这里写目录标题
- Form表单介绍
- 表单元素
- 单选按钮
- 复选框
- 文件
- 隐藏域
- 提交按钮
- 重置按钮
- 按钮
- 图像图片按钮
- 下拉列表
- 多行文本框(文本域)
- HTML5新增type类型
- HTML5新增属性
- 编码不易 如有帮助到您 请支持一下 多谢
Form表单介绍
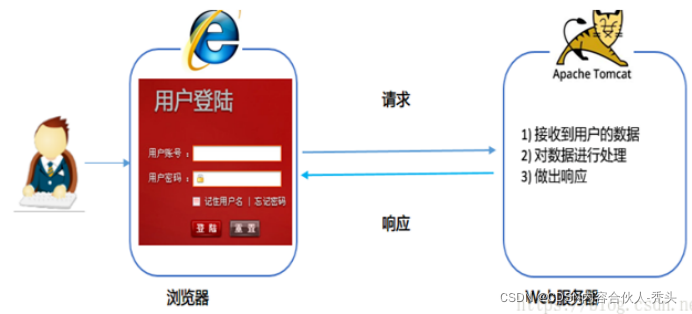
表单在 Web 网页中用来给访问者填写信息,从而能采集客户端信息,使网页具有交互的功能。一般是将表单设计在一个Html 文档中,当用户填写完信息后做提交(submit)操作,于是表单的内容就从客户端的浏览器传送到服务器上,经过服务器上的 ASP 或 PHP 等处理程序处理后,再将用户所需信息传送回客户端的浏览器上,这样网页就具有了交互性。这里我们只讲怎样使用Html 标志来设计表单。

所有的用户输入内容的地方都用表单来写,如登录注册、搜索框。

表单是由窗体和控件组成的,一个表单一般应该包含用户填写信息的输入框,提交按钮等,这些输入框,按钮叫做控件,表单很像容器,它能够容纳各种各样的控件。
<form action="url" method=get|post name="myform" ></form>
-name:表单提交时的名称
-action:提交到的地址
-method:提交方式,有get和post两种,默认为get
举例
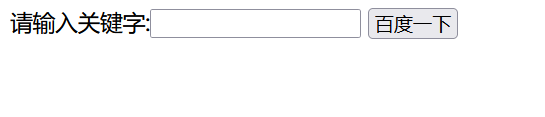
<html><head><meta charset="UTF-8"><title></title></head><body><!--form表单标签 帮助我们向服务器提交输入的信息的标签没有任何的展示效果帮助我们确定数据提交的范围 --><form action="https://www.baidu.com/s" method="get">请输入关键字:<input type="text" name="wd"/><input type="submit" value="百度一下" /></form></body>
</html>

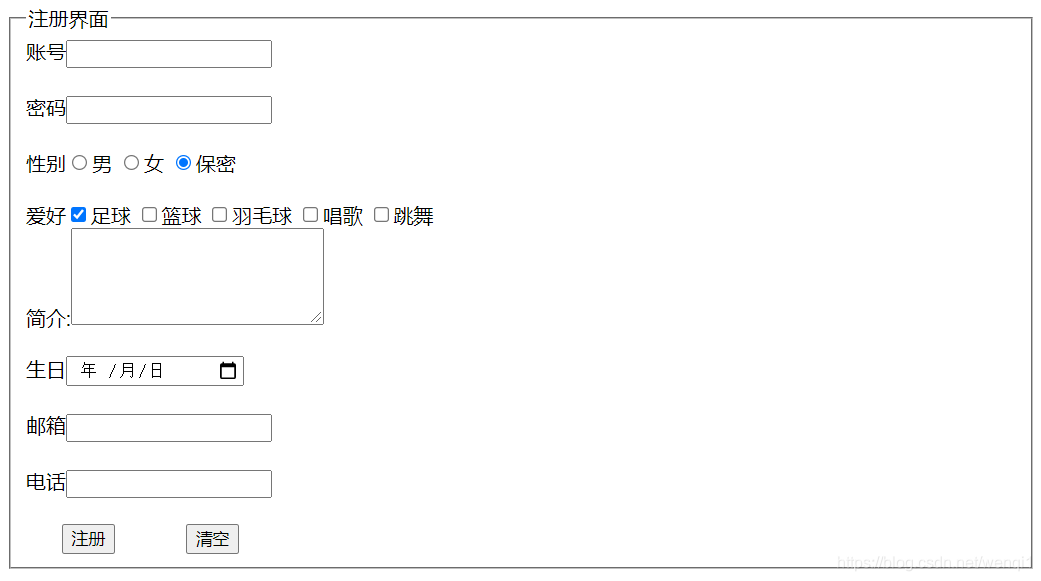
表单元素
文本框
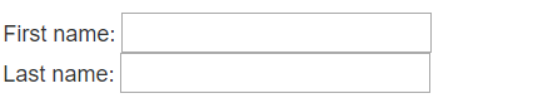
文本域通过 标签来设定,当用户要在表单中键入字母、数字等内容时,就会用到文本域。
<form>
First name: <input type="text" name="firstname">
<br>
Last name: <input type="text" name="lastname">
</form>
 密码框:
密码框:
密码字段通过标签<input type="password"