element对象的宽高属性
- 1. DOM树
- 2.document对象
- 3.element对象
- 4. 获取元素高度宽度
1. DOM树
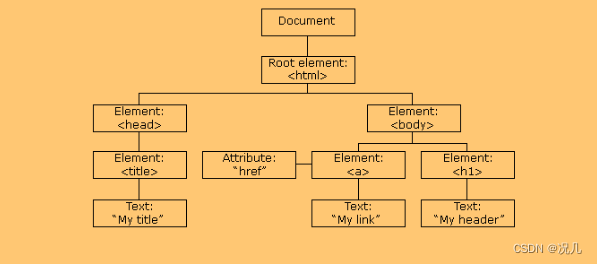
浏览器根据DOM模型,将结构化文档HTML解析成节点,DOM的最小组成单位就是节点,这些节点是树形结构。
DOM:文档对象模型,是js操作网页的接口。DOM可以用多种语言操作,js是最常见的操作DOM的语言。
节点:是构成网页的最基本的组成部分,网页中有很多节点。html 元素、属性、文本、注释、整个文档等都是节点。
DOM树形结构如图所示:

2.document对象
document对象是文档的根节点,当网页载入时,这个节点就有了。可以访问页面中所有元素。如:
1. document.body---body 2. document.documentElement---html
3.element对象
element代表元素节点,代表页面中的一个个标签,也是DOM树的叶子。
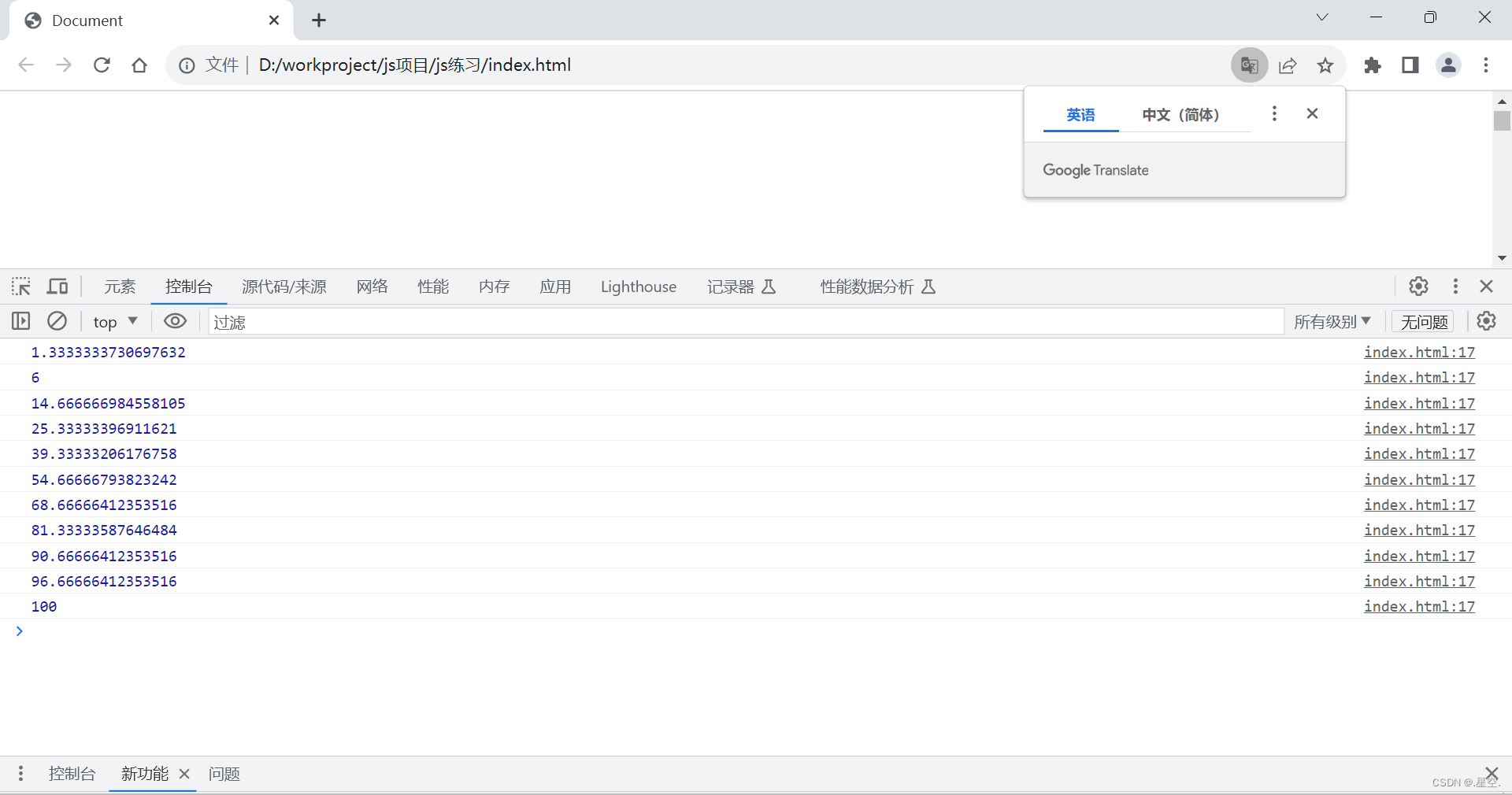
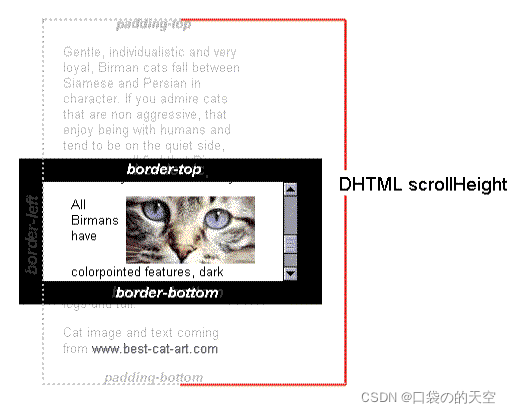
4. 获取元素高度宽度
// clientHeight--包含padding
// 获取视口高度---document.documentElement---即html整个网页document.documentElement.clientHeight;// 获取视口宽度--包含paddingdocument.documentElement.clientWidth;// 获取页面内容高度---因为body由内容撑开document.body.clientHeight// 获取垂直滚动条向下滚动的距离document.documentElement.scrollTop;// 获取水平滚动条向右滚动的距离document.documentElement.scrollLeft;