想要实现效果如下:
点击小气泡弹窗之后,自动回复对应内容。
参考文档:
button | 微信开放文档微信开发者平台文档https://developers.weixin.qq.com/miniprogram/dev/component/button.html
重点是以下部分:

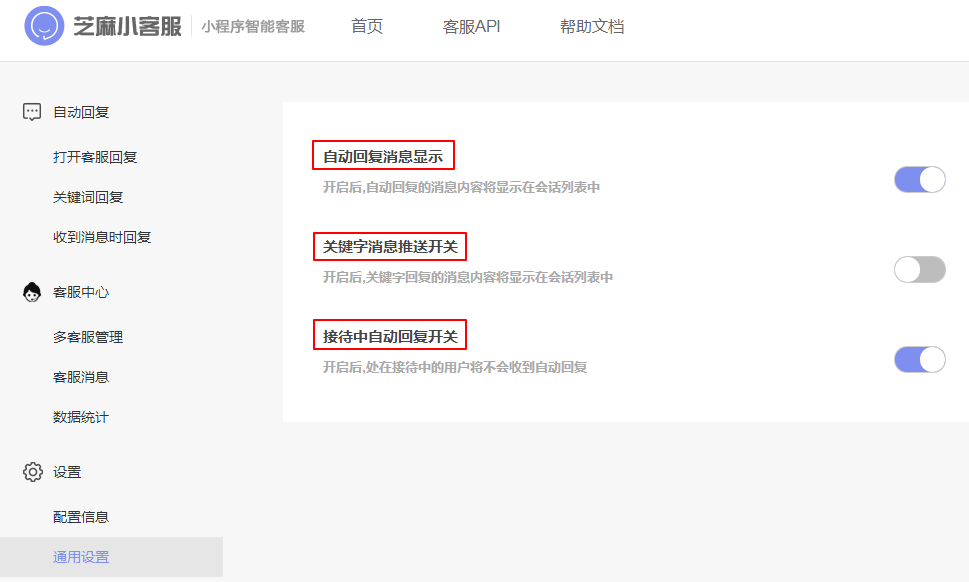
我司用的芝麻客服。
看芝麻客服关于收到消息时回复,有个帮助文档,位置如下:
文档地址:带参数的收到消息回复 · 芝麻小客服帮助文档 · 看云看云是一个现代化文档写作、托管及数字出版平台,基于MarkDown语法和Git版本库管理,让你专注于知识创作,可以用于企业知识库、产品手册、项目文档和个人数字出版。![]() https://www.kancloud.cn/wikizhima/wikixkf/1109084
https://www.kancloud.cn/wikizhima/wikixkf/1109084
我司要求是回复一条图文链接,所以用到的代码对应如下:
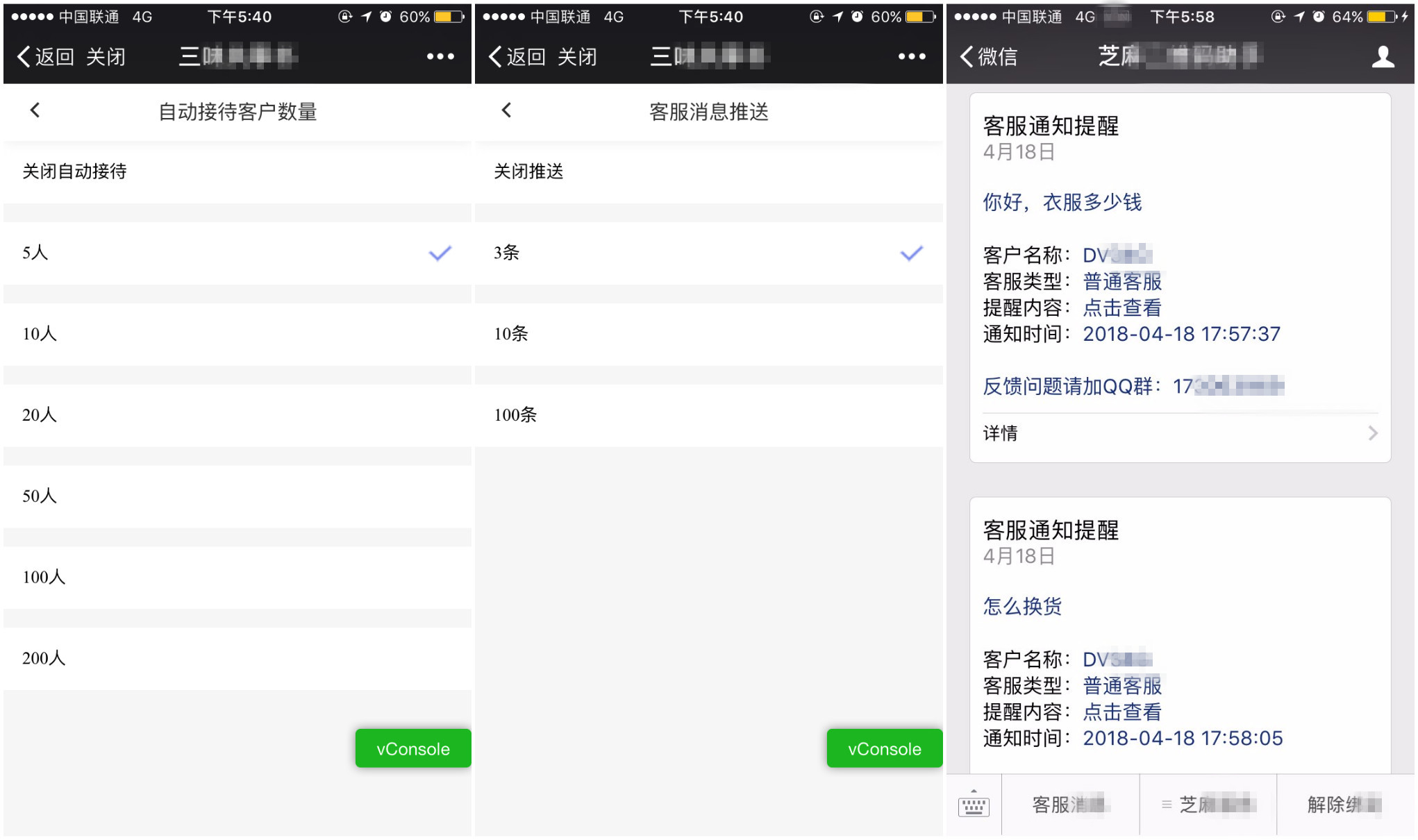
<button type='default' session-from='{"api_reply_type": "receive_reply","reply_type":"multiple","title": "标题","description": "描述","url": "h5链接地址","thumb_url": "图片地址"}' open-type="contact" >收到消息回复图文链接</button> 尝试过确实可以实现想要的效果,但是有个弊端,只要用户发送内容给客服,就会继续回复图文消息,如下图:
发送小程序消息就会继续回复自定义的h5地址。
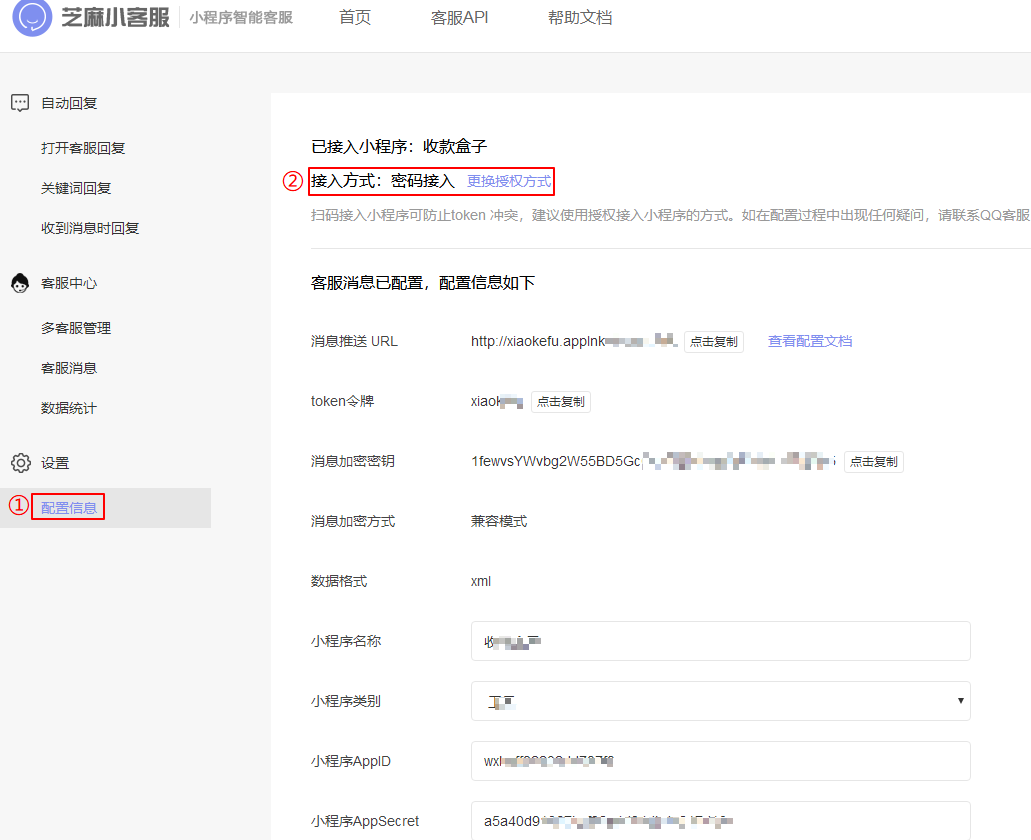
原因是这个,👇:

所以,就继续改一下。
改成关键词回复,代码如下:
<button type='default' class="downAppBtn" send-message-title="回复关键词" session-from='wxapp' open-type="contact" show-message-card="true" ></button> 芝麻客服后台设置如下,
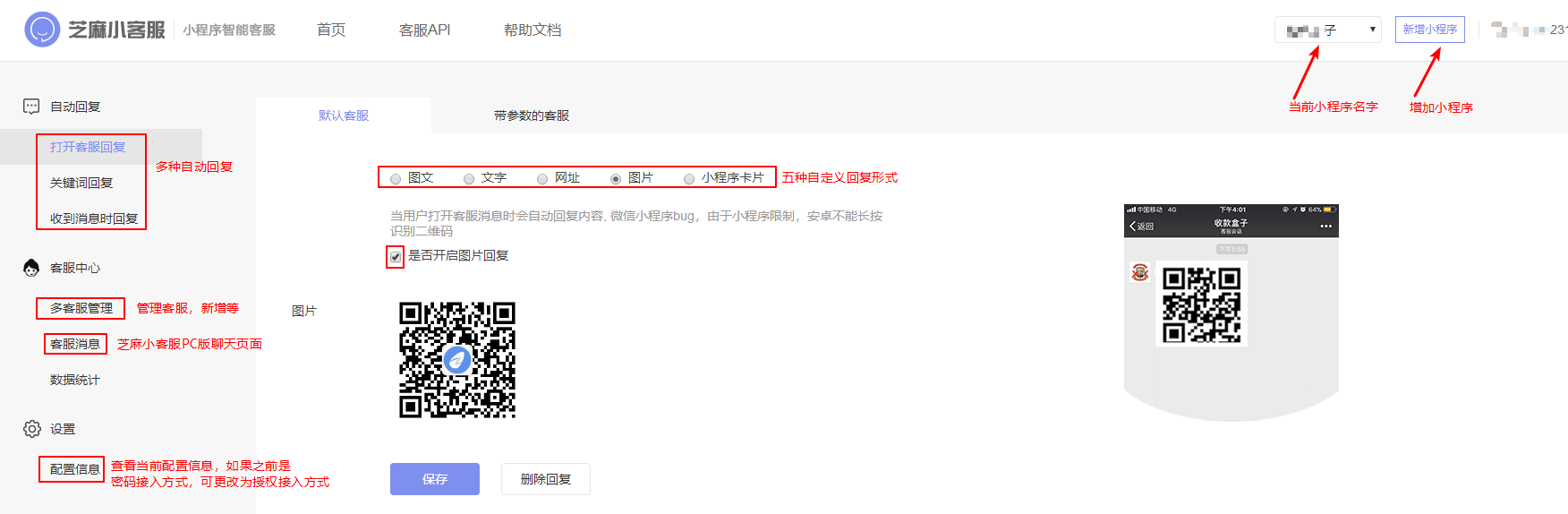
关键词后输入send-message-title内容,回复内容选择图文。

改成上面的关键词回复,就不会出现重复回复的问题了。