HTML表单是什么?
HTML 表单用于收集用户输入,与服务器进行交互,使用form元素来定义一个HTML表单。
下面简单介绍表单中常见元素的用法。
1.表单标签 form
属性:
- action —数据提交的服务器地址
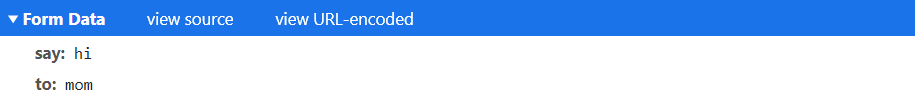
- method— 数据提交的方法
数据提交方法一般有 get和post两种 。
- get—查询服务器的数据
- post—修改服务器的数据
<form action=""method="post">
</form>
2.表单域 input
用户可以交互的控件。
2.1文本框类型 text
用户名:<input type="text" placeholder="请输入用户名">
效果:
其中placeholder是文本提示,可以在控件未获得焦点时显示提示信息,而在获得焦点时提示消失。
2.2密码框
密码:<input type="password" placeholder="6位以上">
效果:
当 type=password 时为 “密码字段”,密码域的输入框会对输入信息做掩码处理。
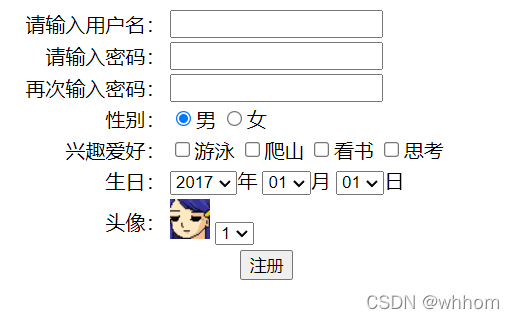
2.3单选 radio
性别:<label><input type="radio" name="sex">男</label><label><input type="radio" name="sex" checked="checked">女</label>
效果:

可以对 input 标签增加 checked属性实现预选。
2.4多选
爱好: <label><input type="checkbox" name="fav">唱歌</label><label><input type="checkbox" name="fav">跳舞</label><label><input type="checkbox" name="fav" checked="checked">看书</label>
效果:
多选按钮和单选一样,通过相同的name属性值来识别同一组按钮。
2.5下拉
学历:<select><option>北京</option><option>上海</option><option >杭州</option></select>
效果:
2.6文件上传 file
头像:<input type="file"/>
效果:
2.7多行文本 textarea
留言:<textarea rows="5" cols="30"></textarea><br>
效果:
2.8提交按钮 submit
<input type="submit" value="上传信息"/>
<button type="submit">上传信息"</button>
效果:
2.9重置按钮 reset
<input type="reset" value="擦掉重写"/>
<button type="reset">擦掉重写"</button>
效果:
点击按钮会清空表单内填写的信息,即重置表单为初始默认状态。
3.lable标签
为 input元素定义标注(标题)。
<label><input type="checkbox"/>看书</label>
<label><input type="radio"/>男</label>
以上就是对如何创建HTML表单的全部介绍。