表单
HTML系列文章目录
- HTML网页设计:一、HTML的基本结构
- HTML网页设计:二、网页的基本标签
- HTML网页设计:三、图像标签之<img>标签
- HTML网页设计:四、超链接
- HTML网页设计:五、行内元素和块元素
- HTML网页设计:六、列表
- HTML网页设计:七、表格
- HTML网页设计:八、媒体元素
- HTML网页设计:九、网页的简单布局
- HTML网页设计:十、iframe内联框架
- HTML网页设计:十一、表单
文章目录
- 表单
- HTML系列文章目录
- 1.表单
- 1.1 文本框
- 1.2 密码框
- 1.3 单选框
- 1.4 多选框
- 1.5 按钮
- 1.6 下拉框
- 1.7 文本域
- 1.8 文件域
- 1.9 滑块
- 完整代码和运行结果如下:
- 2.表单应用
- 2.1 隐藏域
- 2.2 只读
- 2.3 禁用
- 完整代码和运行结果如下:
- 3.表单的初级验证
- 3.1 用户提示placeholder
- 3.2 非空判断required
- 3.3 正则表达式pattern
- 完整代码和运行结果如下:
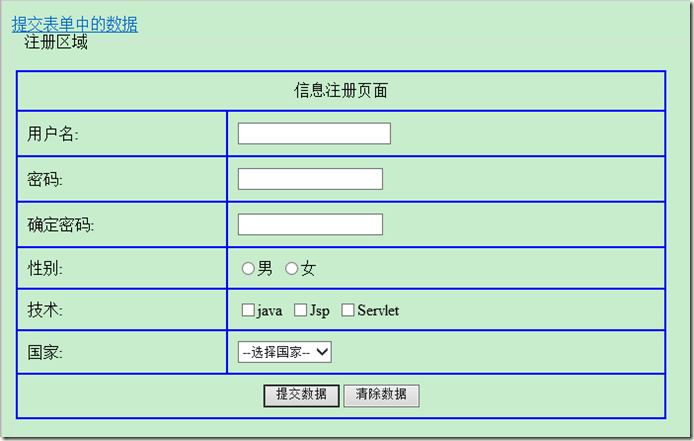
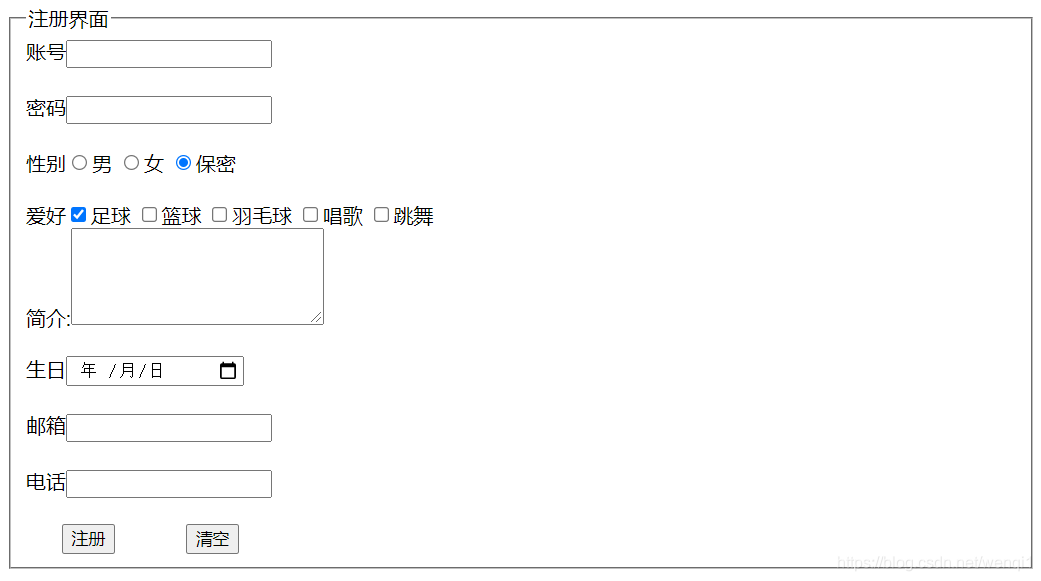
1.表单
表单是一个包含表单元素的区域,HTML表单用于搜集不同类型的用户输入,表单元素是允许用户在表单中输入内容,如:文本框、密码框、单选框、多选框、按钮、下拉框、滑块等。
一个表单有三个基本组成部分:
- 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
- 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
表单的语法结构如下:
<form action="URL" method="" name="">表单元素</form>
注意:
(1) <form>标签用于定义HTML表单,为双标签,一个表单中的所有内容都要写在这个<form>和</form>之间。
(2) action属性指向的地址是表单的数据所发送到的服务器,默认为当前页面。
(3) method属性规定用于发送表单数据的HTTP方法,其中:
- get:默认的提交方式,get方式提交的数据会在地址栏中显示出来,很不安全,所能提交的数据量比较小,效率高。
- post:效率低,安全,携带大量的数据,不会在地址栏中显示。
(4) name属性规定表单的名称。
1.1 文本框
当用户要在表单中键入字母、数字等内容时,就会用到文本框,其语法结构如下:
<input type="text">
注意:表单本身并不可见,在大多数浏览器中,文本字段的默认宽度是 20 个字符。
1.2 密码框
当用户要在表单中键入密码等内容时,就会用到密码框,其语法结构如下:
<input type="password">
注意:密码字段字符不会明文显示,而是以星号或圆点替代。
1.3 单选框
当用户在若干给定的选择中只选取一个选项时,就会用到单选框,其语法结构如下:
<input type="radio" name="sex" value="男">男<input type="radio" name="sex" value="女">女
注意:name属性值相同的一组单选框可实现组内单选。
1.4 多选框
当用户需要在若干给定的选择中选取一个或若干选项时,就会用到多选框,其语法结构如下:
<input type="checkbox" name="hobby" value="hippop">嘻哈音乐<input type="checkbox" name="hobby" value="play">玩<input type="checkbox" name="hobby" value="study">学习
同单选框,想要实现一组选项的多选也需要将name属性值设为同一个值。
1.5 按钮
(1) 提交按钮
提交(submit)按钮语法结构如下:
<input type="submit">
(2) 重置按钮
重置(reset)按钮语法结构如下:
<input type="reset">
(3) 普通按钮
普通按钮语法结构如下:
<input type="button" name="name" value="按钮显示文字">
(4) 图片按钮
图片按钮的作用同提交按钮,其语法结构如下:
<input type="image" name="" value="" src="" width="" height="">
1.6 下拉框
<select>标签可创建单选或多选菜单(multiple属性规定可选择多个选项),其中<option> 标签用于定义列表中的可用选项,selected属性用作预选初始值。其下拉框语法结构如下:
<select><option value="">选项1</option><option value="">选项2</option><option value="" selected>选项三</option><option value="">选项4</option></select>
1.7 文本域
文本域语法结构如下:
<textarea name="" cols="" rows="">文本内容</textarea>
1.8 文件域
文件域语法结构如下:
<input type="file" name="">
1.9 滑块
滑块语法结构如下:
<input type="range" name="" max="" min="" step="">
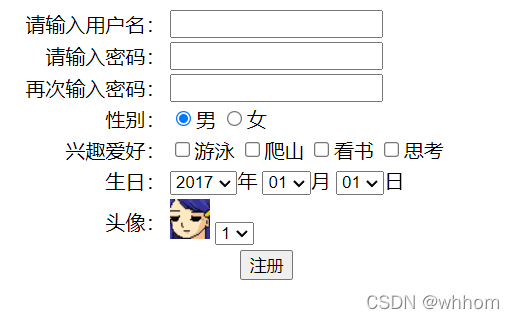
完整代码和运行结果如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>表单学习</title>
</head>
<body><form action="#" method="" name="表单">昵称:<input type="text"><br/>密码:<input type="password"><br/>性别:<input type="radio" name="sex" value="男">男<input type="radio" name="sex" value="女">女<br/>爱好:<input type="checkbox" name="hobby" value="hippop">嘻哈音乐<input type="checkbox" name="hobby" value="play">玩<input type="checkbox" name="hobby" value="study">学习<br/>请选择提交或重置:<input type="submit"> <input type="reset"><br/>按钮:<input type="button" name="btn1" value="幸运度+1"><br/><p>图片按钮:<input type="image" name="imgbtn" value="" src="../图像标签学习/7908.jpg" width="50" height="30"></p>请选择当前心情:<select><option value="happy">开心</option><option value="normal">平淡</option><option value="emo" selected>丧</option><option value="sad">难过</option></select><p>个性签名:<textarea name="" cols="30" rows="3">一个普通的人</textarea></p><p>请选择要上传的文件:<input type="file" name="files"></p><p>音量:<input type="range" name="volume" max="100" min="0" step="5"></p></form>
</body>
</html>

2.表单应用
2.1 隐藏域
例如隐藏密码框。代码示例如下:
<input type="password" hidden>
2.2 只读
例如设置用户名为admin,且不可更改。代码示例如下:
<input type="text" name="username" value="admin" readonly>
2.3 禁用
例如禁用提交按钮。代码示例如下:
<input type="submit" disabled>
完整代码和运行结果如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>表单应用</title>
</head>
<body><form><p>用户名:<input type="text" name="username" value="admin" readonly></p><p>密码:<input type="password" hidden></p><p><input type="submit" disabled></p></form>
</body>
</html>

3.表单的初级验证
表单验证的好处:
- 减轻服务器压力。
- 保证数据的可行性和安全性。
3.1 用户提示placeholder
- input类型的文本框的一种提示
- 可以描述文本框期待用户输入何种内容
- 提示语默认显示,当文本框输入内容时,提示语消失
- 适用于input标签:text、search、url、email和password等类型
代码示例如下:
<input type="text" name="username" placeholder="请输入用户名">
3.2 非空判断required
- 规定文本框填写内容不能为空,否则不允许用户提
- 适用于input标签:text、search、url、email、password、number、checkbox、radio、file等类型
代码示例如下:
<input type="password" required>
3.3 正则表达式pattern
- 用户输入的内容必须符合正则表达式所指的规则,否则就不能提交表单
代码示例如下:
<input type="email" pattern="^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$">
完整代码和运行结果如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>表单的初级验证</title>
</head>
<body><form><p>用户名:<input type="text" name="username" placeholder="请输入用户名" required></p><p>密码:<input type="password" placeholder="请输入密码" required></p><p>邮箱:<input type="email" pattern="^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$"></p><p><input type="submit"></p></form>
</body>
</html>