论文参考文献添加—word尾注添加
@坏坏dong小姐
对于广大毕业生童鞋在写毕业论文的时候,最后加参考文献的时候是不是很头疼?格式问题,序号问题。本文通过word2016尾注功能添加参考文献,方便实用。我希望我的实际操作经验能给大家带来一些帮助,减少大家的探索时间。
word插入尾注增加文献操作主要有四步,一是尾注的编码格式设置,二是删除尾注的黑线,三是给尾注数字编号加入中括号,四是上下标切换。具体操作步骤见下文。
一、尾注设置
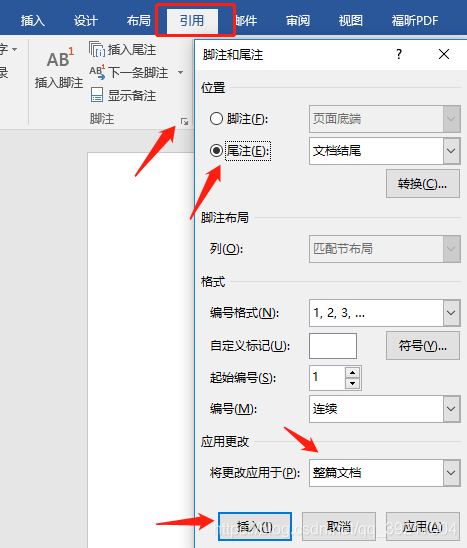
1.word菜单中选择引用,点击向下的箭头进行脚注和尾注设置,位置选尾注,编码格式选择数字编码1,2,3格式,点击“应用”。

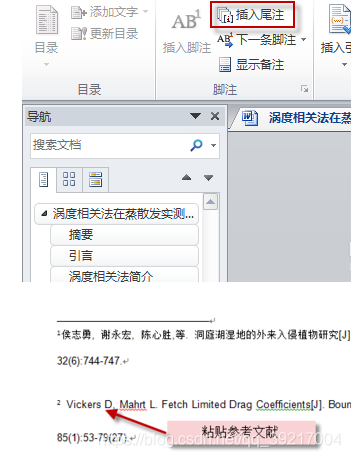
2.点击插入尾注,在文章末尾会出现数字编号,在编号后面粘贴尾注(一般为参考文献)

二、删除黑线
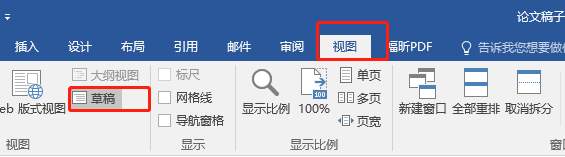
1.先把文档视图设置为草稿
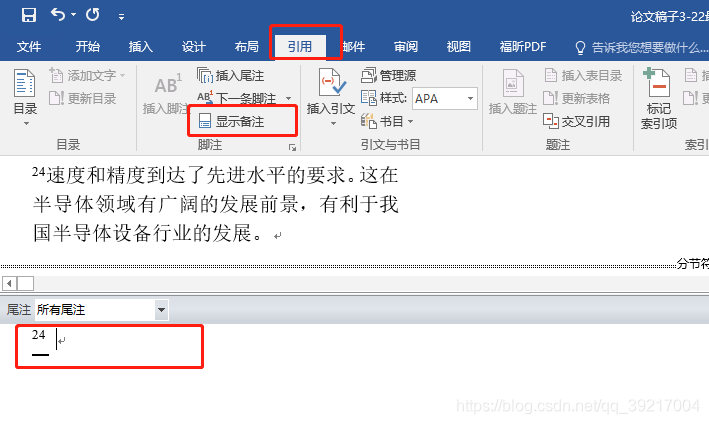
2.点引用,显示备注

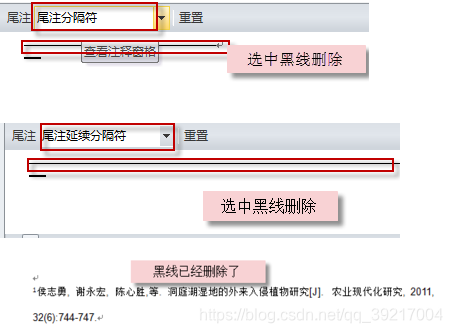
3.尾注选择尾注分隔符,把出现的黑线删除。尾注再选择尾注延续分隔符,把出现的黑线删除。切换回文档视图发现黑线已经消失了。

三、加中括号[],使编码1,2变为[1],[2]
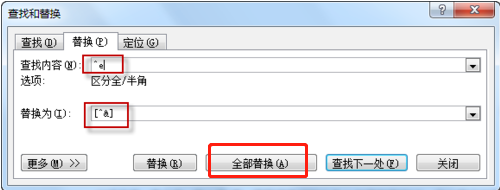
打开查找与替换(快捷键为CTRL+H),查找内容输入^e,
替换内容输入[^&],点全部替换

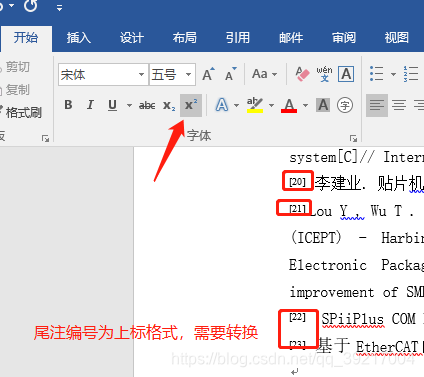
四、尾注上下标转换
全选需要上标转换的文本,在开始菜单的字体选项卡点上标操作。
上标切换快捷键:CTRL+SHIFT+’+’。
下标切换快捷键:CTRL+’+’。
注意:+号即为键盘的=号,不可为数字小键盘的+号。














![miniui datagrid java_[Java教程]MiniUI DataGrid获取当前行某列值](https://img-blog.csdnimg.cn/img_convert/bc91bb04e6e9c61e24c974e4440db8f2.gif)