="7">自我评价</td></tr></table></div></body></html>运行结果:
初学,有错请多多包涵=-=