微信小程序开发交流qq群 173683895
 承接微信小程序开发。扫码加微信。
承接微信小程序开发。扫码加微信。
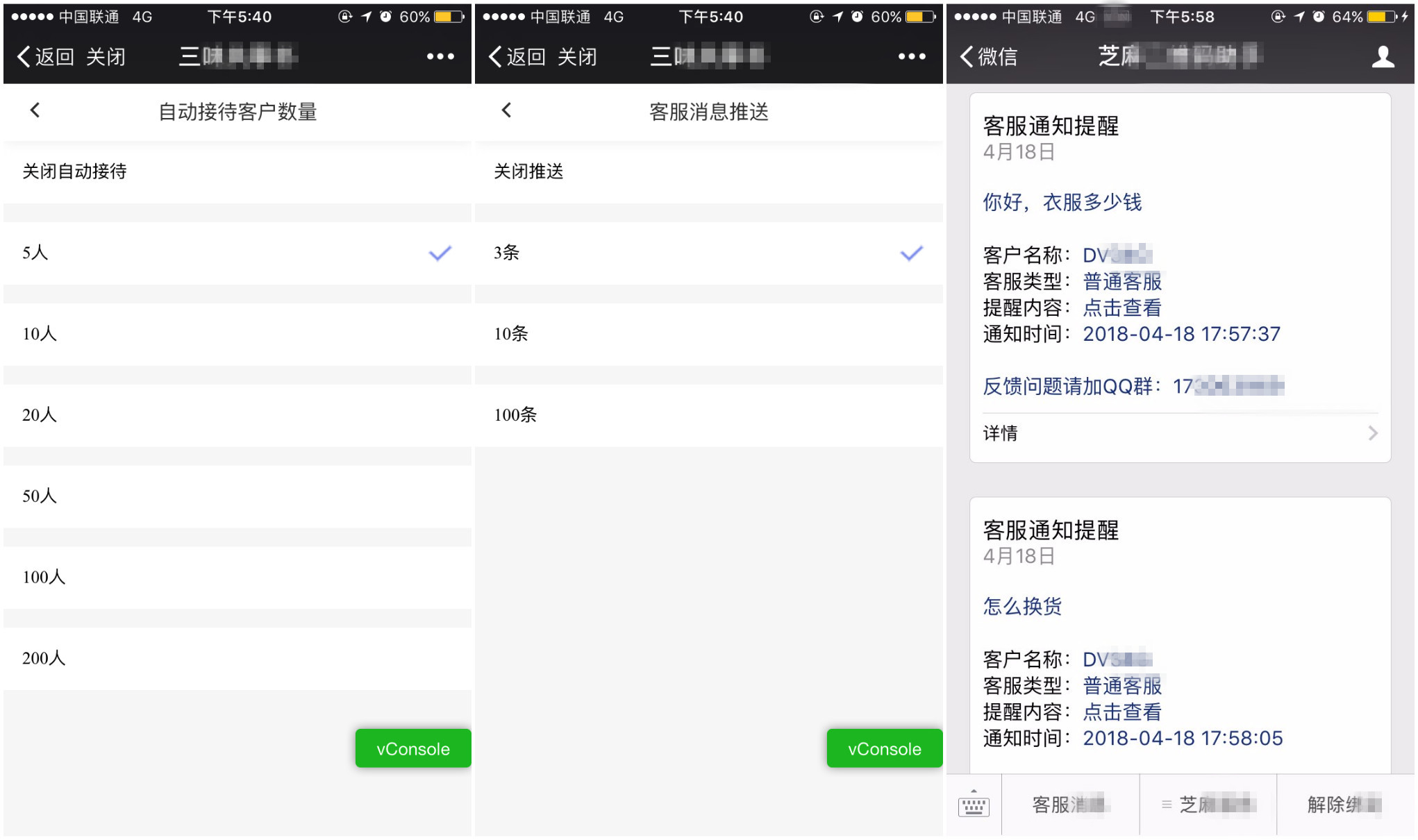
用户打开客服消息,发送任意消息自动回复图文链接,达到关注公众号的目的。
先看效果:

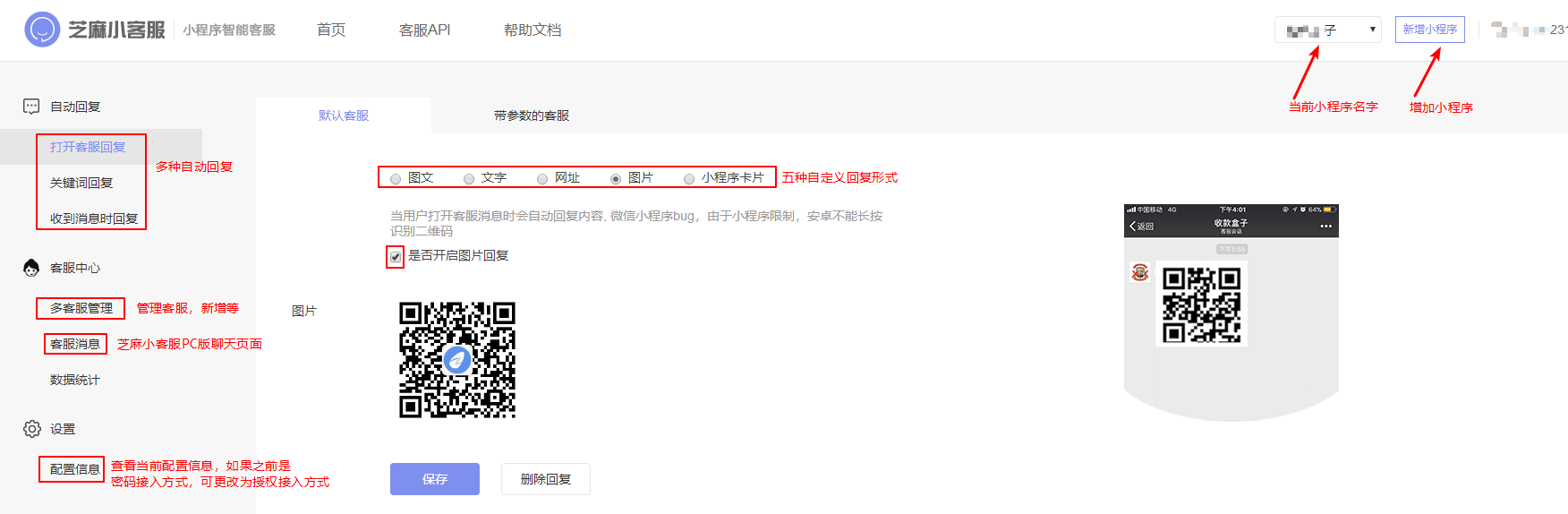
打开芝麻小客服的后台,选择一键接入小程序智能客服 点击跳转
1.授权接入
如果你是小程序超级管理员,小程序类别非小游戏,选授权接入方式
2.密码接入
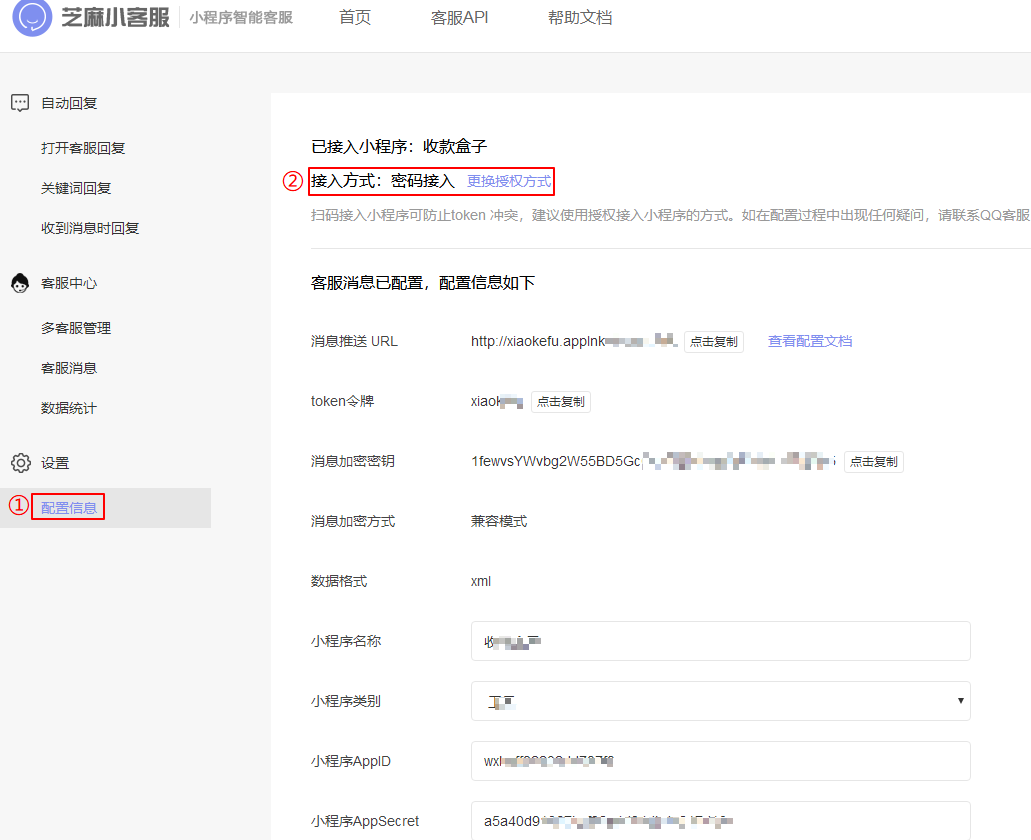
①添加小程序信息:小程序名称,小程序类别,小程序AppID,小程序AppSecret (4项信息在小程序后台设置中查看)
②小程序后台配置:URL(服务器地址) ,Token(令牌), EncodingAESKey (消息加密密钥) ,消息加密方式,数据格式
③登入微信小程序后台(https://mp.weixin.qq.com)设置 - 开发设置 - 消息推送
④点击 【已在小程序后台填写】,完成
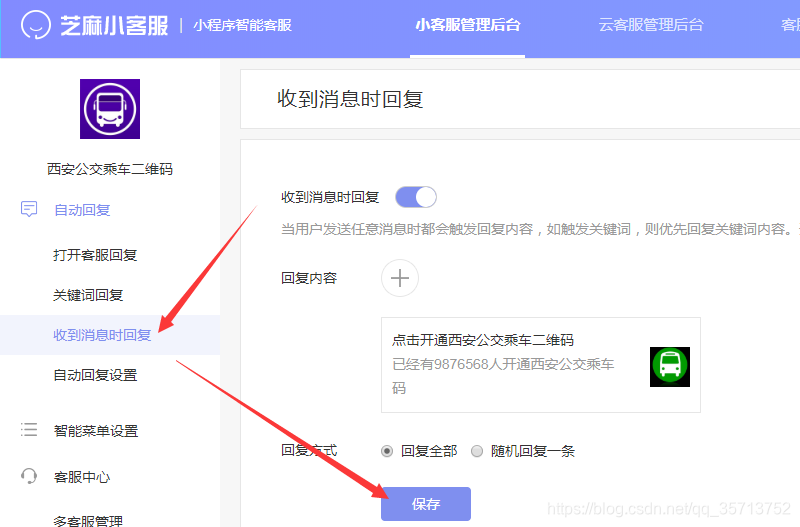
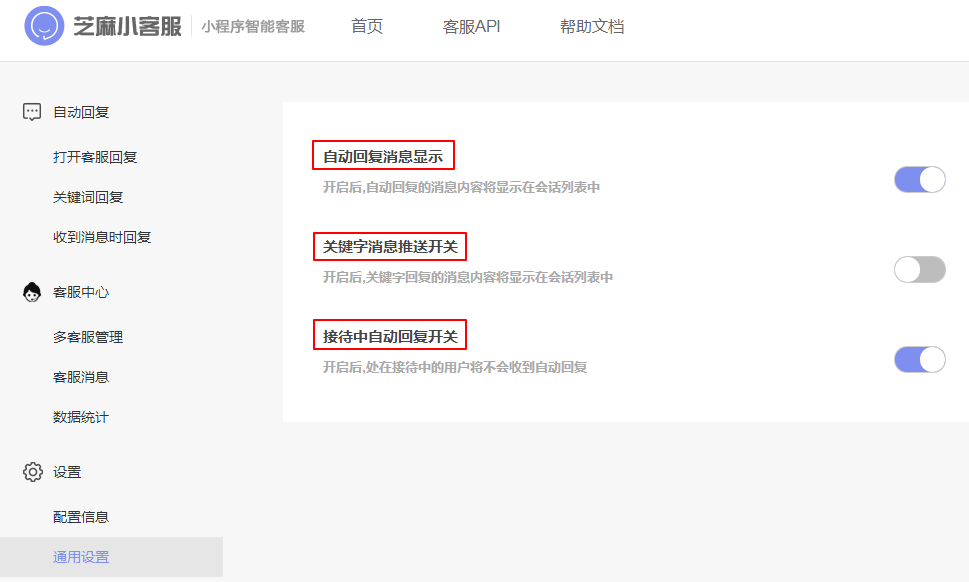
二选一接入好了之后,我们就可以设置自动回复了!
最后点击收到消息时回复,添加回复内容,保存