目录
- HTML表格与表单
- HTML表格
- 表格常用标签
- 表格常用属性
- 表格demo
- 实现效果
- 实现代码
- HTML表单
- html表格与表单综合demo
- 实现效果
- 代码
HTML表格与表单
HTML表格
表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
表格常用标签
| 标签 | 描述 |
|---|---|
| table | 定义表格 |
| th | 定义表格的表头 |
| tr | 定义表格的行 |
| td | 定义表格的单元 |
| caption | 定义表格的标题 |
| thead | 定义表格的页眉 |
| tbody | 定义表格的主体 |
| tfoot | 定义表格的页脚 |
表格常用属性
| 属性 | 值 | 描述 |
|---|---|---|
| border | npx | 设置表格的边框 |
| width | npx, n% | 设置表格的宽度 |
| colspan | number | 合并表格的列 |
| rowspan | number | 合并表格的行 |
| align | right left center justify | 表格在文档中的水平对齐方式 |
| valign | top middle bottom baseline | 表格在文档中的垂直对齐方式 |
| cellpadding | npx | 内容和边框之间的间距 |
| cellspacing | npx | 单元格之间的间距 |
| bgcolor | 颜色值 | 设置表格背景颜色 |
| frame | void border above below hsides lhs rhs vsides | 不显示外边框 四周都显示 显示上部的外边框 显示下部的外边框 显示上下的外边框 显示左部的外边框 显示右部的外边框 显示左右的外边框 |
| rules | none rows cols all | 内边框将不被显示 内边框将在行之间显示 内边框在列之间显示 内边框将被显示 |
表格demo
实现效果

实现代码
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>表格页面</title>
</head>
<body><table border="1" width="500px"><caption>角色信息表</caption><tr><td align="left" rowspan="4">学生</td><th align="center">序号</th><th align="center">姓名</th><th align="center">性别</th><th align="center">年龄</th><th align="center">电话</th></tr><tr><td>1</td><td>李白</td><td>男</td><td>18</td><td>5201314</td> </tr><tr><td>2</td><td>干将莫邪</td><td>男</td><td>23</td><td>5201314</td> </tr><tr><td>3</td><td>云中君</td><td>男</td><td>16</td><td>5201314</td> </tr></table></body>
</html>
HTML表单
表单是一个包含表单元素的区域。表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表、单选框(radio-buttons)、复选框(checkboxes)等,这些元素,统称“控件”。
用于收集用户信息,进行人机交互操作。
表单使用表单标签 <form>来设置。
| 属性 | 描述 |
|---|---|
| name | 指定控件的名称,可重复 |
| id | 指定标签的唯一标识 |
| value | 输入(收集、设置)控件的值 |
| checked | 复选框(单选)组默认被选中的项目 |
| selected | 列表框组默认被选中的项目 |
| src | 图片框的图片来源 |
| onclick | 鼠标单击事件 |
| disabled | 禁用该控件 |
| multiple | 允许多选(适合普通列表框) |
html表格与表单综合demo
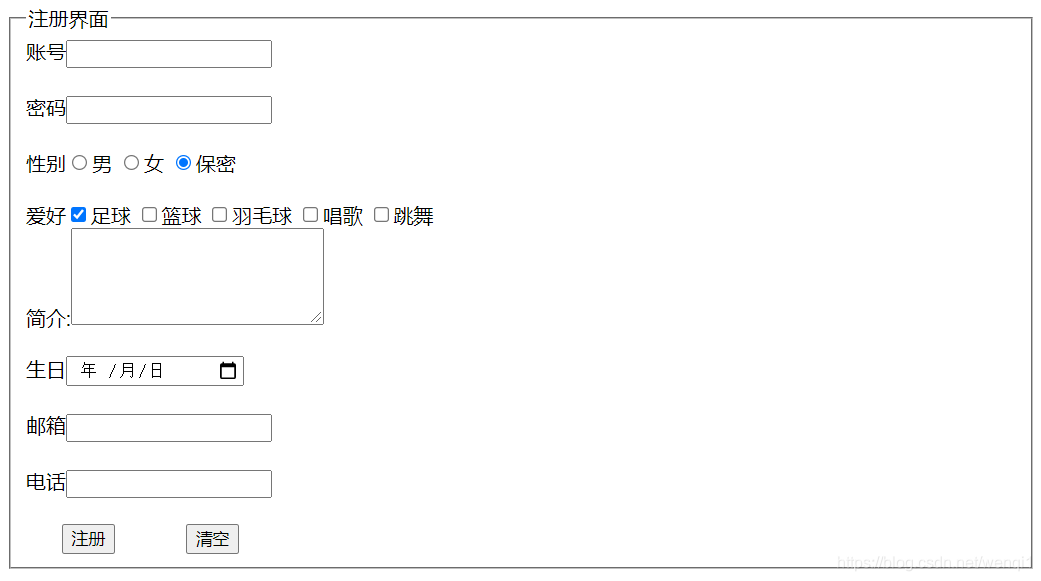
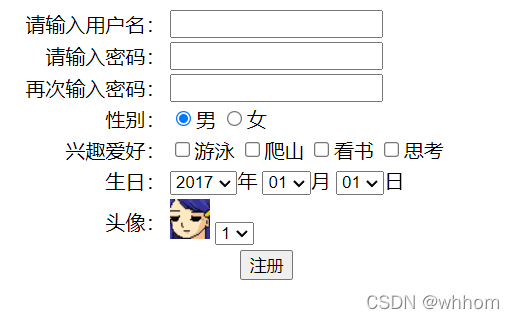
实现效果
实现效果如图所示:

代码
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>注册页面</title>
</head>
<body><form action="" method=""><table border="0" width="500px"><tr><td align="right">请输入用户名:</td><td><input type="text" name="" id=""></td></tr><tr><td align="right">请输入密码:</td><td><input type="password" name="" id=""></td></tr><tr><td align="right">再次输入密码:</td><td><input type="password" name="" id=""></td></tr><tr><td align="right">性别:</td><td><input type="radio" name="xb" id="" checked="checked">男<input type="radio" name="xb" id="">女</td></tr><tr><td align="right">兴趣爱好:</td><td><input type="checkbox" name="" id="">游泳<input type="checkbox" name="" id="">爬山<input type="checkbox" name="" id="">看书<input type="checkbox" name="" id="">思考</td></tr><tr><td align="right">生日:</td><td> <select><option value="2017">2017</option><option value="2018">2018</option><option value="2019">2019</option><option value="2020">2020</option></select>年<select> <option value="01">01</option><option value="02">02</option><option value="03">03</option><option value="04">04</option></select>月<select> <option value="01">01</option><option value="02">02</option><option value="03">03</option><option value="04">04</option></select>日</td></tr><tr><td align="right">头像:</td><td><img src="d:Sublime/html/image/headLogo/13.gif"><select><option value="1">1</option><option value="2">2</option><option value="3">3</option><option value="4">4</option> </select></td></tr><tr><td align="center " colspan="2"><input type="submit" value="注册"></td></tr></table></form>
</body>
</html>