目录
一、添加参考文献尾注
二、为尾注添加方括号
三、去除尾注横线
四、连续参考文献编号,将[1][2][3]变为[1-3]
五、添加方括号后新增参考文献尾注方括号修改方法
六、多个位置引用同一篇参考文献
一、添加参考文献尾注
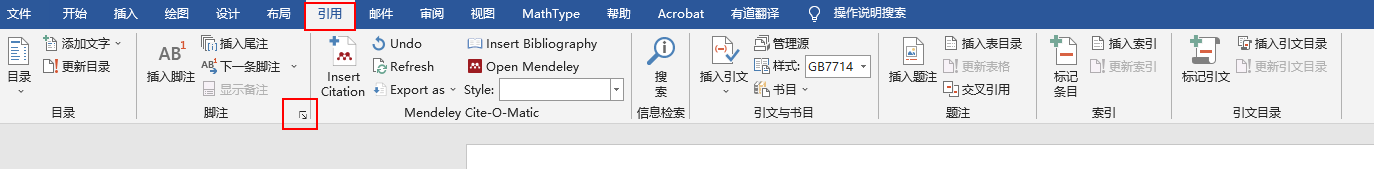
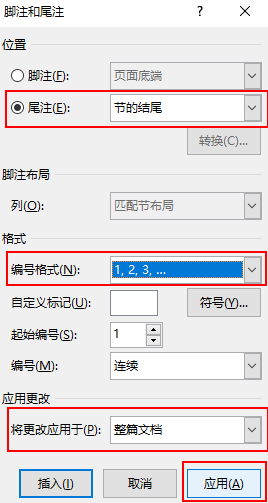
1.'引用'-->尾注栏右下角箭头处-->修改相关部分,点击应用


注:可能有写博客将尾注的位置选择为文档结尾,实际上,这里将尾注的位置选择为节的结尾是为了方便后续分节设置,因为参考文献后面可能还有致谢附录等等内容,需要用到分节操作来将参考文献部分和后续部分分开。
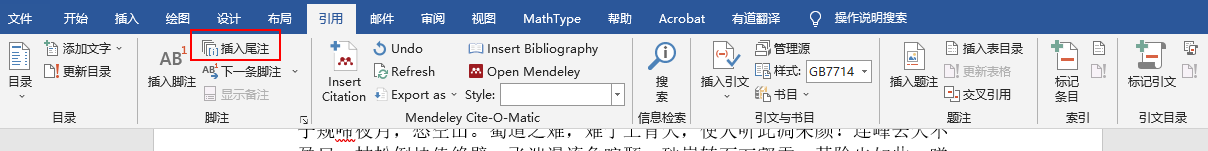
2. 在正文中将光标放在需要插入参考文献引用的地方,点击插入尾注

这就出现了尾注

3. 重复上面的步骤,加入其它参考文献标注,word会按顺序自动编号
二、为尾注添加方括号
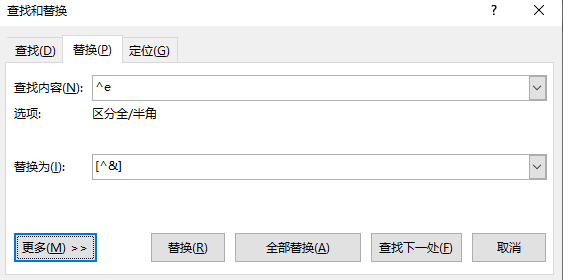
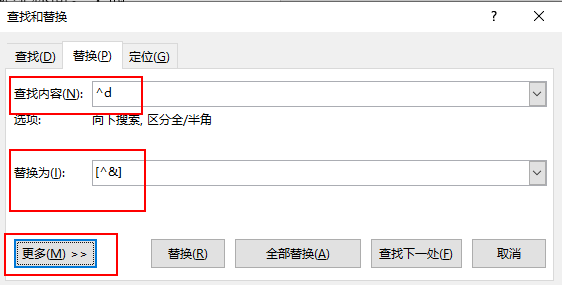
1. 按下Ctrl+H快捷键,打开查找和替换对话框
2. 在查找内容编辑框中填入^e
在替换为编辑框中填入[^&],点击全部替换

然后就有中括号啦~


注:加方括号替换操作最好在一篇文章全部写完后一次性完成,这样能够省去很多麻烦。但是如果真的已经加好了方括号,发现又要增加新的参考文献,这个时候应该如何处理呢?(后面有解决办法,见第五节)
三、去除尾注横线
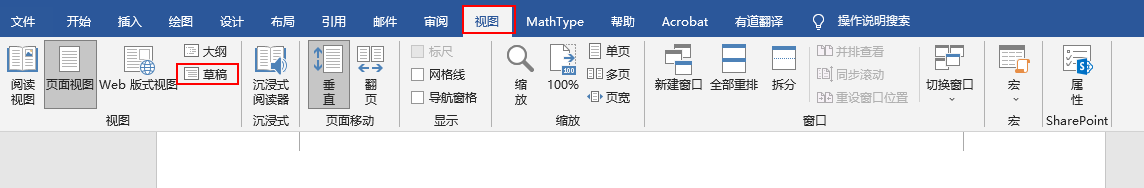
1. 选择视图菜单,点击草稿

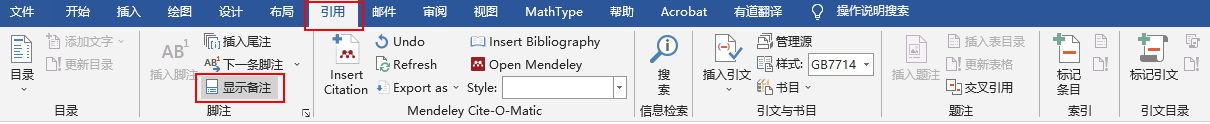
2. 点击引用菜单,选择显示备注

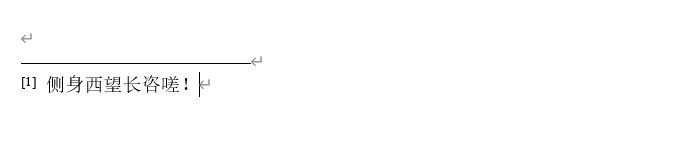
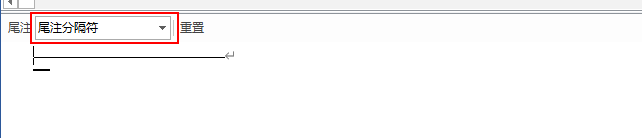
选择尾注分隔符

把横线删除即可。然后重复第二步,选择尾注延续分隔符,把横线删除。
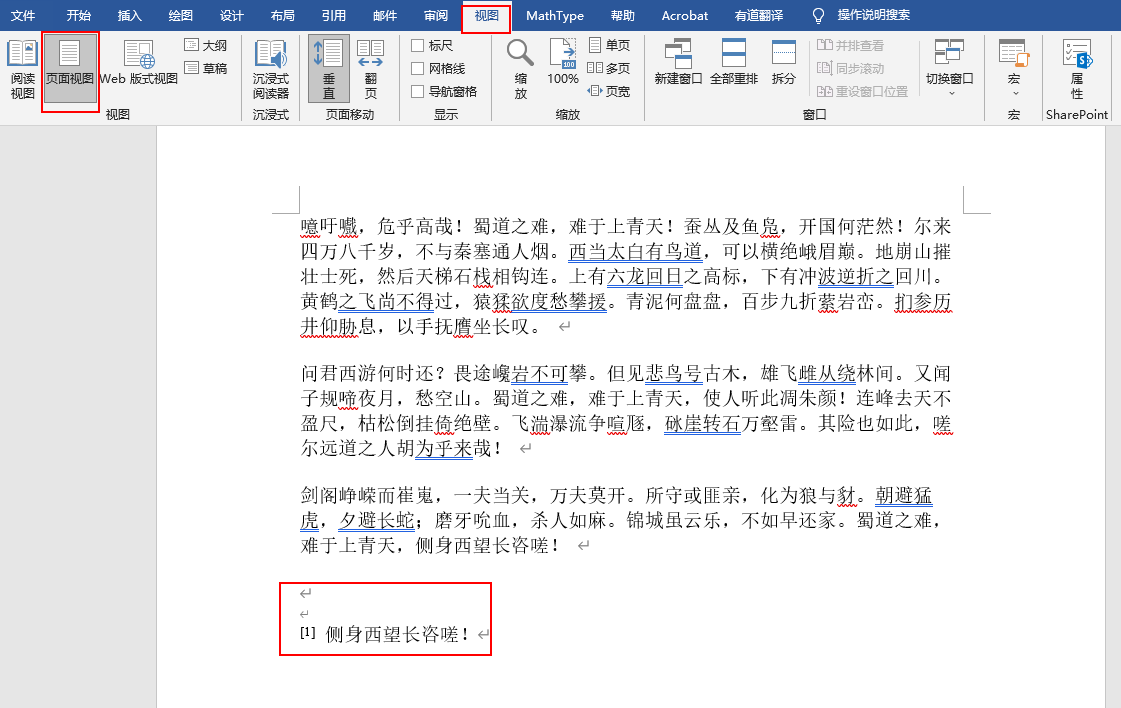
选择视图菜单,点击页面视图,这时候尾注前的横线不见了

四、连续参考文献编号,将[1][2][3]变为[1-3]

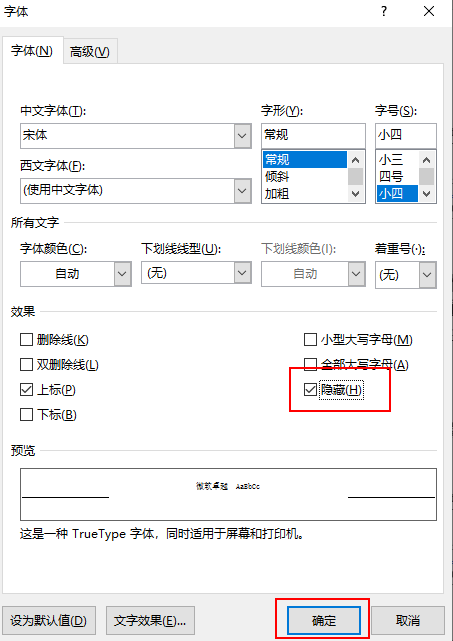
选中 ][2][ ,开始菜单栏,点击字体右下角三角形,在隐藏前面方框打勾



加横杠 - ,选中横杠,按 ctrl+shift+= 就可以了


五、添加方括号后新增参考文献尾注方括号修改方法

这时候如果还按之前的操作就会变成下面这样

我们需要把多余的中括号去掉
1. 查找[[,替换为空,则 [[ 被删除
2. 查找]],替换为空,则 ]] 被删除
3. 查找[,替换为空,则 [ 被删除
4. 查找],替换为空,则 ] 被删除

然后再按照之前的方法加中括号。
六、多个位置引用同一篇参考文献
这里可以用“交叉引用”

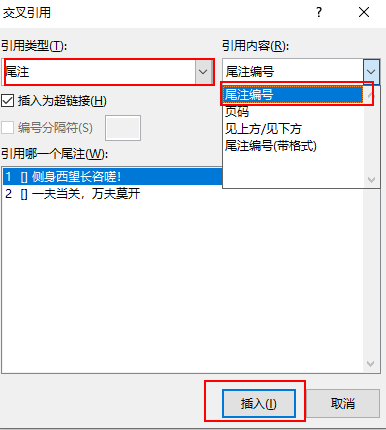
1. 选择引用菜单,点击交叉引用

2. 选择尾注和尾注编号,点击需要插入的尾注,点击插入即可


3. 现在我们需要给它加中括号
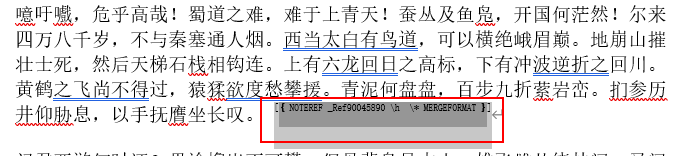
选中编号,鼠标右键,切换域代码


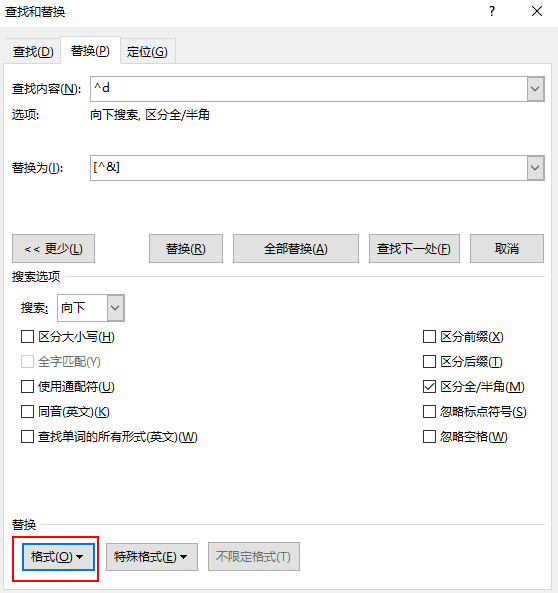
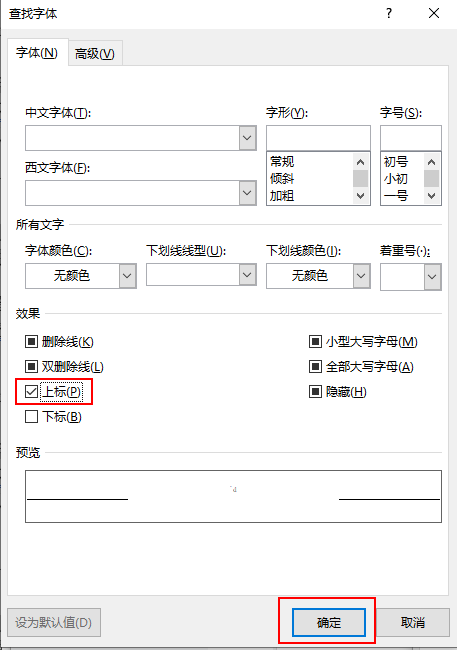
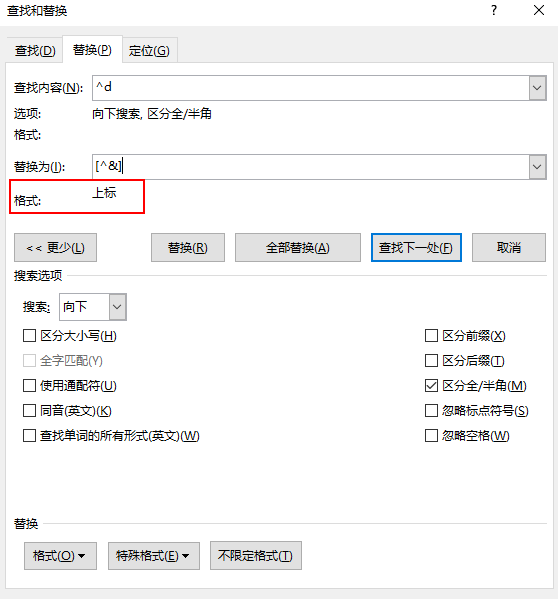
选择更多里面的格式,选择格式里面的字体(这时候鼠标光标应该在[^&]处)

在上标前面打勾,点击确定。

然后会发现替换为下面多了一个上标格式,点击替换即可

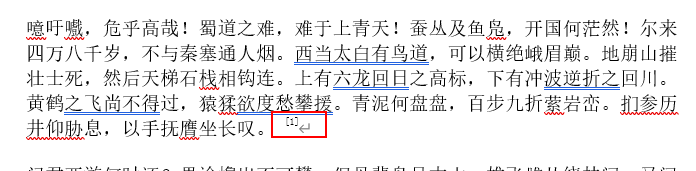
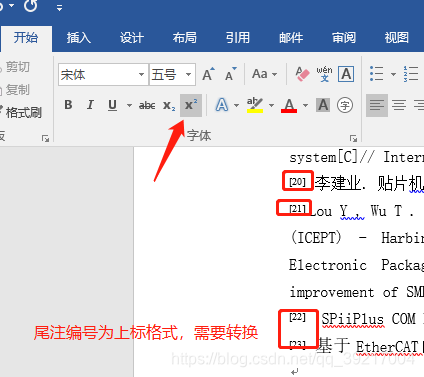
与之前相比,第一,多了中括号,第二,变成上标了。
再把域代码切换回来就可以了















![miniui datagrid java_[Java教程]MiniUI DataGrid获取当前行某列值](https://img-blog.csdnimg.cn/img_convert/bc91bb04e6e9c61e24c974e4440db8f2.gif)