ABP.Web模块并不复杂,主要完成ABP系统的初始化和一些基础功能的实现。
AbpWebApplication : 继承自ASP.Net的HttpApplication类,主要完成下面三件事
一,在Application_Start完成AbpBootstrapper的初始化。整个ABP系统的初始化就是通过AbpBootstrapper完成初始化的。
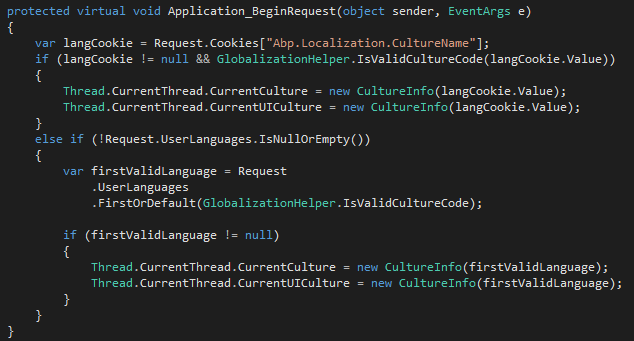
二,在Application_BeginRequest设置根据request或cookie中的Culture信息,完成当前工作线程的CurrentCulture和CurrentUICulture的设置。
三,在Application_AuthenticateRequest设置TenantId到claimsIdentity的Claim中。


AbpWebModuleConfiguration/IAbpWebModuleConfiguration: 定义了一个SendAllExceptionsToClients配置项

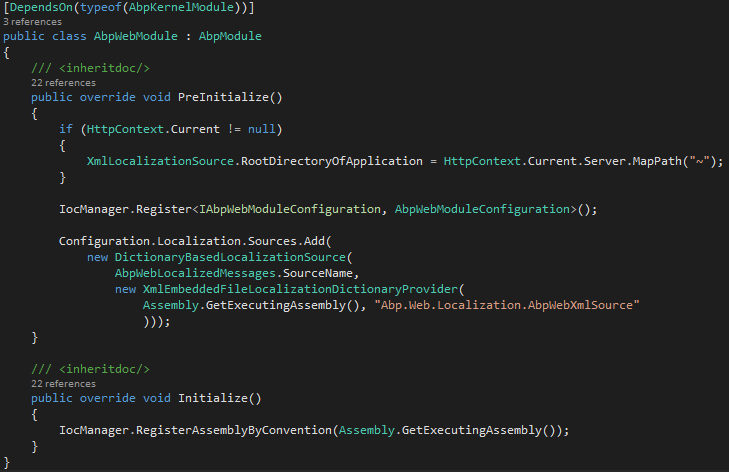
AbpWebModule: 继承自AbpModule,完成Abp.Web模块的初始化。初始化主要干两件事:
第一,Register Assembly by convention,这是所有模块都要在初始化完成的动作。
第二,将资源文件中的本地化数据添加到底层框架中的LocalizationManager维护的一个ILocalizationSource对象的字典中。



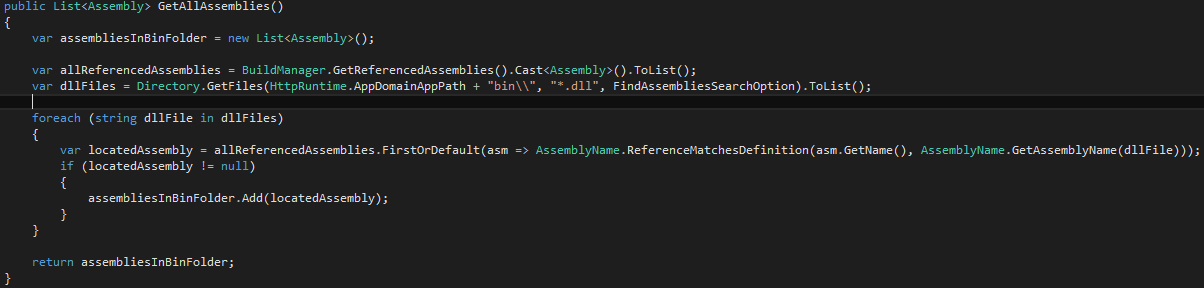
WebAssemblyFinder : 实现了IAssemblyFinder的GetAllAssemblies方法,用于获取当前web项目所引用的非原生的assembly。

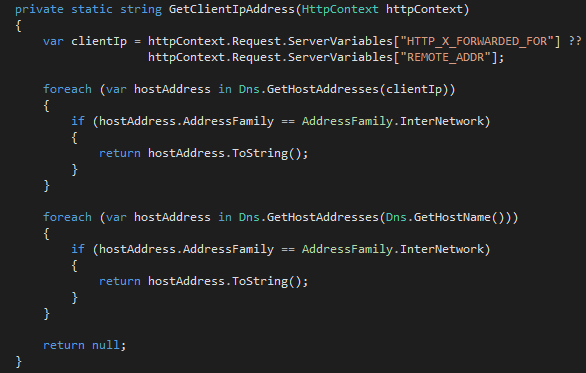
WebAuditInfoProvider: 实现了底层框架中的IAuditInfoProvider接口。主要提供BrowserInfo,ClientIpAddress和ClientName。这三个信息来自HttpContext。


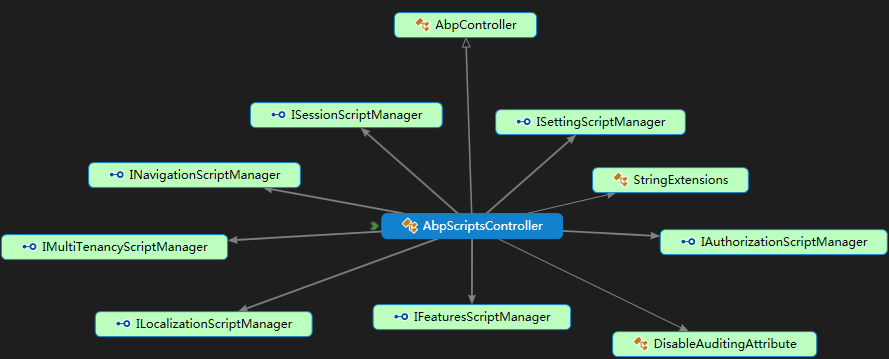
IFeaturesScriptManager/FeaturesScriptManager:用于返回一段javascript代码,该代码中的abp.features包含了当前访问用户的Tenant的所有Feature信息。
IAuthorizationScriptManager/AuthorizationScriptManager :用于返回一段javascript代码,该代码中的abp.auth包含了当前访问用户的所有Permission信息。
IMultiTenancyScriptManager/MultiTenancyScriptManager : 用于返回一段javascript代码,该代码中的abp.multiTenancy包含了当前MultiTenancy的配置信息。
INavigationScriptManager/NavigationScriptManager : 用于返回一段javascript代码,该代码中的abp.nav包含了当前访问用户的所有Navigation信息。
ISessionScriptManager/SessionScriptManager : 用于返回一段javascript代码,该代码中的abp.session包含了当前访问用户的所有session信息(userId,tenantId,impersonatorUserId,impersonatorTenantId,multiTenancySide)。
ISettingScriptManager/SettingScriptManager : 用于返回一段javascript代码,该代码中的abp.setting包含了当前访问用户的所有setting信息

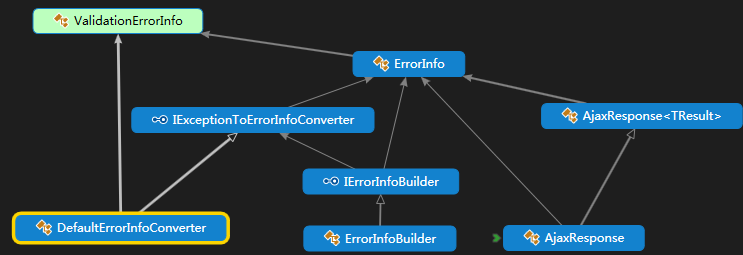
ErrorInfo:用于封装error的信息
ValidationErrorInfo:用于封装Validation Error的信息
IExceptionToErrorInfoConverter/DefaultErrorInfoConverter : 该接口和其默认的实现用于将CLR的exception转换为ABP中的ErrorInfo。
IErrorInfoBuilder/ErrorInfoBuilder : 该接口和其实现通过调用IExceptionToErrorInfoConverter对象将将CLR的exception转换为ABP中的ErrorInfo。
AjaxResponse /AjaxResponse<object>: 用于封装针对ajax requests的Response信息。

返回ABP源码分析系列文章目录