一、网页中为什么需要表单
表单是为了收集用户信息(与用户进行交互,收集用户资料)
表单就是你在打王者时弹出的实名认证
二、表单的组成
在HTML标签中,一个完整的表单一般由表单域、表单控件(表单元素)和提示信息3个部分组成。
注:接着拿王者荣耀的实名认证举例
表单域是它弹出的整个窗口
表单元素是它可以填信息的小框
提示信息就是每个小框前面提示你填什么信息的文字
1)表单域:包含表单元素的区域(<form>)
在HTML标签中<form>标签用于定义表单域,来实现信息的传递(<form>标签会把范围之内的信息提交给服务器)
<form action="url地址"method="提交方式"name="表单域名称">
各种元素控件
</form>
| 属性 | 属性值 | 作用 |
| action | url地址 | 用于指定接受并处理表单数据的服务器程序的url地址 |
| method | get/post | 用于设置表单数据的提交方式,取值为get/post。 |
| name | 名称 | 用于指定表单的名称,来区分同一个页面中的多个表单域 |
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>表单域</title>
</head>
<body><form action="demo.php"method="POST"name="你好"></form>
</body>
</html>在这里暂时不用仔细研究只需写出form标签即可,现在只需两点
1:在写表单元素前,应该有个表单域把他们包含。
2:表单域就是form标签。
2)提示信息
提示信息就是简单的文字。
3)表单控件(表单元素)
表单元素就是可以让用户可以自由输入或者选择的内容控件。
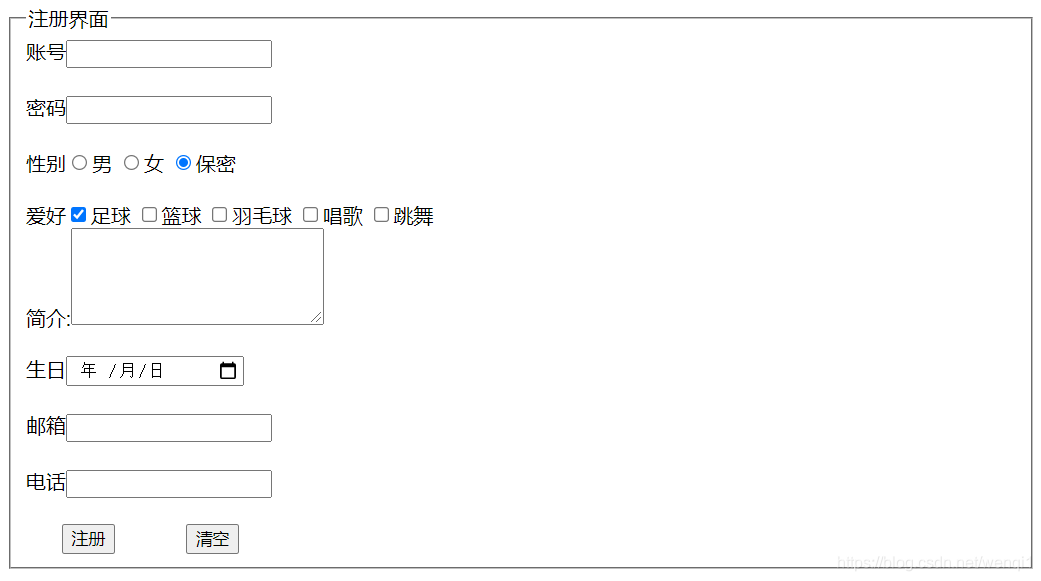
1.input输入表单元素
在表单元素中<input>标签用于搜集用户信息。
<input>标签是一个单表签。其中包含一个type属性,根据属性的不同,输入的内容有很多不同的形式。(可以是文本字段,复选框,掩码后面的文本控件,按钮等等)
<input type="属性值"/>

其中name和value是每个表单元素都有的属性值,主要给后台人员使用
name为表单元素的名字,单选按钮和复选框要有相同的name值
在单选按钮和复选框内可以设置checked属性,当页面打开时可以默认选择
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>input 表单元素</title>
</head>
<body><form><!--text 文本框 用户可以在里面输入任何内容-->用户名:<input type="text" name="user" value="请输入用户名"> <br> <!--<br>为换行--><!-- password为定义密码段,该字段中字符被掩码,用户看不到其中的信息 -->密码:<input type="password" value="请输入密码"> <br><!-- radio为单选按钮 可以实现多选一 --><!-- 在radio中想实现多选一必须取相同的name -->性别:男<input type="radio" name="sex" value="男">女<input type="radio" name="sex" value="女 "><br><!-- checkbox为复选框,可以选取多个 -->爱好:摸鱼<input type="checkbox">摸大鱼<input type="checkbox"><br><!-- submit为提交按钮,把信息提交到后台 --><input type="submit" value="免费注册"><br><!-- rext为重置按钮,重新填写信息 --><input type="reset" value="新设置"><br><!-- file用于用户自己上传文件 -->上传文件<input type="file"></form>
</body>
</html>添加:<label>标签为input元素定义标注(标签)
<label>标签用于绑定一个表单元素,当点击<label>标签内的文本时,浏览器就会自动将光标选择到对应的表单元素上去,用来增加用户体验。
<label for="apple">男</label>
<input type="radio" id="apple"/><label>标签中for属性和相关元素的id相同。
2.select下拉表单元素
在页面中,如果有多个选项让用户选择,并节约空间,可以使用<select>标签控件定义下拉列表
语法:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body>籍贯:<select><option>山东</option><option>上海</option><option>北京</option><option>天津</option><option>东北</option></select>
</body>
</html>在<option> 中定义select="selected"时,当前项即为默认项
3.textarea文本域元素
当我们输入的信息较多时,我们可以使用<textarea>标签
在表单元素中<textarea>标签用于定义多行文本输入
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body>籍贯:
今日反馈:
<textarea cols="50" rows="5"></textarea>
</body>
</html>但是在实际开发中不会运用cols和rows,一般都是用css来解决。