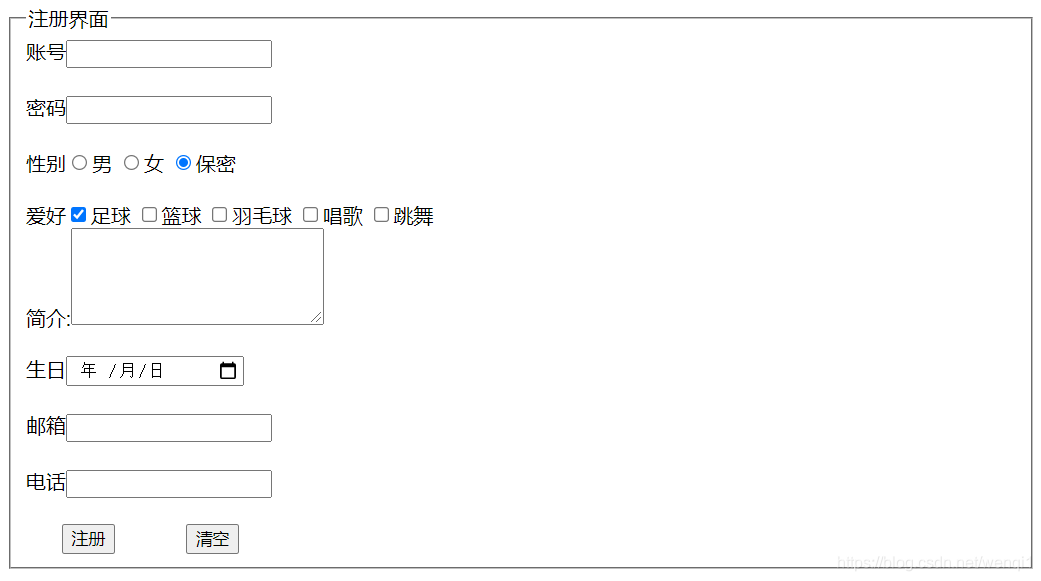
input类型
用户框:
![]()
![]()
// input 默认是text maxlength 表示可输入的最大字符数
// size 表示表单的初始元素 name 表示表单元素的名称 value 表示初始值(type值为radio 必须指定一个值)
密码框:
![]()
![]()
//密码框 类型为password 密码框里面内容是加密的
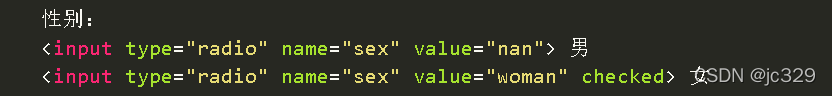
单选框:


//密码框 类型为radio radio单选框的value值一般用英文表示 checked 表示单选按钮选中状态 可以给单选按钮一个默认的选中的值 type 为 radio时value必须指定一个值 因为单选框是通过用户选择的,不是需要用户手动的输入值
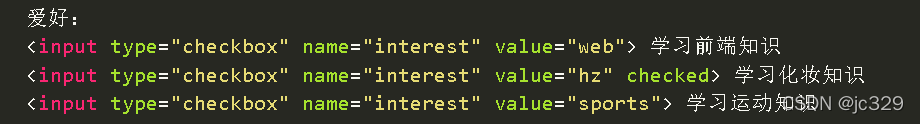
复选框:

![]()
//复选框 类型为checkbook 复选框选中状态 checked
提交按钮
![]()

//按钮 类型为submit
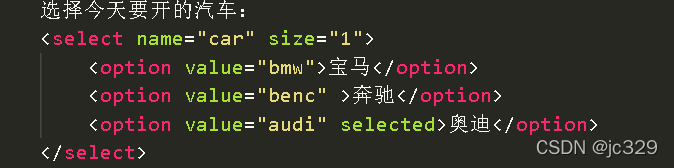
下拉框


// 默认选择第一个option选项 name值在select标签上设置 value值在option标签上设置
真正需要发送给后台的值 是value中的值 默认选中项 可以设置selected="selected" 简写 selected size 显示行数 默认显示一行
重置按钮

![]()
//重置按钮 类型为reset
图片作为按钮

// type的值为image input type="image"是具有提交功能 可以把数据提交给后台
input type="image" 的值是点击图片的时候的坐标
多行文本域


// cols显示的列数 主要控制多行文本域的宽度 和显示的字符相比 是一个大概的范围
rows现实的行数 主要控制多行文本域的高度 不放在form里面 点击提交就不能发送给后台了
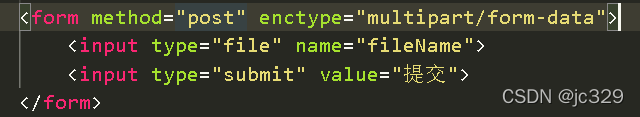
文件域


//一般文件提交的时候 采用post请求 加密
一般上传文件 会设置编码属性 enctype="multipart/form-data"
表单编码属性 input type="file" 可以上传文件 ?fileName=1.jpg name表示数据的名称 1.jpg表示文件名
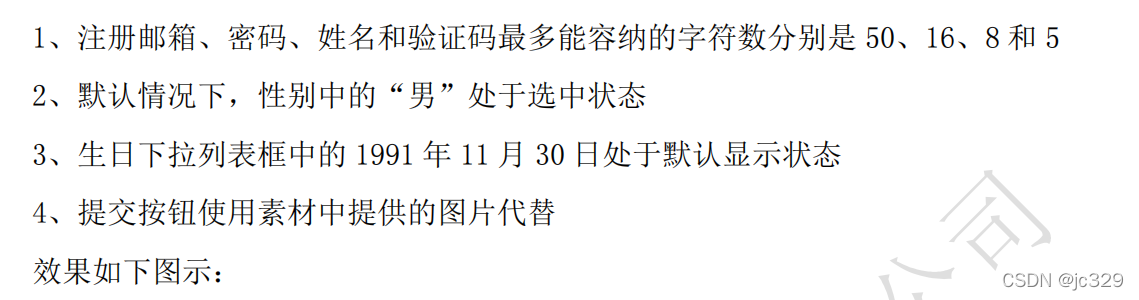
例题 人人网


代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.demo{
width: 300px;
}
input{
outline: none;
}
</style>
</head>
<body>
<div class="demo">
<img src="./img/renren_titile.gif" alt="">
<p>人人网,中国<strong>最真实、最有效</strong>的社会平台,加入
人人网,找回老朋友,结交新朋友</p>
<form method="get" action="https://www.baidu.com/">
<p>
电子邮箱: <input type="text" maxlength="50" size="30">
</p>
<p>
设置密码: <input type="password" maxlength="16" size="30">
</p>
<p>
真实姓名: <input type="text" maxlength="8" size="30">
</p>
<p>
性别: <input type="radio" name="sex" id="man" checked>
<label for="man">男</label>
<input type="radio" id="woman" name="sex">
<label for="woman">女</label>
</p>
<p>
生日: <select name="" id="">
<option value="year" selected>1991</option>
<option value="year">1992</option>
<option value="year">1993</option>
<option value="year">1994</option>
<option value="year">1995</option>
<option value="year">1996</option>
</select>
年
<select name="" id="">
<option value="month" selected>11</option>
<option value="month">1</option>
<option value="month">2</option>
<option value="month">3</option>
<option value="month">4</option>
<option value="month">5</option>
<option value="month">6</option>
<option value="month">7</option>
<option value="month">8</option>
<option value="month">9</option>
<option value="month">10</option>
</select>
月
<select name="" id="">
<option value="data" selected>30</option>
<option value="data">1</option>
<option value="data">2</option>
<option value="data">3</option>
<option value="data">4</option>
<option value="data">5</option>
<option value="data">6</option>
<option value="data">7</option>
<option value="data">8</option>
<option value="data">9</option>
<option value="data">10</option>
</select>
日
</p>
<p>为什么要填写我的生日?</p>
<p>我现在:
<select name="" id="">
<option value="">请选择身份</option>
<option value="">学生</option>
<option value="">老师</option>
<option value="">外卖小哥</option>
</select>
(非常重要)
</p>
<p><img src="./img/renren_code.gif" alt="">
<a href="#">看不清换一张?</a>
</p>
<p>
验证:<input type="text" maxlength="5" size="30">
</p>
<p>
<input type="image" src="./img/renren.gif">
</p>
</form>
</div>
</body>
</html>