0x00 前言
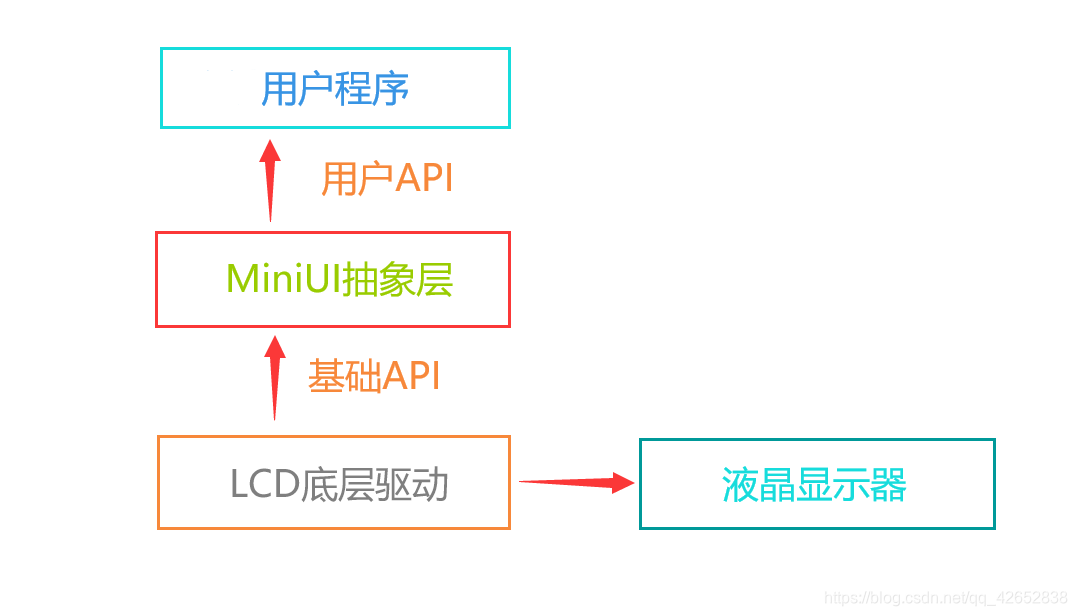
MiniUI是笔者为一位非常要好的朋友兼师父基于C++开发的屏幕驱动框架,MiniUI分为两部分(如图),抽象层(Abstract layer)继承了底层驱动操作LCD的基础API,例如画点(DrawPixel)填充色彩(FillColor),抽象层负责对用户提供操作LCD的抽象级别API,用户不必关注对LCD的操作细节,MiniUI的名字源于她的设计理念,轻便,可移植,简单,MiniUI已完全开源。
开源地址:https://gitee.com/NackBT/mini-ui/tree/master/

0x01 CubeIDE图形化配置
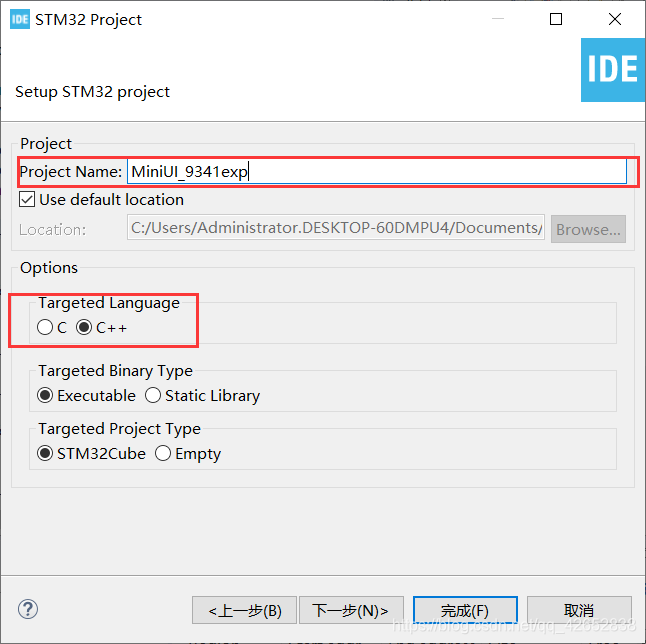
闲言少叙,虽然笔者使用CubeIDE,但是CubeMX+Keil也是可以的,只要是HAL库就可以,但无论是CubeIDE还是Keil,都必须配置为C++工程。
笔者使用的是stm32f407vet6。
1.新建工程


新建完工程,别忘了配置调试接口RCC和时钟树
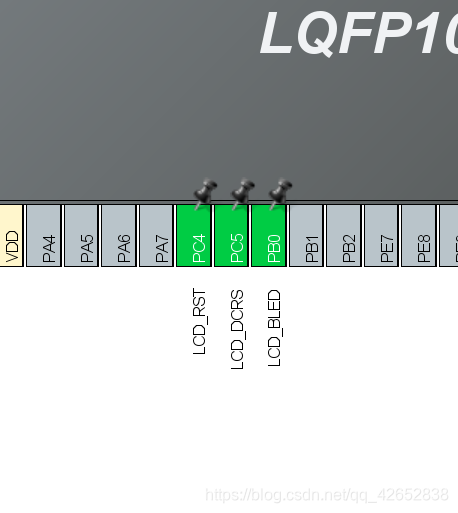
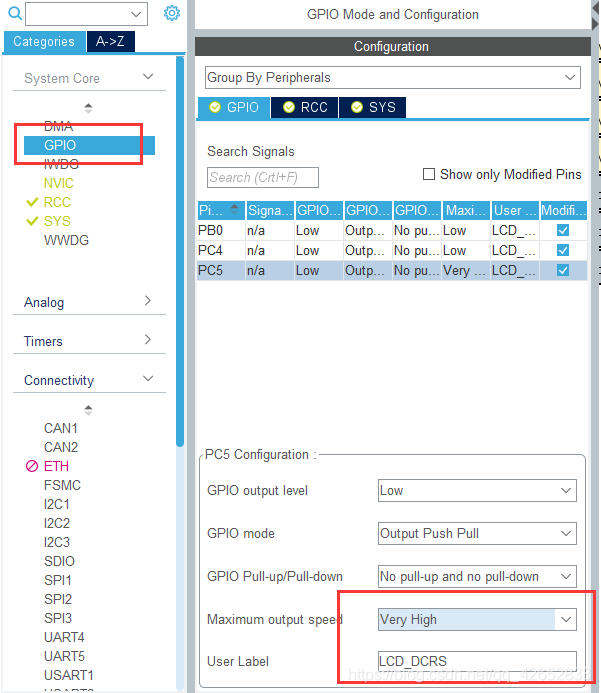
2.配置三个输出GPIO
IO名不用和图片里的一样,但是数量必须是三个。


DC(RS)最好设置为High Speed
3.配置SPI

4.使用更大的堆栈
ps:如果程序无法运行或者驱动多块屏幕,可以尝试使用比图片中更大的堆栈

图形化配置到此为止,设置完堆栈就可生成代码了
5.stm32与ili9341接线线序
stm32 ili9341
RST ----> RST // 复位线(低电平复位)
DCRS ----> DC // 命令数据选择 有的模块叫RS
BLED ----> LED // 背光LED
NSS ----> CS // SPI片选线(低电平选中)
MOSI ----> SDI // SPI主发从收数据线
SCK ----> SCK // SPI时钟线(频率不建议大于20m)
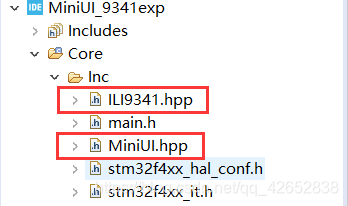
6.项目中导入MiniUI


直接把ili9341的底层驱动和MiniUI框架拖进Inc文件夹
然后将main.c重命名为main.cpp,如果要重新生成代码,必须将main.cpp改回main.c再生成代码,生成完代码再改回main.cpp
然后将main.c重命名为main.cpp,如果要重新生成代码,必须将main.cpp改回main.c再生成代码,生成完代码再改回main.cpp
然后将main.c重命名为main.cpp,如果要重新生成代码,必须将main.cpp改回main.c再生成代码,生成完代码再改回main.cpp
重要的事情说三遍
至此基础配置以及完成
0x02 编写初始化代码
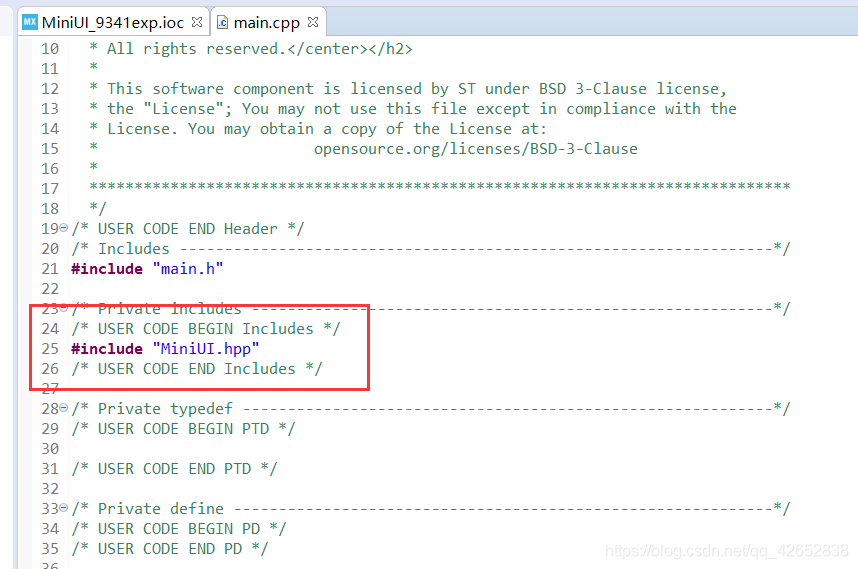
1.在main.cpp中包含MiniUI

2.创建一个MiniUI对象
用了几个lcd屏就创建几个,使用时分别调用对象的成员函数即可(C艹真香)

3.编写初始化程序

0x03 MiniUI 函数库使用方法
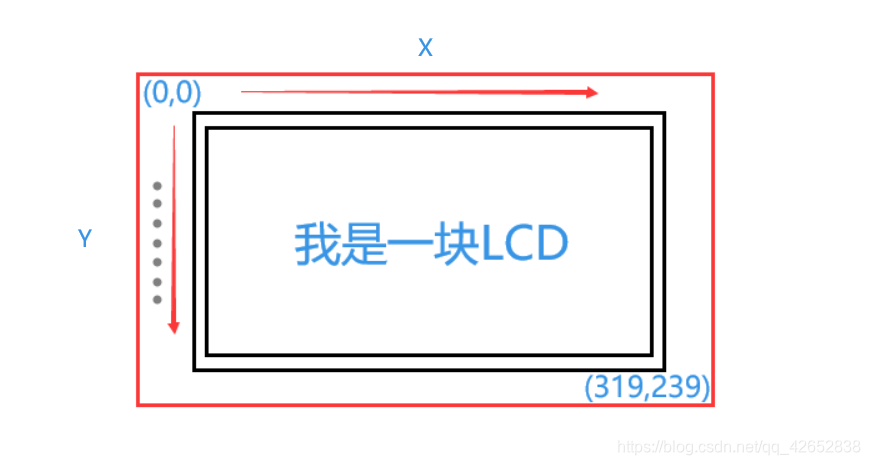
0.食用前必备知识
MiniUI 的坐标定义

颜色: MiniUI的颜色有两种表示方法:
a. MiniUI的底层驱动头文件中已经定义好了常用颜色,在输入颜色参数是直接用定义好的宏
#define RGB565_BLACK 0x0000
#define RGB565_NAVY 0x000F
#define RGB565_DGREEN 0x03E0
#define RGB565_DCYAN 0x03EF
#define RGB565_MAROON 0x7800
#define RGB565_PURPLE 0x780F
#define RGB565_OLIVE 0x7BE0
#define RGB565_LGRAY 0xC618
#define RGB565_DGRAY 0x7BEF
#define RGB565_BLUE 0x001F
#define RGB565_GREEN 0x07E0
#define RGB565_CYAN 0x07FF
#define RGB565_RED 0xF800
#define RGB565_MAGENTA 0xF81F
#define RGB565_YELLOW 0xFFE0
#define RGB565_WHITE 0xFFFFb.直接输入RGB565格式的颜色值(不推荐)
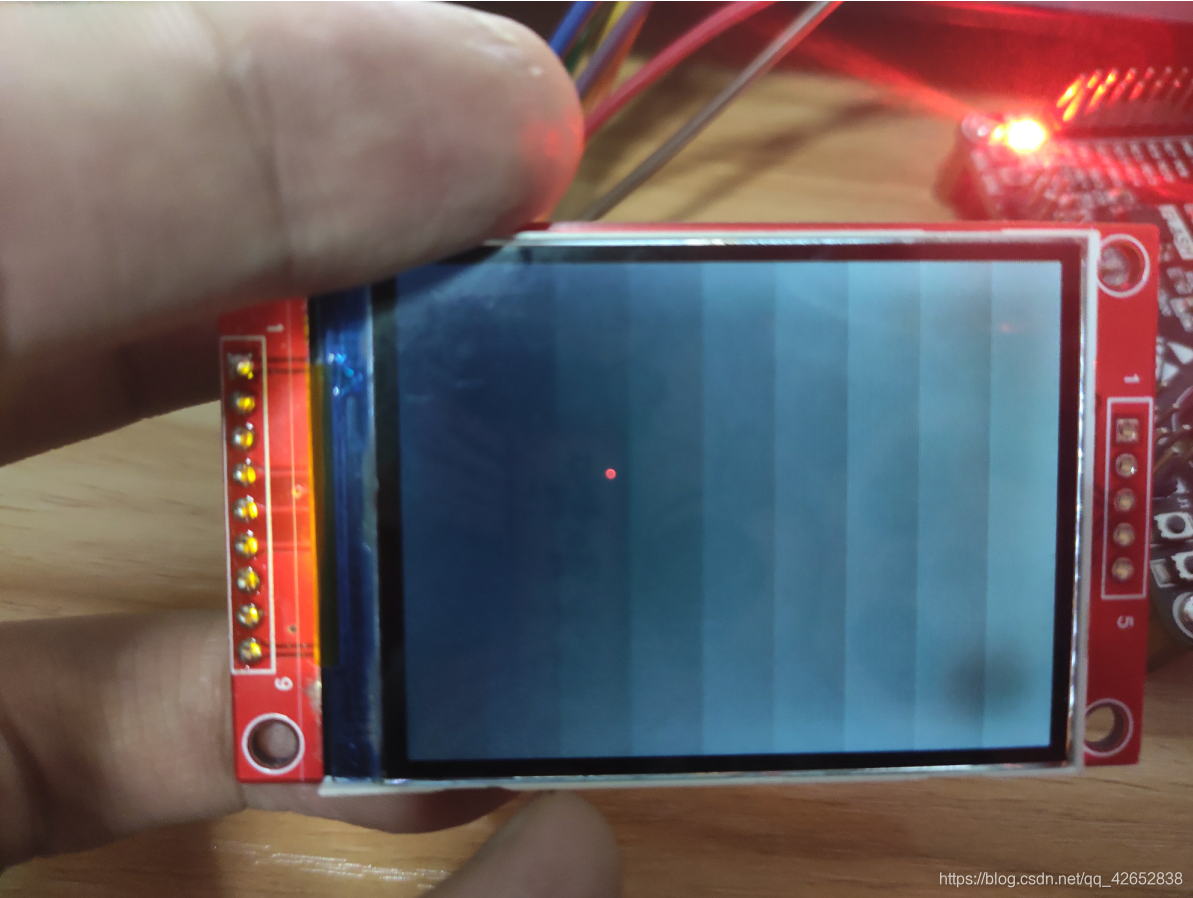
1.画点函数

该函数共有三个参数
- x:横坐标
- y:纵坐标
- color:颜色
使用例程:

使用效果:

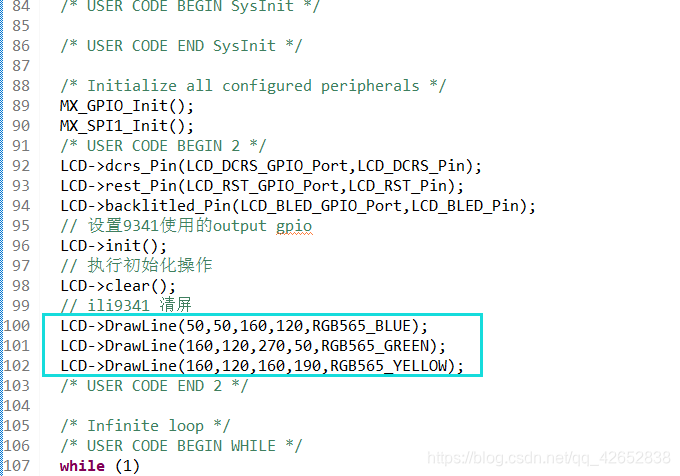
2.画线函数

该函数共有5个参数:
- 线段其中一点的x坐标
- 线段其中一点的y坐标
- 线段另外一点的x坐标
- 线段另外一点的y左边
- 线段的颜色
使用例程:

使用效果:

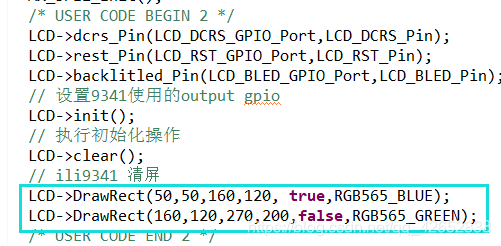
3.画矩形函数

该函数共有六个参数:
- 第一二,三四个参数为矩形对角线上两点坐标
- 第5个参数是否填充矩形(矩形是否为实心的),为ture时填充,false时不填充
- 第六个参数为颜色
使用例程:

使用效果:

4.画圆函数

该函数共5个参数:
- 第一二个参数为圆心的横纵坐标
- 第三个参数为圆的半径
- 第四个参数为是否填充,为ture时填充,false时不填充
- 第五各参数为圆的颜色
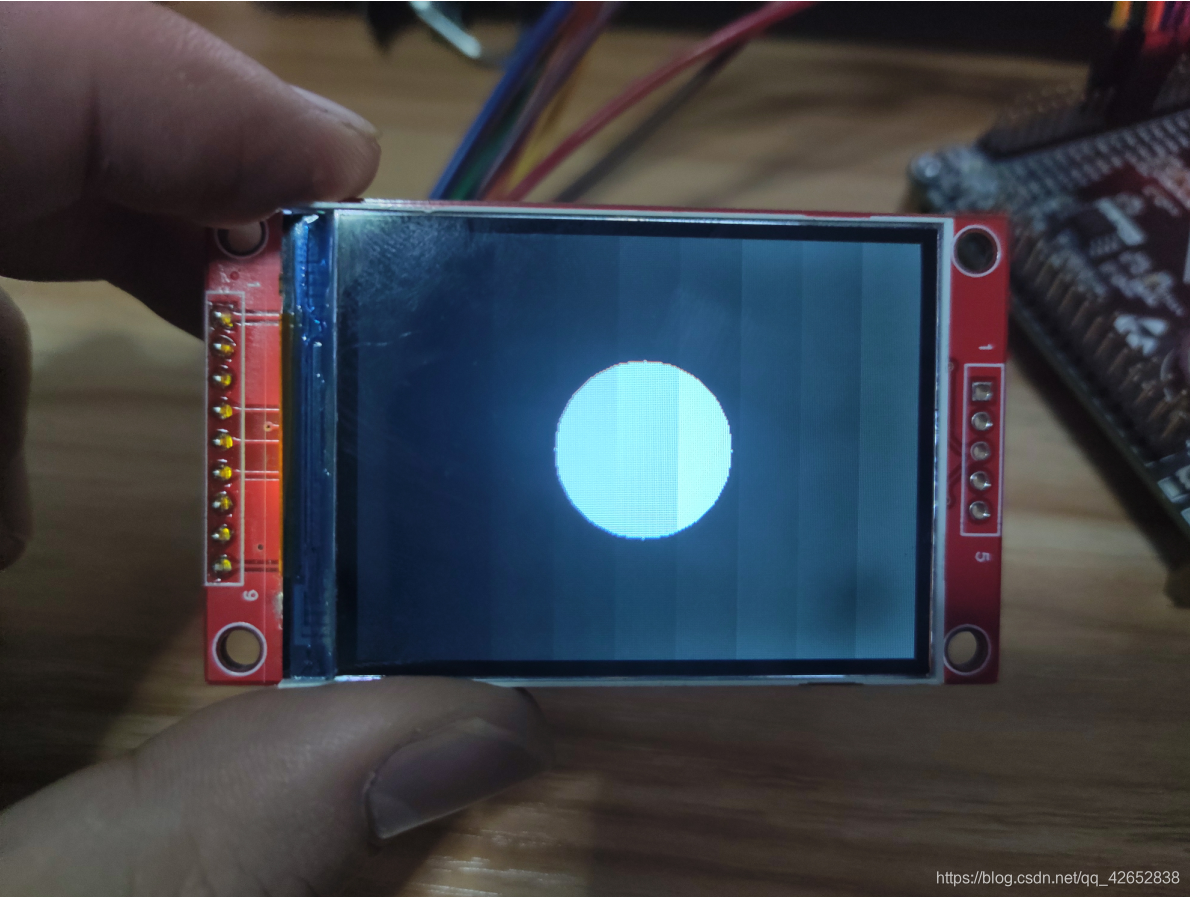
ps:该函数由于圆的解算有问题,导致不填充时圆的两侧会缺像素点少像素点
使用例程:

使用结果:

5.字符打印函数
16*16字符打印函数:

32*32字符打印函数:

ps:虽然是16*16或者32*32,但实际宽度为16*8和32*16
使用例程:

使用效果:











![miniui datagrid java_[Java教程]MiniUI DataGrid获取当前行某列值](https://img-blog.csdnimg.cn/img_convert/bc91bb04e6e9c61e24c974e4440db8f2.gif)