微信小程序全面上线已经接近1年的时间,从最初的“用完即走”理念到2017年总计更新开放60余次的功能创新,微信小程序不一定会爆发下一次的红利,但绝对是微信生态中重要的一环。
芝麻小程序码(官网)推出小程序“芝麻小客服”,帮助小程序运营和推广,在微信公众号与小程序的运营闭环板块上再加一块儿拼图。

为什么小程序要接入客服系统?
连接!
电商类小程序要连接卖家、买家与商品;工具类小程序要连接产品与用户;目的就是留存用户、获得反馈、产品建议、促进交易的转化。

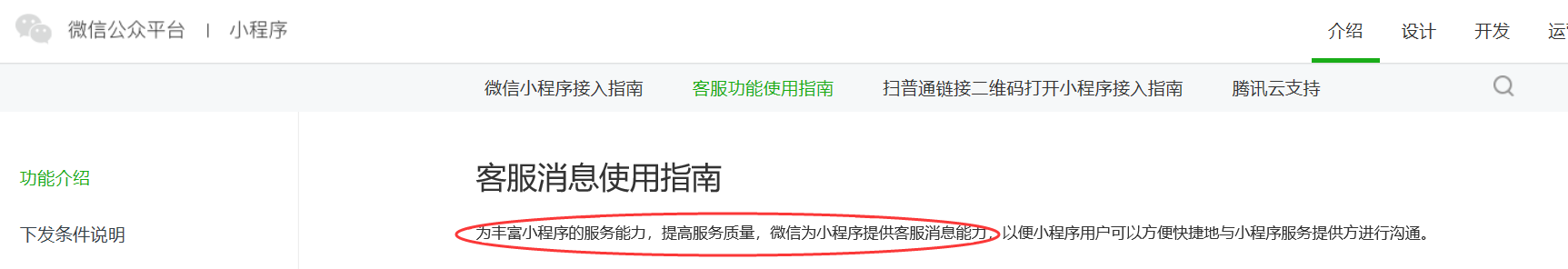
微信官方也在同时指出:是为了丰富小程序的服务能力,提升小程序的服务质量,所以要释放出来小程序客服功能接口。
芝麻小客服,专为小程序运营人打造的微信公众号与小程序运营闭环工具。

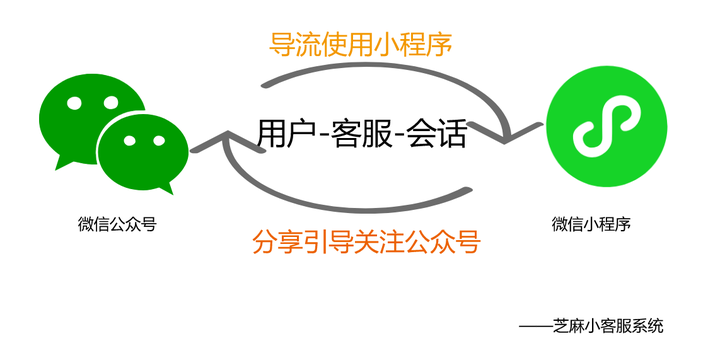
微信公众号和小程序互通
芝麻小客服在微信官方平台基础之上,以“自动关注公众号”为解决痛点,创新开放型客服功能,搭建公众号与小程序之间的用户桥梁,最终达到双环节的用户留存、流量变现!
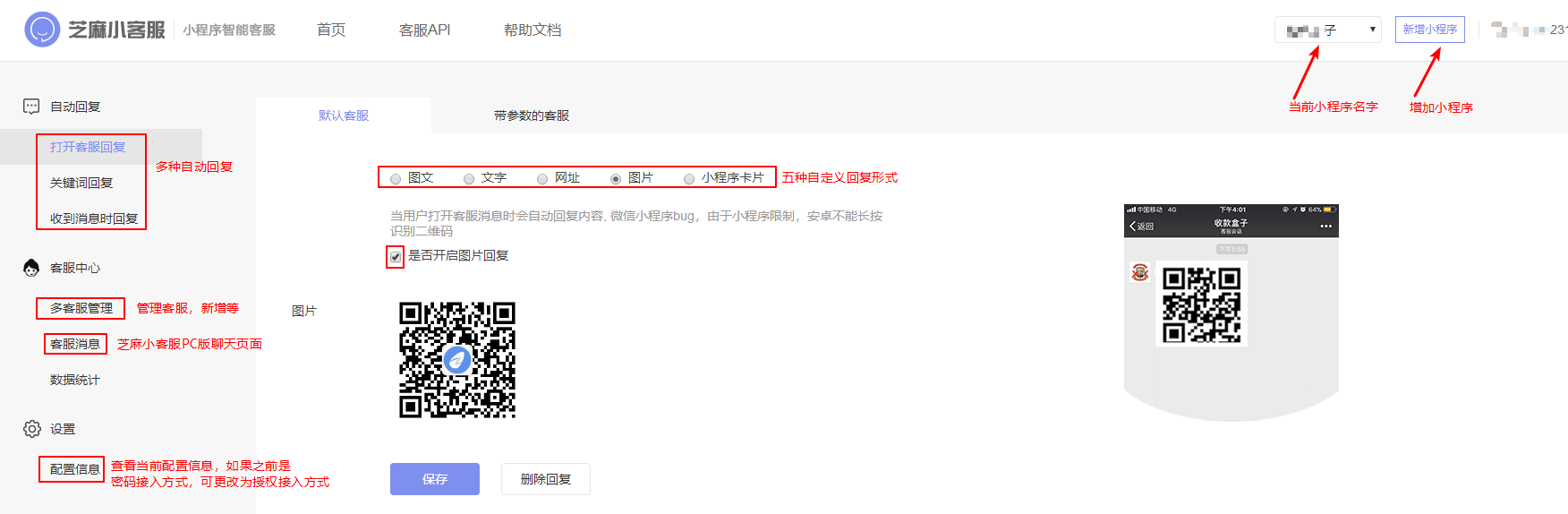
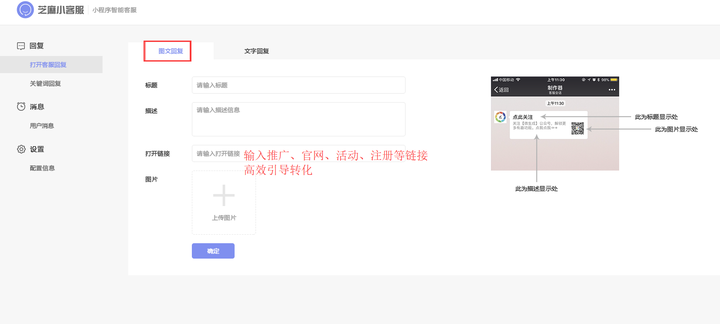
一、多样化、自定义回复:
- 支持回复文字文本消息
- 支持回复图片消息
- (弥补微信后台不足)支持回复图文消息链接(可放置微信公众文章链接,自动关注,粉丝转化)

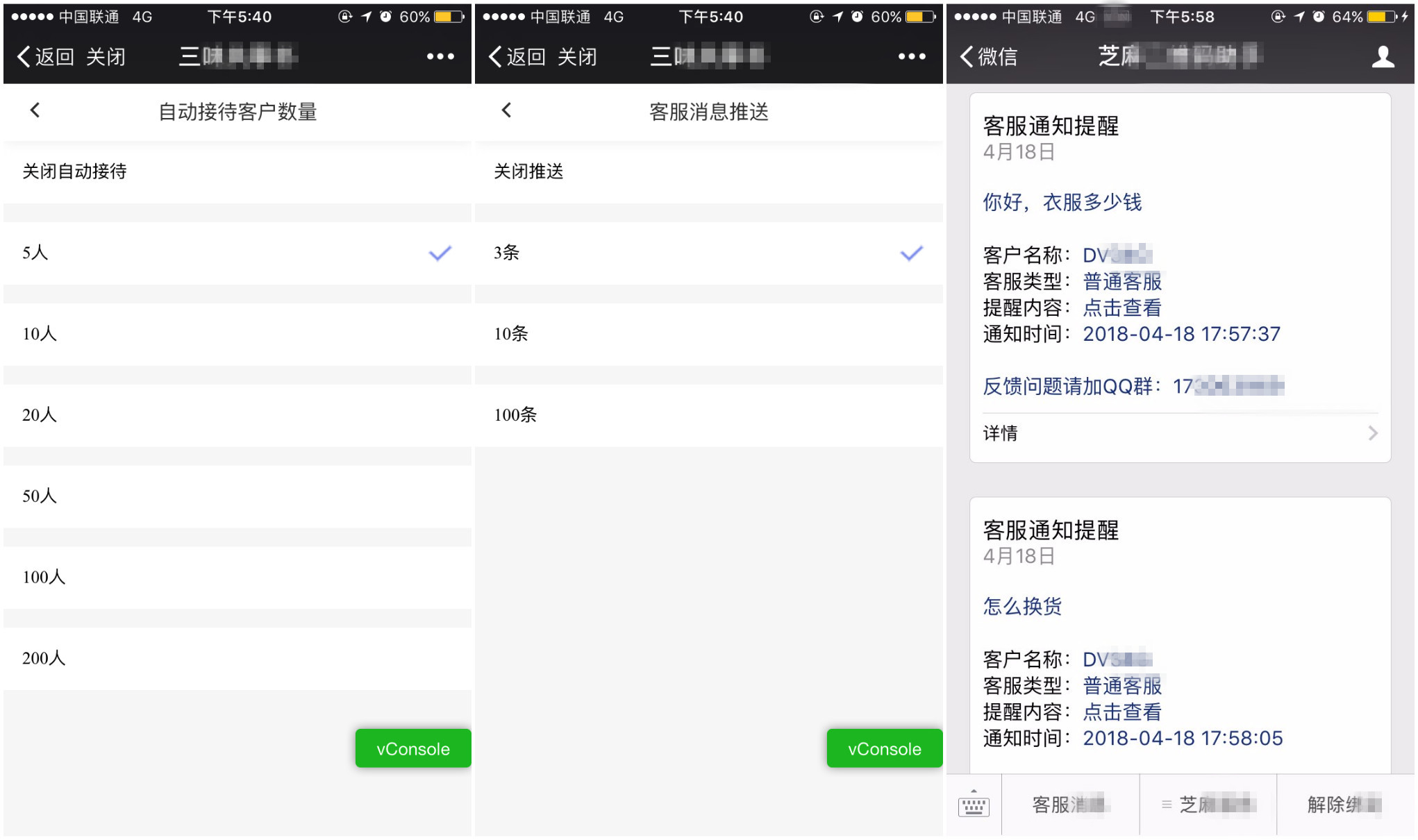
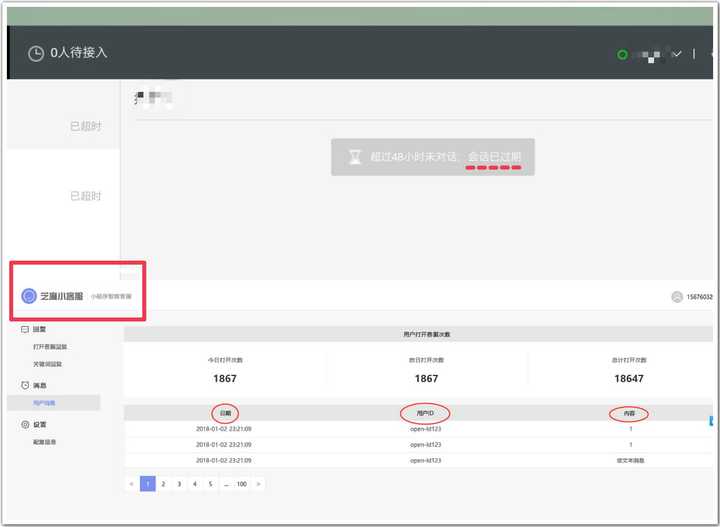
二、小程序用户消息回话留存
微信官方客服系统超过48小时,消息无法打开回复。芝麻小客服会帮你存留住:
- 用户消息发送时间
- 用户的openID
- 用户发送的消息内容

芝麻小客服用户消息留存
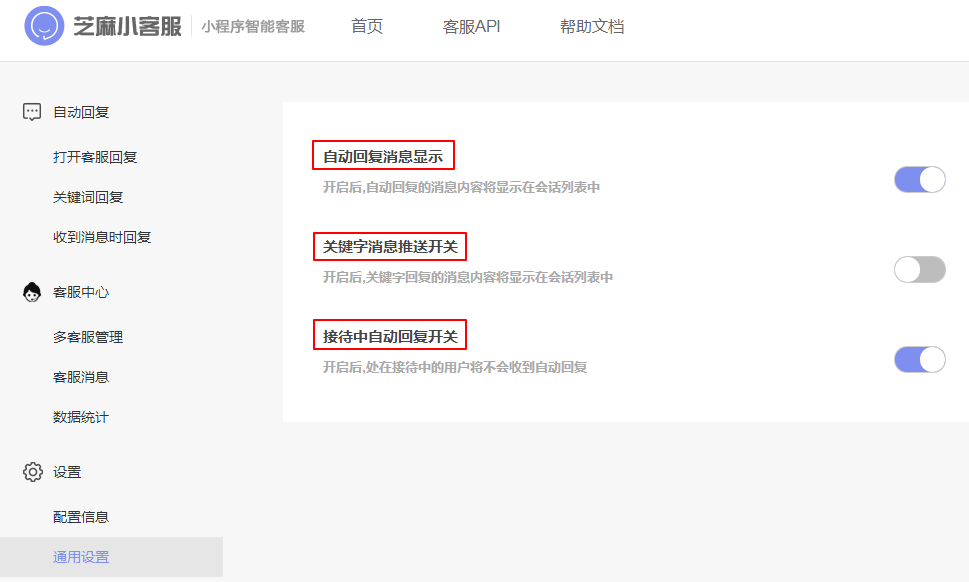
三、小程序关键词规则回复
微信公众平台的关键词规则回复,在很大程度上减轻了运营人员的压力。根据用户咨询的常见问题可以统一回复,节省时间和精力,极大提升效率。

芝麻小客服关键词回复
虽然微信官方客服系统会在一定程度上解决小程序服务能力,但是,微信毕竟要考虑到他大平台的角色,无发针对某一特定类型的小程序作技术支持。
芝麻小客服可以帮助无开发经验的运营人简单配置,轻松对接用户消息会话,将小程序用户流量引入公众号,双向变现。