页面无法获取滚动条的高度,值为0
虽然网上有很多解决无法获取滚动条的高度,正常来说只需要做个兼容即可:document.documentElement.scrollTop || window.pageYOffset || document.body.scrollTop
这可以解决通常遇到的情况,但是我遇到的情况是,个别浏览器(搜狗浏览器、微信浏览器、小米自带浏览器)仍然无法获取滚动条的高度,值为0。
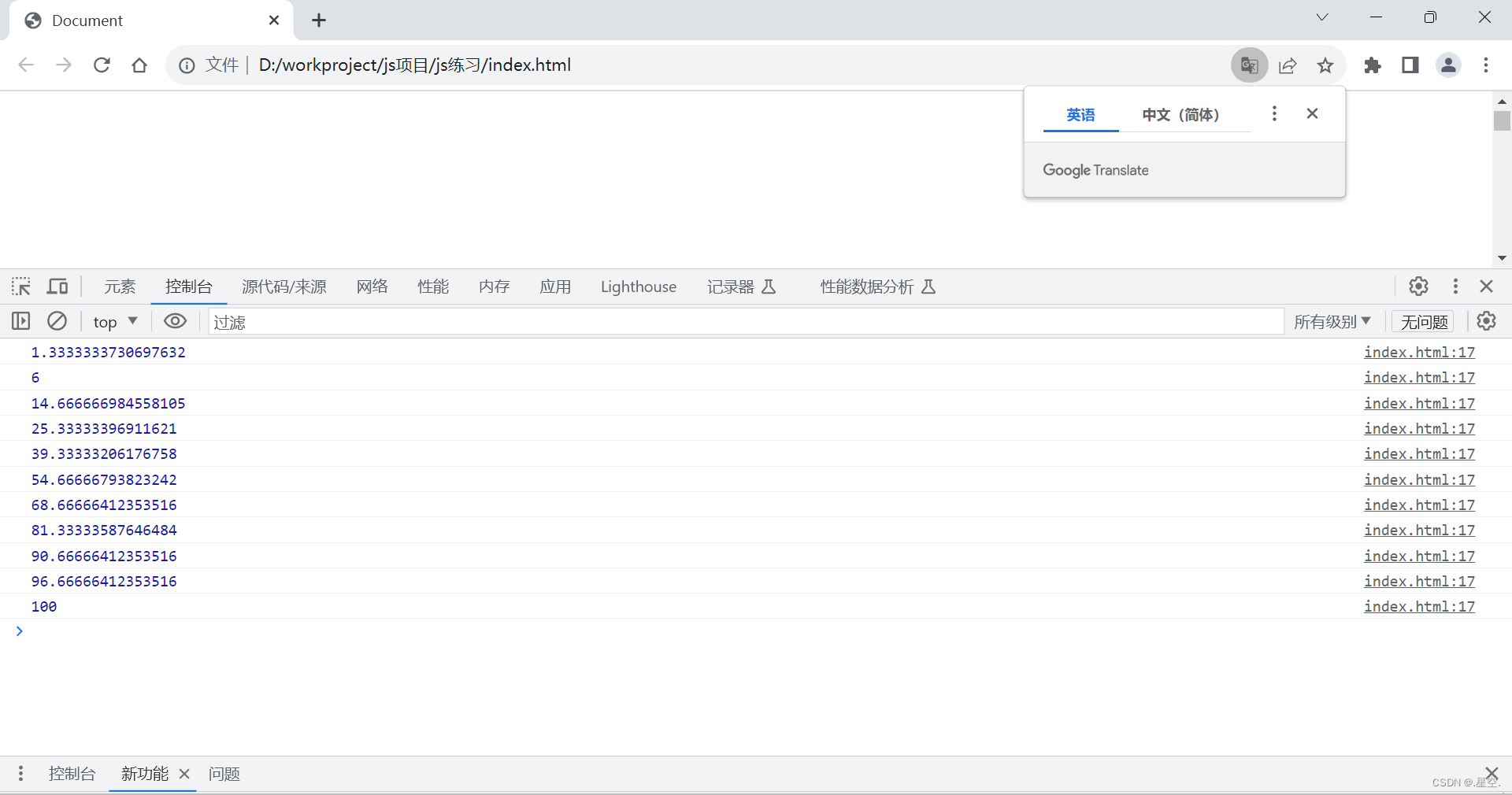
以搜狗浏览器为例,图1可以获取滚动条高度,图2获取一直为0


区别在于图1是body的滚动条,图2是body内某元素的滚动条,此时某些浏览器无法识别出滚动条的高度,因此值为0。
解决方法:不要设置body的overflow(包括overflow-x、overflow-y)