目录
- 下载安装
- 基础介绍
下载安装
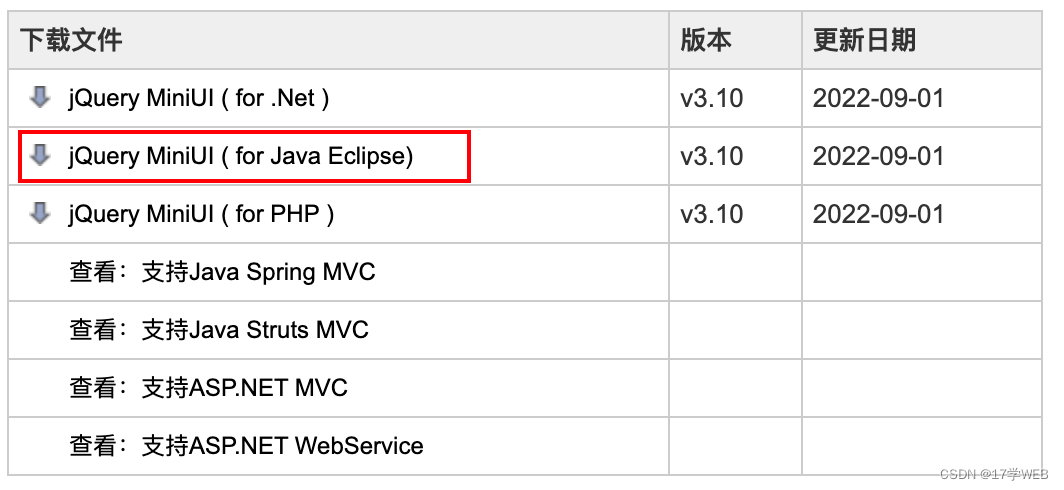
- 去官网地址:http://www.miniui.com/download/ 下载试用版本代码

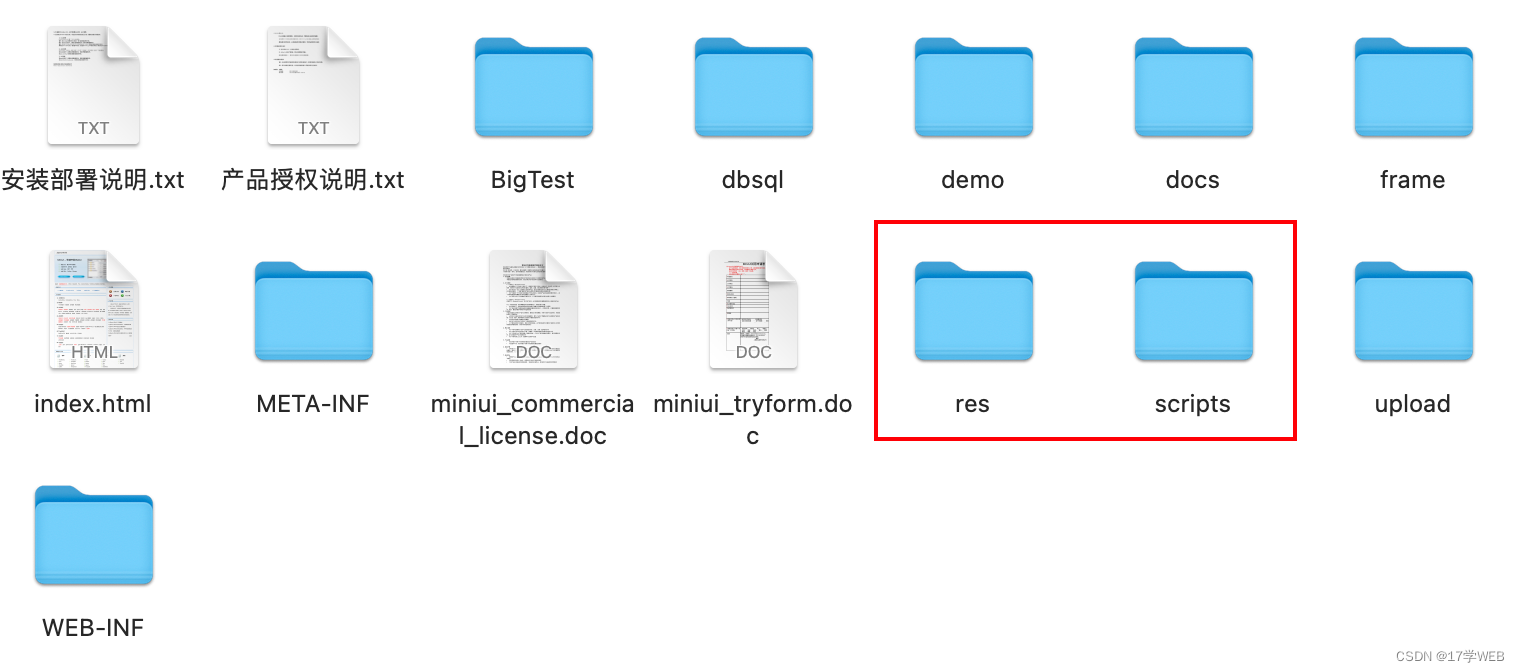
- 核心文件

这里我们只需要关注这两个文件夹,其中res里面是静态资源、css文件、三方插件等

scripts(核心文件夹)里面包含miniui核心文件和boot.js启动js,启动js对文件引入进行归类,我们在使用的时候,只需要引入boot.js即可。 - 测试代码
- 新建文件夹-拷入res和scripts两个核心文件夹
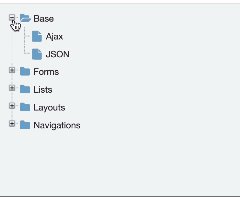
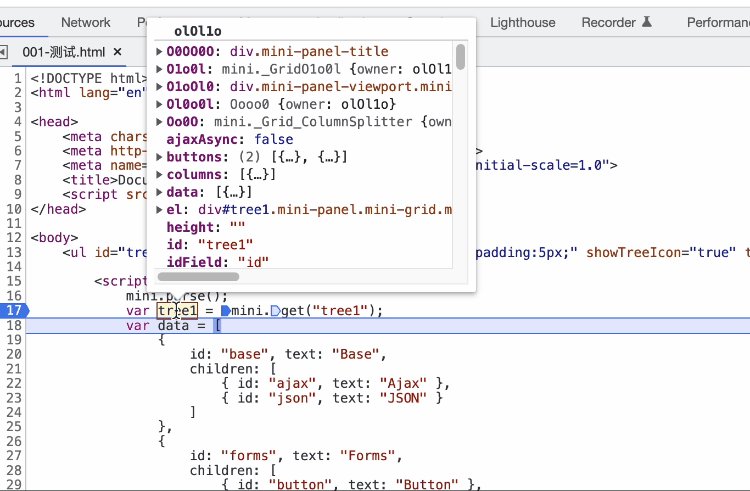
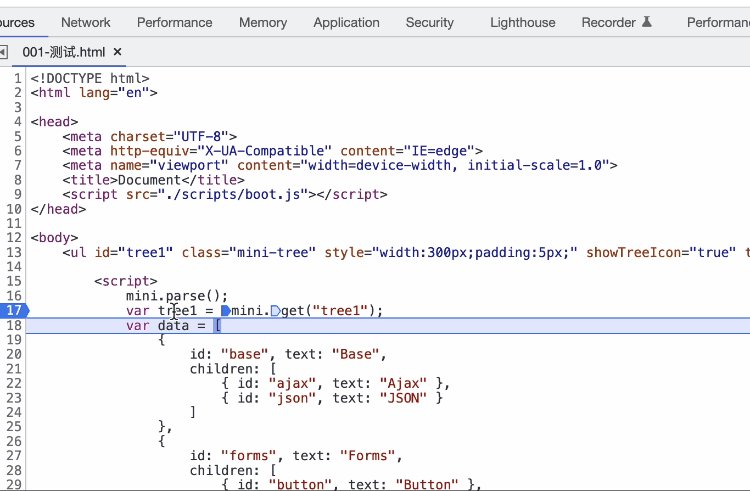
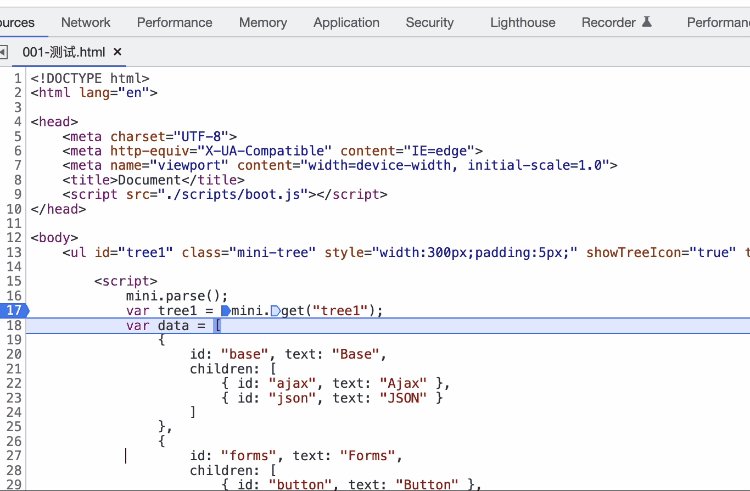
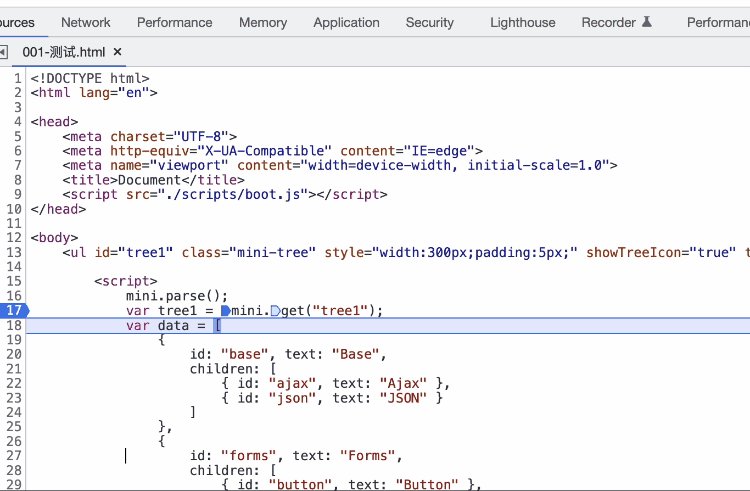
- 新建测试文件,拿tree控件举例

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="./scripts/boot.js"></script>
</head>
<body><ul id="tree1" class="mini-tree" style="width:300px;padding:5px;" showTreeIcon="true" textField="text" idField="id"></ul><script>mini.parse();var tree1 = mini.get("tree1");var data = [{id: "base", text: "Base",children: [{ id: "ajax", text: "Ajax" },{ id: "json", text: "JSON" }]},{id: "forms", text: "Forms",children: [{ id: "button", text: "Button" },{ id: "listbox", text: "ListBox" }]},{id: "lists", text: "Lists",children: [{ id: "datagrid", text: "DataGrid" },{ id: "tree", text: "Tree" }]},{id: "layouts", text: "Layouts",children: [{ id: "panel", text: "Panel" },{ id: "splitter", text: "Splitter" },{ id: "layout", text: "Layout " }]},{id: "navigations", text: "Navigations",children: [{ id: "pager", text: "Pager" },{ id: "tabs", text: "Tabs" }]}]tree1.setData(data);</script></ul>
</body>
</html>
基础介绍
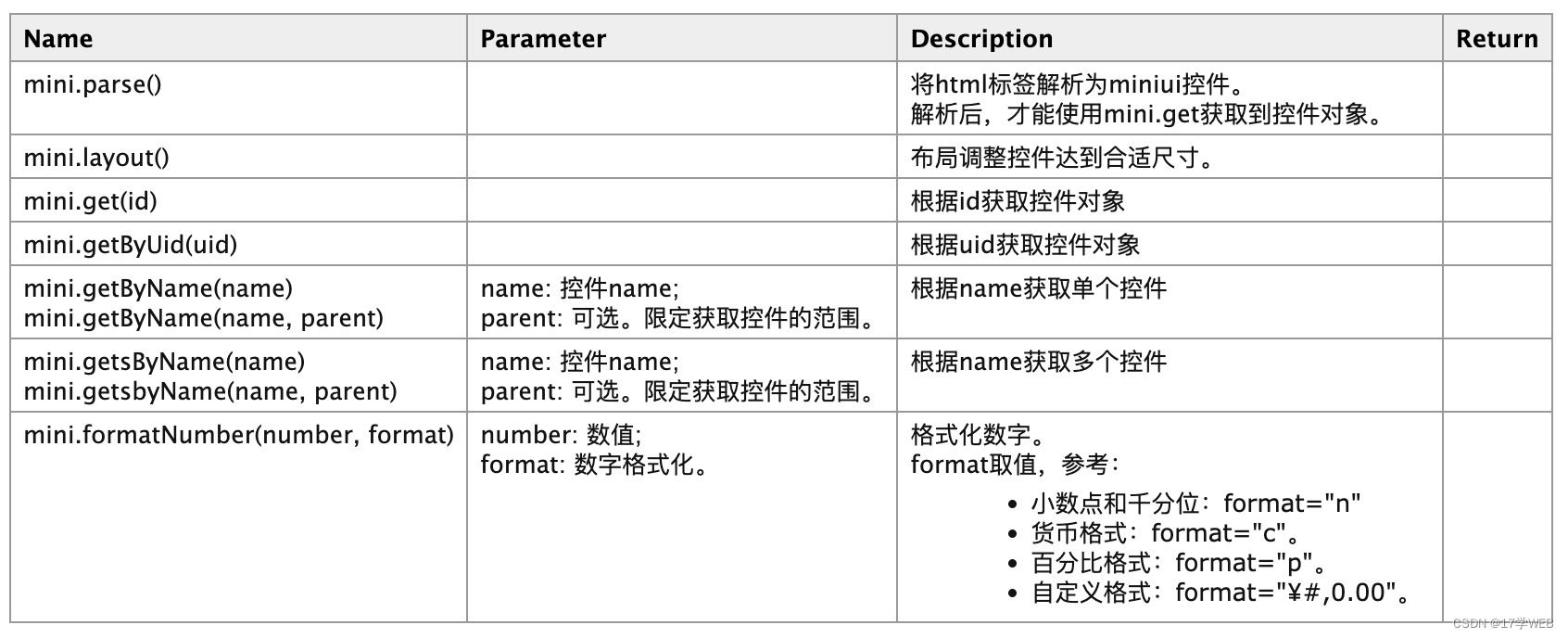
- miniui全局方法

- 这里需要注意mini.parse()这个全局对象,在js加载时候先写上这个方法,它是将标签转换为miniui控件,后面要用到miniui的属性和方法才不会报错。
- mini.get(id):根据id获取miniui控件对象

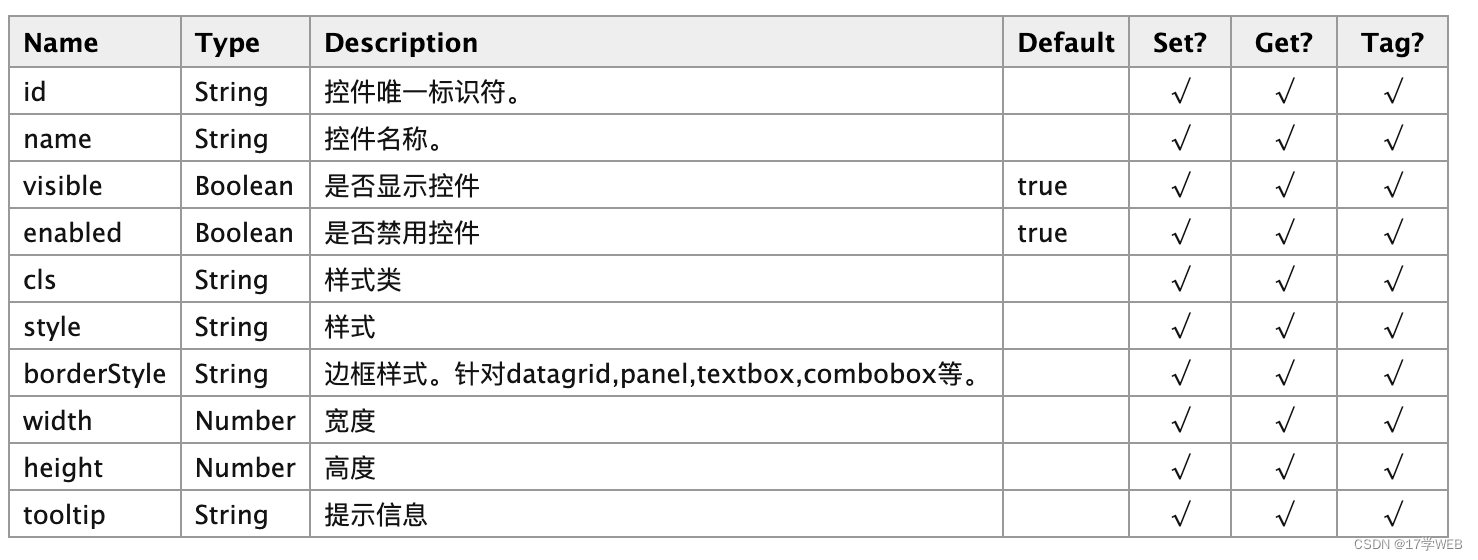
- 控制基类
提供宽度、高度、样式外观、显示\隐藏、启用\禁用等功能操作。

- set打钩 表示当前属性具有set方法,当前属性可以用set方法来设置,get同理。如下代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="./scripts/boot.js"></script>
</head>
<body><input id="test" class="mini-textbox"><script>mini.parse();// 将miniui的输入框置为不可输入mini.get("test").setEnabled(false)</script></ul>
</body>
</html>
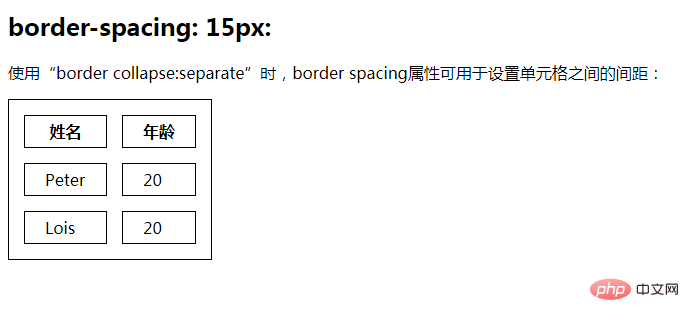
- Tag打钩 表示这个属性可以写在html标签中。
<input id="test" class="mini-textbox" enabled="false">
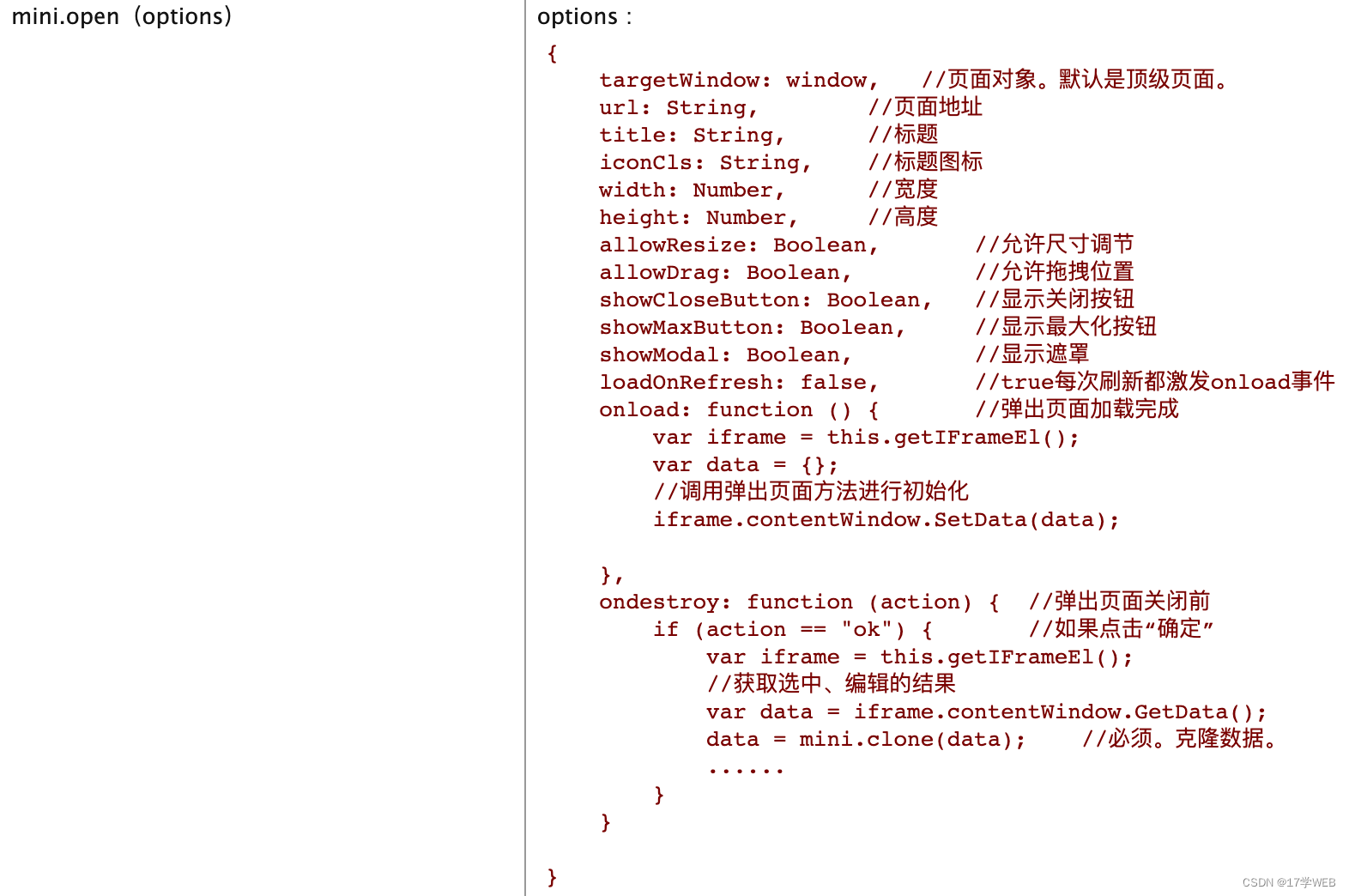
- MessageBox 消息框
比较常用的是打开弹窗
如下演示:

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="./scripts/boot.js"></script>
</head>
<body><a class="mini-button" iconCls="icon-add" onclick="add()">打开弹窗</a><script>mini.parse();//打开弹窗function add() {mini.open({url: './002-子页面.html', //页面地址title: '打开子页面', //标题iconCls: '', //标题图标width: 600, //宽度height: 500, //高度allowResize: true, //允许尺寸调节allowDrag: true, //允许拖拽位置showCloseButton: true, //显示关闭按钮showMaxButton: true, //显示最大化按钮showModal: true, //显示遮罩loadOnRefresh: false, //true每次刷新都激发onload事件onload: function () { //弹出页面加载完成var iframe = this.getIFrameEl();var data = {};//调用弹出页面方法进行初始化iframe.contentWindow.SetData(data);},ondestroy: function (action) { //弹出页面关闭前if (action == "ok") { //如果点击“确定”var iframe = this.getIFrameEl();//获取选中、编辑的结果var data = iframe.contentWindow.GetData();data = mini.clone(data); //必须。克隆数据。}}});}</script></ul>
</body>
</html>
文章转载自:

原文所在