1. 下载安装
- 下载地址
- 安装
在使用过程中也只需要在页面中引用jquery.js、boot.js,如下所示
<head><title>Hello MiniUI!</title><script src="scripts/jquery-1.6.2.min.js"type="text/javascript"></script><script src="scripts/boot.js"type="text/javascript"></script>
</head>好啦,已经安装好啦,接下来 我们开始写一个简单地 Hello Mini吧…
2. 新手村第一步 ~“Hello Mini”
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- 引入必要的两个js文件 -->
<script src="scripts/jquery-1.6.2.min.js" type="text/javascript"></script>
<script src="scripts/boot.js" type="text/javascript"></script>
<!-- 引入MiniUI的样式 -->
<link href="scripts/miniui/themes/default/miniui.css" rel="stylesheet" type="text/css" />
</head>
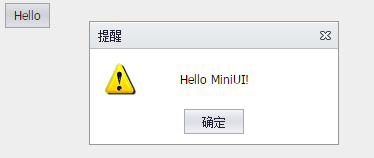
<body><input id="btnHello" class="mini-button" text="Hello" onclick="onHelloClick"/><script type="text/javascript">function onHelloClick(e) {mini.alert("Hello MiniUI!");}</script>
</body>
</html>效果如下

是不是突然觉得 MiniUI 并没有什么卵用,jquery 也能做弹出框啊!那么下一步我将带你见识下 MuniUI 强大的表单和表格控件。
3. MiniUI 的表单和表格
1. 表单
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- 引入必要的两个js文件 -->
<script src="scripts/jquery-1.6.2.min.js" type="text/javascript"></script>
<script src="scripts/boot.js" type="text/javascript"></script>
<!-- 引入MiniUI的样式 -->
<link href="scripts/miniui/themes/default/miniui.css" rel="stylesheet"type="text/css" />
</head>
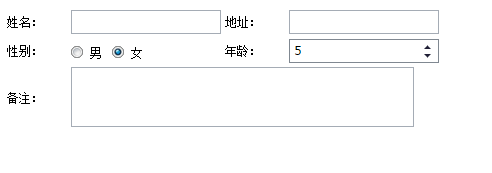
<body><form action="#" id="formid"><table class="form-table" border="0" cellpadding="1" cellspacing="2"><tr><td class="form-label" style="width: 60px;">姓名:</td><td style="width: 150px"><input name="name" name="name"class="mini-textbox" onvalidation="userNameValidation"require="true" /></td><td class="form-label" style="width: 60px;">地址:</td><td style="width: 150px"><input name="addr"class="mini-textbox" /></td></tr><tr><td class="form-label">性别:</td><td><input name="gender" class="mini-radiobuttonlist"data="[{id: 1, text: '男'}, {id: 2, text: '女'}]" /></td><td class="form-label">年龄:</td><td><input name="age" class="mini-spinner" /></td></tr><tr><td class="form-label">备注:</td><td colspan="3"><input name="remarks" class="mini-textarea"style="width: 343px; height: 60px;" /></td></tr></table></form></body>
</html>代码展示如下
数据验证
MiniUI 中“validation”事件,可自定义验证规则和描述信息:
<input id="username" name="username" onvalidation="onUserNameValidation" class="mini-textbox" required="true" />function onUserNameValidation(e) {if (e.isValid) {e.errorText = "必须输入姓名";}
}使用 mini.form 组件对多个控件进行验证
var form = new mini.Form("#formid");
form.validate();加载表单
$.ajax({url: "后台访问地址",type: "post",success: function (text) {var data = mini.decode(text); //反序列化成对象form.setData(data); //设置多个控件数据}
});提交表单
//提交表单数据
var form = new mini.Form("#formId");
var data = form.getData(); //获取表单多个控件的数据
var json = mini.encode(data); //序列化成JSON
$.ajax({url: "后台访问地址",type: "post",data: { submitData: json },success: function (text) {alert("提交成功,返回结果:" + text);}
});清除表单
form.clear();重置表单
form.reset();弹出面板:子页面
mini.open({url: bootPATH + "../demo/CommonLibs/EmployeeWindow.html", //子页面的链接地址title: "新增员工", width: 600, height: 400,onload: function () {var iframe = this.getIFrameEl();var data = { action: "new"};iframe.contentWindow.SetData(data);},ondestroy: function (action) {grid.reload();}});行内编辑
function editRow(row_uid) {var row = grid.getRowByUID(row_uid);if (row) {//显示行详细grid.hideAllRowDetail();grid.showRowDetail(row);//将editForm元素,加入行详细单元格内var td = grid.getRowDetailCellEl(row);td.appendChild(editForm);editForm.style.display = "";//表单加载员工信息var form = new mini.Form("editForm1");if (grid.isNewRow(row)) { form.reset();} else {form.loading();$.ajax({url: "../data/AjaxService.jsp?method=GetEmployee&id=" + row.id,success: function (text) {var o = mini.decode(text);form.setData(o); form.unmask();}});}grid.doLayout();}}



![miniui datagrid java_[Java教程]MiniUI DataGrid获取当前行某列值](https://img-blog.csdnimg.cn/img_convert/bc91bb04e6e9c61e24c974e4440db8f2.gif)