大家期待已久的多客服手机端,今天正式上线了!!!
不好意思,让你们多等了,为了完善产品的功能性,用户体验,我们测试了很多次,那么它的特点是什么呢!(比如:收到新消息提醒等)
现在一一为大家揭开它神秘的面纱。
(芝麻小客服 体验传送门 http://xiaokefu.hotapp.cn)
一、消息的三种分类(简单清晰查看当前客户消息)
-
接待中
-
等待接待
-
已接待
二、消息的批量处理(三种消息支持批量结束接待)
-
超过48小时的接待(基于微信的规则,因为超过此时间的客户,微信不准许再次互动)
-
已回复的接待(更好的查看未回复的接待)
-
全部接待(接待消息为空)
三、聊天界面(右上角更多操作)
-
查看聊天记录
-
结束接待
四、管理员界面(3种操作)
-
管理员切换,小程序切换
-
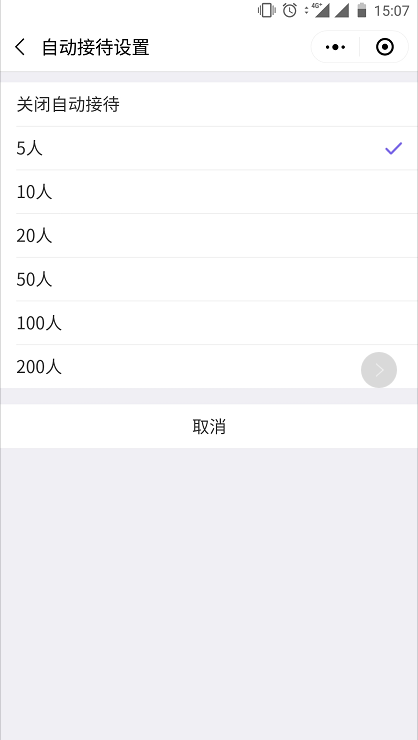
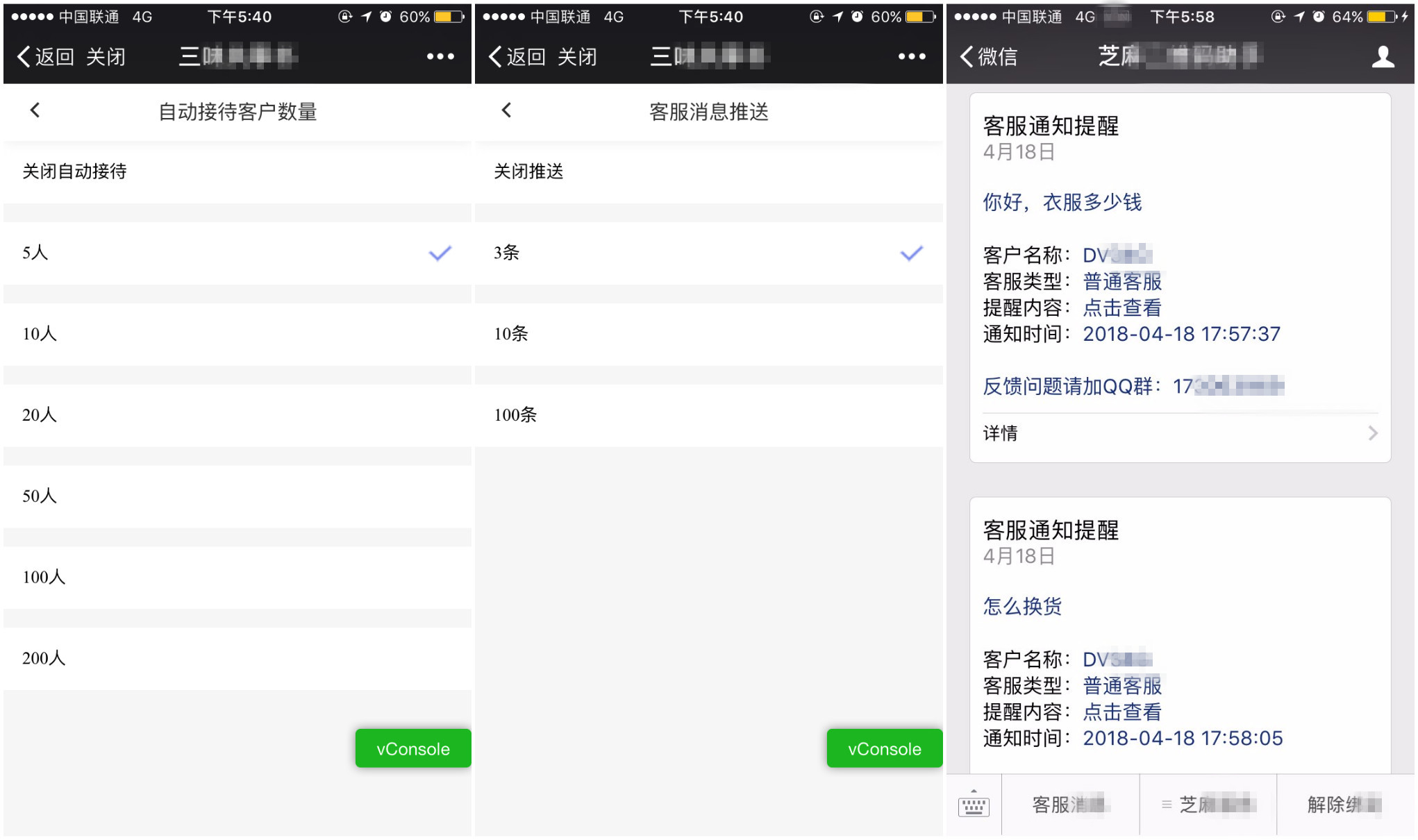
自动接待客户数量:
当前接待客户数超过设置的数量,或关闭自动接待时,系统将不再自动接待,需手动接待(关闭自动接待 5 10 20 50 100 200 7种选项)
比如,设置接待人数为50,但有60位需要接待的客户,那么当前自动接待中的客户数为50,等待接待的客户数为10。
-
客服消息推送:
推送条数:在您离线状态下,公众号给您推送的最大消息数(关闭推送 3 10 100 4种选项)
客服效率的提升,是更有助于沉淀粉丝留住客户的,轻松上手,从普通用户-粉丝-超级用户,更高效的知道捕捉客户的需求。
这个移动版的芝麻小客服,开启了一站式小程序客服模式,客户在哪儿,服务就在哪儿,支持多客服,多个小程序哦。
期待这款移动端产品上线后对于大家回复消息的帮助!
芝麻小客服
一个可以自动下发图文,图片,卡片消息的小程序多客服系统。
管理员可以添加多个客服,授予多个客服的小程序权限,可以多个客服同时处理用户的消息。
大家还有其他需求,可以在留言里回复我们哦!
(芝麻小客服 体验传送门 http://xiaokefu.hotapp.cn)