目  录
录
1.表单的用途
2.表单的工作原理
3.表单中的各种标签
表单标签 form
输入标签 input
文本文框标签 textarea
下拉框标签 select
4.表单实例
1.表单的用途
表单在网页上用来 给访问者填写信息 的,从而获得用户信息,使用网页进行交互的功能。就像日常生活中统计信息的信息表一样。一般是将表单设计在一个html页面中,当用户填写信息后做提交操作,于是表单的内容就会从客户端的浏览器上发送给服务器,经过服务器上的jsp或者ASP或者Cgi等处理后,再将用户所需的信息传送给客户端的浏览器上,这样网页就具有交互性了。
2.表单的工作原理
- 访问者填写表单,并提交给web服务器处理;
- 在web服务器上的后台处理程序对提交后的数据进行处理;
- 后台处理程序处理完成后,会重新生成一个新的html页面发给客户端。
3.表单中的各种标签
 表单标签 form
表单标签 form
form /form 标记是用来 创建一个表单 ,在标记之间一切都属于表单里的内容。<from>标记具有action,metnod,target属性。 action属性是处理程序的程序名称。method属性是用来定义处理程序的从表单中获取信息的方法,通常有两种分别是GET和POST两种。target属性用来制定目标窗口的。该标签属性的概括如下表:
| 属性 | 属性值 | 描述 |
|---|---|---|
| action | 接收数据的路径(#:默认当前) | 规定当提交表单时,向何处发送表单数据。 |
| method | get / post | 定义从表单中获取信息的方法 |
| target | _blank | 在新的窗口打开页面 |
| _self | 在自身窗口打开 |
 输入标签 input
输入标签 input
输入标签 input 是多数情况下被用到的表单标签。输入类型是由类型属性(type)定义的。该标签属性的概括如下表:
| 属性 | 属性值 | 描述 |
|---|---|---|
| type | text | 当用户要在表单中键入字母、数字等内容时,就会用到文本域 |
| radio | 当用户从若干给定的的选择中选取其一时,就会用到单选框 | |
| checkbox | 当用户需要从若干给定的选择中选取一个或若干选项时,就会用到复选框 | |
| data | 当用户要在表单中键入日期时,就会用到日期框 | |
| number | 当用户要在表单中键入纯数字时,就会用到数字框 | |
| color | 当用户要在表单中键入颜色时,就会用到颜色选项框 | |
| 当用户要在表单中键入邮箱时,就会用到邮箱框 | ||
| reset | 当用户需要重置该表单内容时,就会用到重置框 | |
| checked | checked | 可以设置默认选项 |
| disabled | disabled | 规定此 input 元素首次加载时应当被选中。也就是固定项,不可更改 |
| maxlength | 数字 | 规定输入字段中的字符的最大长度 |
| name | 自定义 | 定义 input 元素的名称 |
| readonly | readonly | 规定输入字段为只读 |
| value | 自定义或获取 | 规定input元素的值 |
<form action="#">录入文本:<input type="text"><br>录入颜色:<input type="color"><br>单选框:<input type="radio" name="sex">男<input type="radio" name="sex">女<br>复选框:<input type="checkbox" name="lq" checked="checked">篮球<input type="checkbox" name="zq">足球<input type="checkbox" name="pq">排球<br></form>
 文本文框标签 textarea
文本文框标签 textarea
textarea 标签定义多行的文本输入控件。 文本区中可容纳无限数量的文本 ,其中的文本的默认字体是等宽字体(通常是 Courier)。可以通过 cols 和 rows 属性来规定 textarea 的尺寸。该标签属性的概括如下表:
| 属性 | 属性值 | 描述 |
|---|---|---|
| cols | 数字 | 规定文本区内的可见宽度 |
| rows | 数字 | 规定文本区内的可见行数,也就是高度 |
| disabled | disabled | 规定禁用该文本区,也就是这部分固定的,不能再输入内容了 |
| name | 自定义 | 规定文本区的名称 |
| readonly | readonly | 规定文本区为只读 |
<form action="#"><textarea rows="10" cols="50">正常文本</textarea><textarea rows="10" cols="50" disabled="disabled">不可再更改</textarea><textarea rows="10" cols="50" readonly="readonly">只可读</textarea></form>
此时抓住文本文框的右下角的标标是可以拉伸文本文框的。后面学习了样式就可以禁止拉伸操作了!
 下拉框标签 select
下拉框标签 select
select 元素可 创建单选或多选菜单。 里面的选项用option来包着,用来定义下拉列表中的选项。select 标签属性的概括如下表:
| 属性 | 属性值 | 描述 |
|---|---|---|
| disabled | disabled | 规定禁用该下拉列表。 |
| multiple | multiple | 规定可选择多个选项。 |
| name | 自定义 | 规定下拉列表的名称 |
| size | 数字 | 规定下拉列表中可见选项的数目 |
option 标签属性的概括如下表:
| 属性 | 属性值 | 描述 |
|---|---|---|
| disabled | disabled | 规定此选项应在首次加载时被禁用 |
| label | 自定义 | 定义当使用 optgroup>时所使用的标注 |
| value | 自定义 | 定义送往服务器的选项值 |
| selected | selected | 规定选项(在首次显示在列表中时)表现为选中状态 |
<form action="#"><select><option value ="data">月份</option><option value ="one">1月</option><option value="two">2月</option><option value="three">3月</option></select></form>
 按钮标签 button
按钮标签 button
button 标签 定义一个按钮。 在 button 元素 内部可以放置内容,比如文本或图像 。这是该元素与使用 input 元素创建的按钮之间的不同之处。button 控件 与 <input type="button"> 相比,提供了更为强大的功能和更丰富的内容。<button> 与 </button> 标签之间的所有内容都是按钮的内容,其中包括任何可接受的正文内容,比如文本或多媒体内容。例如,我们可以在按钮中包括一个图像和相关的文本,用它们在按钮中创建一个吸引人的标记图像。唯一禁止使用的元素是图像映射,因为它对鼠标和键盘敏感的动作会干扰表单按钮的行为。该标签属性的概括如下表:
| 属性 | 属性值 | 描述 |
|---|---|---|
| disabled | disabled | 规定禁用此按钮 |
| name | 自定义 | 规定按钮的名称 |
| value | 自定义 | 规定按钮的初始值 |
| type | submit | 规定按钮的类型为提交按钮 |
| button | 规定按钮的类型为按钮 | |
| reset | 规定按钮的类型为重置按钮 |
<form action="#"><button type="button">按钮</button><button type="submit">提交</button><button type="reset">重置</button></form>
4.表单实例
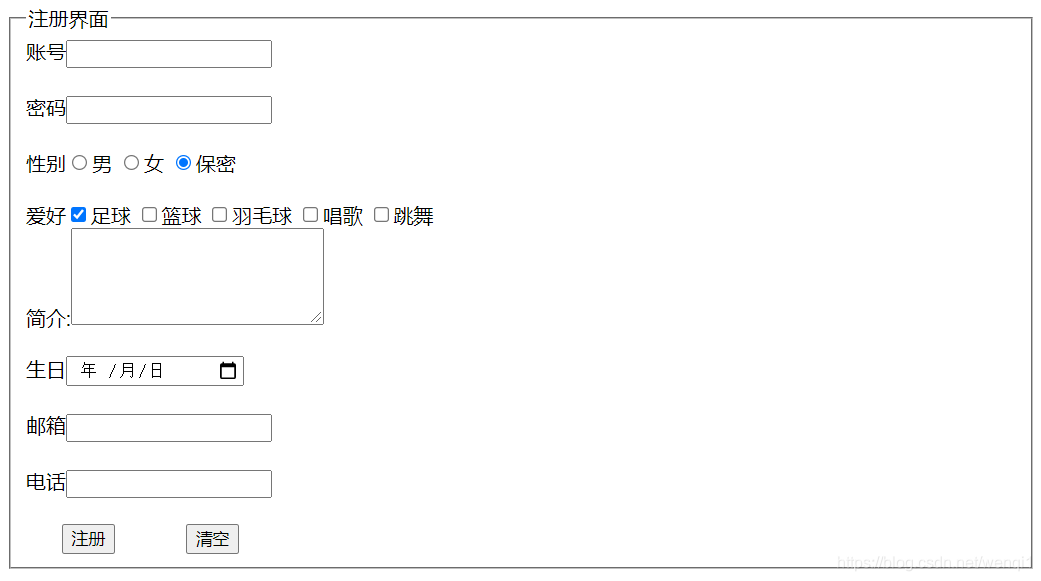
![]() 这个表单是结合表格来写的。有表格的话会更规整一点。
这个表单是结合表格来写的。有表格的话会更规整一点。![]()
<html><head><meta charset="utf-8"><title>表单验证</title></head><body><form action="#" method="GET" onsubmit="return checkForm()"><h1 align="center">用户注册</h1><table border="1" cellspacing="0" width="1000" height="500" align="center"><tr height="30"><td width="150">用户名:</td><td><input type="text" name="username" value="" id="user" onblur="uscheck()"placeholder="6-18位字母或数字"><span id="usp"></span></td></tr><tr height="30"><td width="150">密码:</td><td><input type="password" name="password" value="" id="password" onblur="pscheck()"placeholder="6-18位字母或数字"><span id="psp"></span></td></tr><tr height="30"><td width="150">确认密码:</td><td><input type="password" name="password2" value="" id="password2" onblur="pscheck2()"placeholder="6-18位字母或数字"><span id="psp2"></span></td></tr><tr height="30"><td width="150">性别:</td><td id="xb"><input type="radio" name="sex" value="1" id="nan"><label for="nan" onmouseout="xb()">男</label><input type="radio" name="sex" value="0" id="nv"><label for="nv" onmouseout="xb()">女</label><span id="xbp"></span></td></tr><tr height="30"><td width="150">爱好:</td><td id="ah"><input type="checkbox" name="hobby" value="1" id="pb" onmouseout="ah()"><labelfor="pb">跑步</label><input type="checkbox" name="hobby" value="2" id="cg" onmouseout="ah()"><labelfor="cg">唱歌</label><input type="checkbox" name="hobby" value="3" id="ks" onmouseout="ah()"><labelfor="ks">看书</label><span id="ahp"></span></td></tr><tr height="20"><td width="150">个人描述:</td><td><!-- style="resize: none;" --><TEXTAREA ROWS="15" COLS="25" id="text" value="" onblur="mscheck()"></TEXTAREA><span id="textp"></span></td></tr><tr height="30" align="center"><td width="150" colspan="2"><input type="submit" value="注册"><input type="reset" value="重置"></td></tr></table></form></body>
</html>
 效果如下:
效果如下:

(小编也在努力学习更多哟!以后再慢慢分享的啦!)
希望对友友们有所帮助!!!!