之前接入芝麻小客服系统只有密码接入方式,现在可以授权接入小程序了。
如何授权接入?授权接入与密码接入的区别优势所在?以及对于之前密码接入的小程序如何更换成授权接入方式?今天我们来说说!
一、授权接入小程序
①进入(http://xiaokefu.hotapp.cn/) ->一键接入->授权接入小程序->下一步

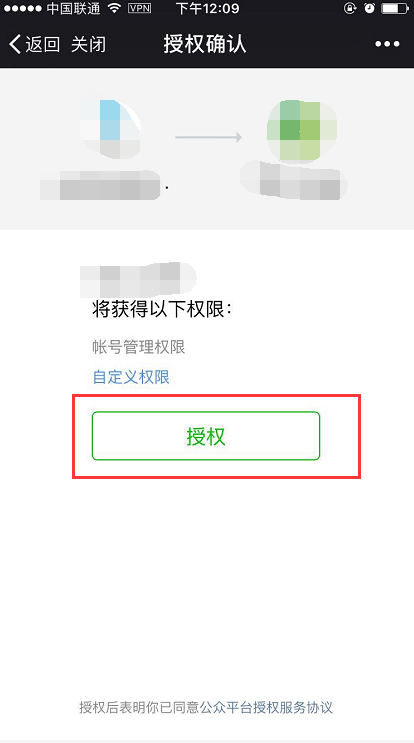
②小程序管理员用手机微信扫码授权
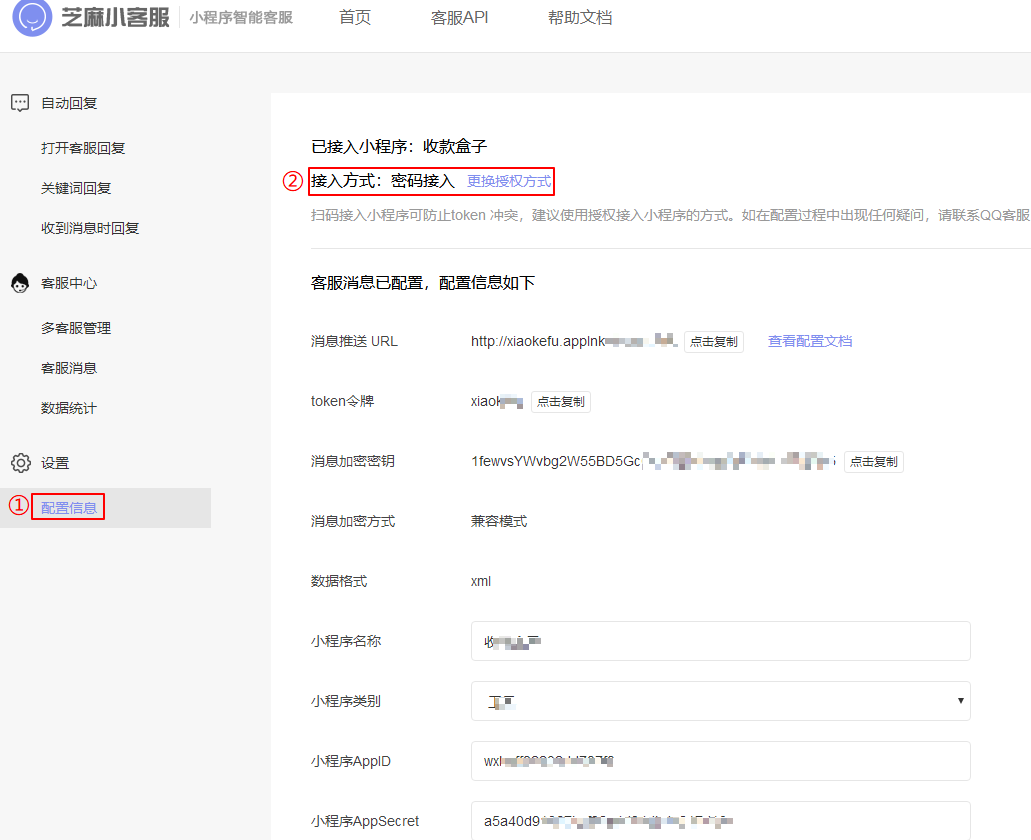
③自动直接跳转到芝麻小客服配置信息界面,填写小程序名称,选择小程序类别即可。
二、授权接入方式的优势
扫码区别
授权接入:小程序管理员
密码接入:小程序运营人员
填写信息少
授权接入:2项(小程序名称,小程序类别)
密码接入:9项
①添加小程序信息:小程序名称,小程序类别,小程序AppID,小程序AppSecret
②小程序后台配置:URL(服务器地址) ,Token(令牌), EncodingAESKey (消息加密密钥) ,消息加密方式,数据格式
减少问题
授权接入:可避免token冲突等问题
三、之前密码接入小程序的如何更换成授权接入方式
设置 ->配置信息 ->更换授权方式 ->小程序管理员扫码操作(同上)
对于之前是小程序运营人员密码接入的,这一步需要小程序管理员扫码!
—————————————————————————————————————————
芝麻小客服
一个可以自动下发图文,图片,卡片消息的小程序多客服系统。
管理员可以添加多个客服,授予多个客服的小程序权限,可以多个客服同时处理用户的消息。
芝麻小客服 体验传送门 http://xiaokefu.hotapp.cn