目录
- 一、为什么要使用MIniUI
- 二、快速入门
- 三、项目常用控件(点击查看详情)
- 四、使用方法
- 五、UI和数据分离
一、为什么要使用MIniUI
- 缩短开发时间,减少代码量,提升用户体验 ;
- 快速开发web界面 ;
- 丰富控件:包含表格、树、数据验证、布局导航等五十个以上的控件 ;
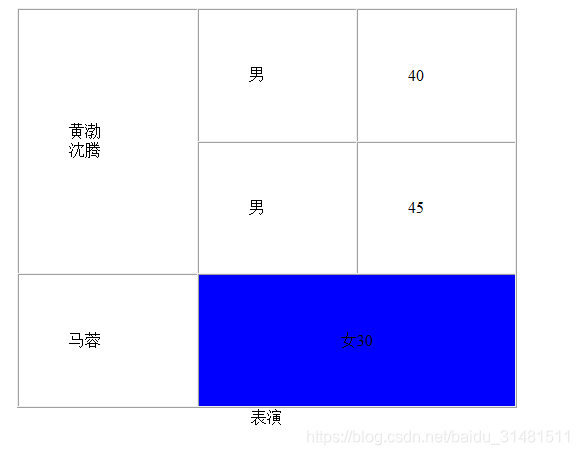
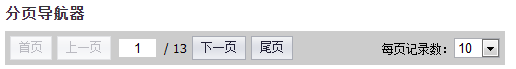
- 超强表格:提供锁定行、多表头、分页排序、行过滤、数据汇总、单元格编辑、详细行、Excel导出等功能 ;
- 不足的是该UI框架不是开源的 ;

二、快速入门
- 官网:http://miniui.com ;
- 下载MIniUI,并引用jquery.js、miniui.js、miniui.css即可 ;
<!--jquery js-->
<script src="../jquery.js" type="text/javascript"></script>
<!--MiniUI-->
<link href="../themes/default/miniui.css" rel="stylesheet" type="text/css">
<script src="../miniui.js" type="text/javascript"></script>
三、项目常用控件(点击查看详情)
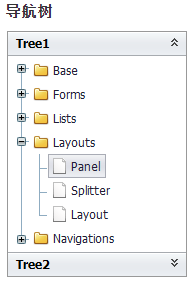
Layout (布局)
Toolbar (工具栏)
Datagrid (数据网格)
Button (按钮)
Buttonedit (按钮编辑框)
Textbox (文本框)
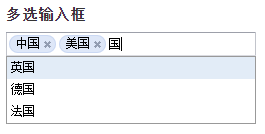
Combobox (下拉列表框)
Spinner (数值调节器)
Checkbox (复选框)
数据验证
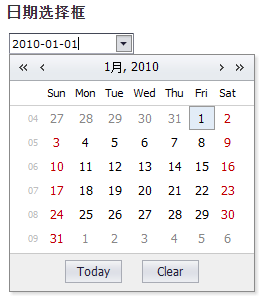
Datapicker (日期选择框)
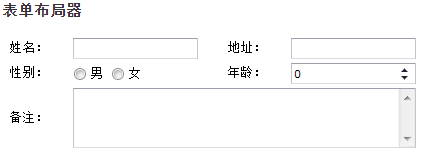
form (表单)




















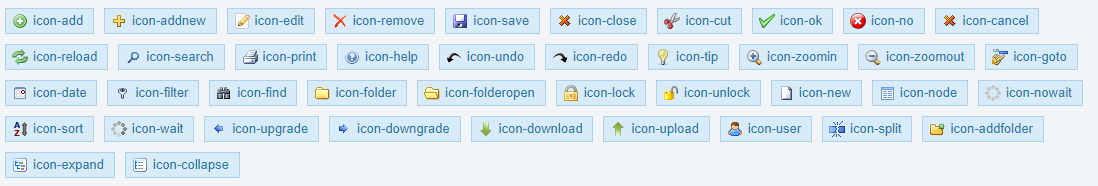
miniui icon

四、使用方法
- 查找在线示例
确定demo
拷贝code - 查看api手册
确定属性作用
修改属性值,绑定数据url (例:‘url=“@url.Action(‘GetNodeRelationList’)”’) - 使用MIniUI控件
初始化mini.parse();
获取控件 (例: var grid = mini.get(“datagrid”); 使用ID获取控件)
调用控件方法 (例: grid.load(); 调用控件方法)
点击查看 MIniUI 完整的api 文档
五、UI和数据分离
jQuery MiniUI 不关心服务器的处理。
它只关注:
- url地址是什么;
- 传递什么参数;
- 服务器的url地址返回什么json数据;
服务器开发者可以集中精力,使用各种web开发框架。
$.ajax({type:"post";url:"@url.Action("Del")",data:{id:row.id},success:function(res){if(res.code===0){grid.removeRow(row,true);alert("删除成功!");}else{alert(res.msg)}grid.unmask();}
})