什么是虚拟支付?比如购买非实物(VIP会员、充值、课程、虚拟物品等)
这次虚拟支付的整改,最受影响的应该就是那些知识付费、购买课程、在线教育之类的小程序
而这次整改,只针对于ios系统的小程序,安卓系统是不受影响的,开发者可以选择其中一种方案:
1. ios和安卓都使用
解决方法:
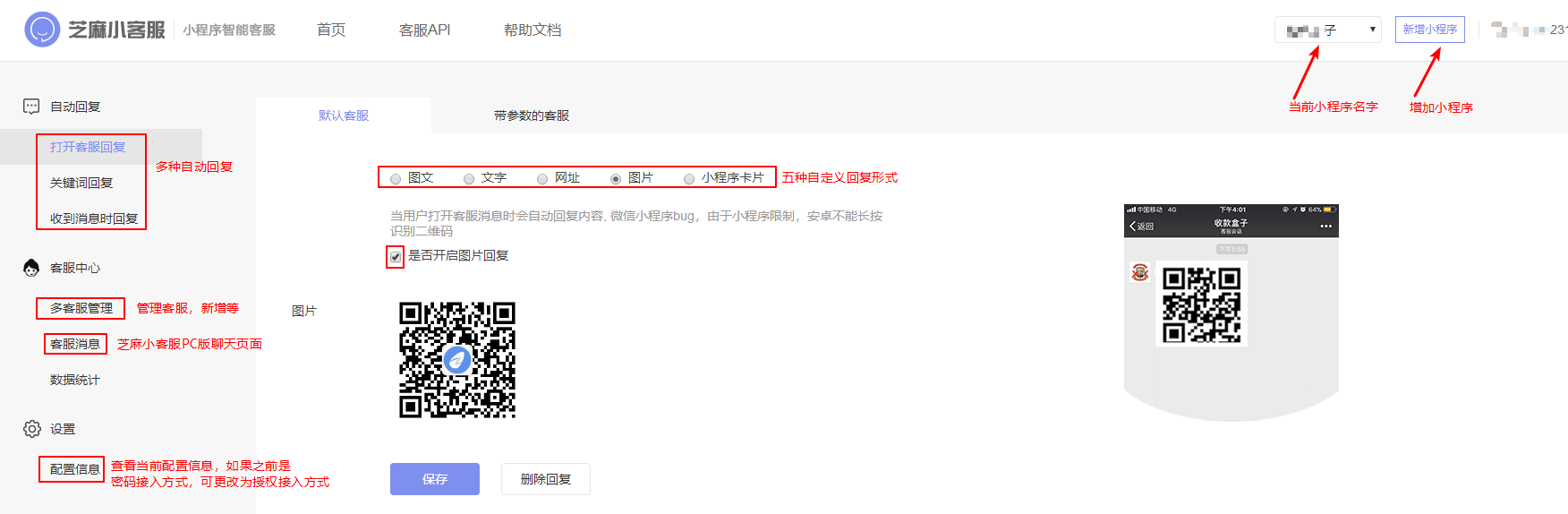
1. 把 芝麻小客服 接入到小程序中
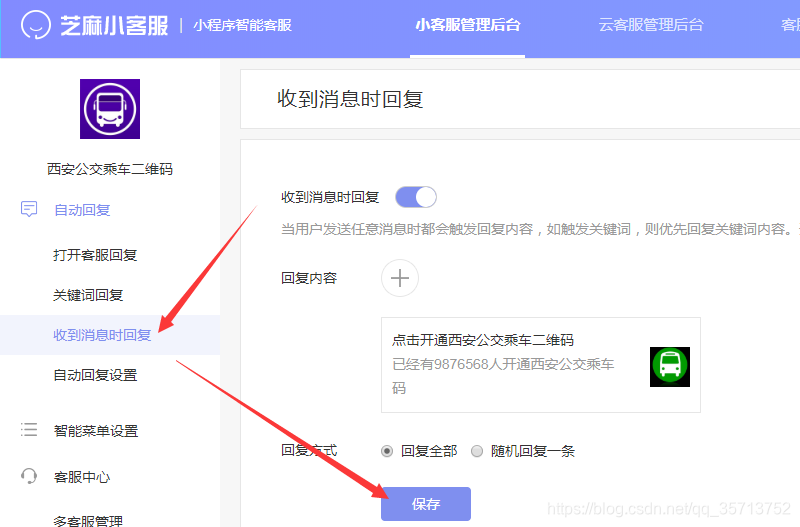
2. 在 芝麻小客服后台 设置关键词回复


3. 在客服按钮上加代码参数(参数请根据自己业务加)
代码实例:
<button open-type="contact" session-from='{"params":"a=1&b=2"}'> 购买 </button>案例如下图:


4. 进入客服后回复关键词,如:“1”
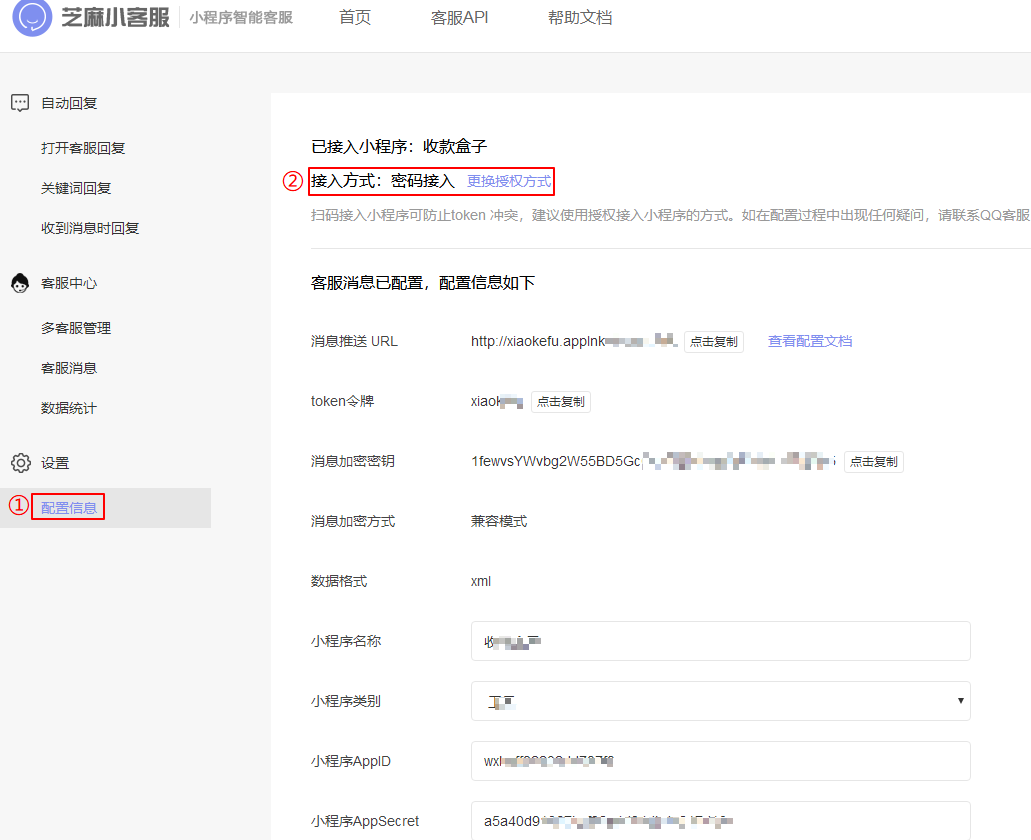
在后台设置的链接是:https://www.xxx.com/pay/pay.html
在客服点开的链接是:https://www.xxx.com/pay/pay.html?a=1&b=2&openid=ofEl35JvxDkrSpYW574KptMdkpEa&from=singlemessage&isappinstalled=0
它实际回复给用户的链接是已经拼接上我们在button标签里设置的参数还有openid了

5. 这时候就只需要在HTML页面捕获参数,进行数据请求和支付操作


获取页面url的参数方法:
传送门:《js 获取当前页面url链接的参数》