java学习笔记(三):前端miniUI控件库入门
最近在一家公司实习学习,一上来就需要学习了解相关的前端内容——miniUI。而这个内容自己本身并没有了解学习过,上手也是遇到了不少的问题,于是想把自己刚入门的学习经验来分享记录一下。
什么是miniUI
miniUI是一款非常优秀的前端框架,它内部封装了很多控件,比如表单,表格,树结构控件等等,并且它兼容了ajax,json等内容,让我们在进行数据传输交互时更加方便。让我们在前端开发更加方便便利,更加高效。它是基于html,js,jq等基础前端知识进行编写的,所以写起来我们并不会特别陌生。
miniUI学习入门
关于miniUI的下载教程我不在这里过多的叙述,我们把重点关注到miniUI的使用。要学习miniUI,我们需要先去官方网站参考它的代码进行学习(网址:http://www.miniui.com/docs/api/index.html)。不难发现,miniUI提供了很多的控件,根据它每个代码的调用,我们可以得到一个规律: 我们指定miniUI使用哪个控件用的其实是"class"属性来指定的。
比如当我们需要用按钮时,我们class需要指定为"mini-button",需要用到文本域的时候我们需要指定为"mini-textarea"。当我们明白这个道理后,miniUI我们已经开始真正的入门了!
表格的运用和属性的学习
在我们实际开发中,表格是绝对会运用到的一个控件。所以这次我将结合个人的简单的代码来一一分析表格如何产生,数据然后绑定到表格当中去。
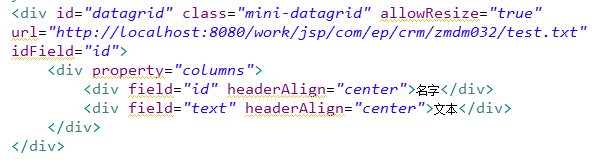
首先表格的class属性名为"mini-datagrid",表格即datagrid。基于此,我们来看看我个人的代码:

除了class,让我们来一一分析我上述的属性:
allowResize是允不允许我们拖拽表格来调整表格的大小;
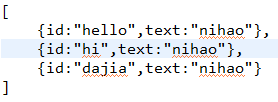
url是用于指定需要加载数据的地址。miniUI默认用的是ajax请求,绑定的是json数据格式,个人这里是没有经过后台的,所以自己编写了一个json数据格式的文本,让表格直接来加载我指定位置的文本,个人json文本格式如下:

idField用于指定我们传输的json数据中的主键key值;
里面的div的property="columns"作用是用于指定表格属性字段的内容:
field用于指定我们json数据的key值,实现数据的绑定
headerAlign用于指定我们表格中属性字段的位置,center就代表居中。
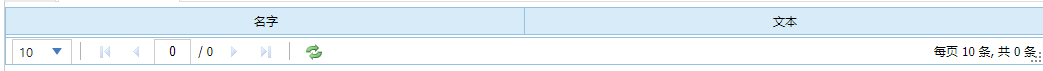
当我们完成这些之后,或许我们会认为我们表格已经全部完成了,但是你会惊奇的发现我们表格中居然没有数据:

标签的解析和对象获取加载
很明显,我们的数据并没有我们如愿以偿的放到表格中,为什么我们的json数据会凭空消失呢,当遇到这个问题我们不妨再去官方文档看看,看看关于ajax和json会不会有什么需要我们操作的,然后我们会发现在ajax中有这样一个方法:

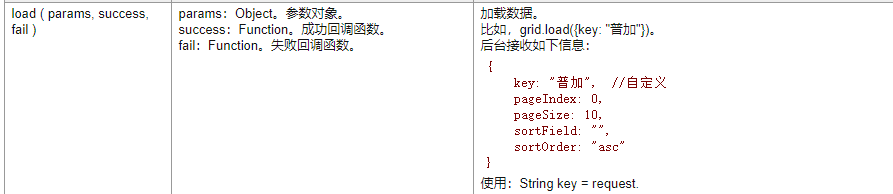
为此我们不得不怀疑是不是我们数据没有被加载,从而没返回到我们html去。为此我们需要尝试去调用这个方法,但是这个方法我们该怎么调用呢,回到我们的官方文档再去好好研究一下datagrid,我们可以发现我们datagrid这个对象可以直接调用该方法:

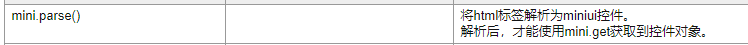
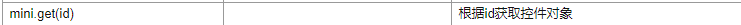
那我们如何获取datagrid的对象呢,再继续寻找文档,又发现了以下两个mini的全局方法:


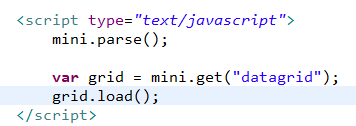
至此我们所有的思路都通了,只要我们利用mini的全局方法parse()来解析整个html的标签将他们转换为miniui控件,再通过get(id)方法来获取控件的对象,利用对象的load()方法来加载数据,返回到我们的html中,数据就应该能显示出来,所以以下附出我个人的js相关代码:

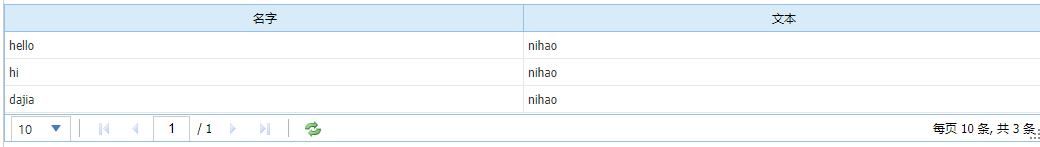
重新加载我们的前端页面,果然数据都一一出现:

总结
miniUI的控件属性还有一大堆,但是对于有稍微前端基础的人来说这并不会很难,只要我们参照的官方文档来慢慢的尝试,遇到不懂的就查找相关的api,都可以实现我们想实现的东西。本篇文章只是带各位简单的入门,如果有想学习这项技术的新手,希望这篇文章能给你们一些启迪。让我们一起加油!!











![miniui datagrid java_[Java教程]MiniUI DataGrid获取当前行某列值](https://img-blog.csdnimg.cn/img_convert/bc91bb04e6e9c61e24c974e4440db8f2.gif)