在HTML中,创建表格需要使用table标签
学习table之前,先了解下table标签的常用属性
| 属性 | 值 | 说明 |
|---|---|---|
| align | left center right | 规定标的的对齐方式,left左对齐,center居中,right右对齐; |
| bgcolor | rgb(x,x,x) #xxxxxx colorname | 规定标的的背景颜色; |
| cellpadding | pixels % | 表格的边距,表格单元格边沿到单元格里面内容的距离; |
| cellspacing | pixels % | 表格的间距,表格单元格与单元格之间的间距; |
| background | url | 使用图片作为表格的背景; |
然后再简单了解下
<table border="1" cellspacing="0"><tr><td>内容1</td><td>内容2</td></tr><tr><td>内容3</td><td>内容4</td></tr><tr><td>内容5</td><td>内容6</td></tr></table>运行结果为:

由此我们可以看出,tr规定表格的列,有多少个tr就有多少列,td规定表格中的行,有多少个td就有多少行,假如td标签的个数不相等呢?第一个tr标签里面有一个td标签,第二个tr标签里面有两个td标签,第三个tr标签里面有三个td标签
<table border="1" cellspacing="0"><tr><td>内容1</td></tr><tr><td>内容2</td><td>内容3</td></tr><tr><td>内容4</td><td>内容5</td><td>内容6</td></tr></table>运行结果为:

很明显,表格的总宽度取决于tr标签里td标签的个数,总高度取决于tr标签的个数,但是这样并不美观,我们是不是应该想办法把空的单元格进行合并。
在合并之前,先了解一下合并表格的属性
| 属性 | 值 | 说明 |
|---|---|---|
| rowspan | number | 合并垂直反向上的表格 |
| colspan | number | 合并水平方向上的表格 |
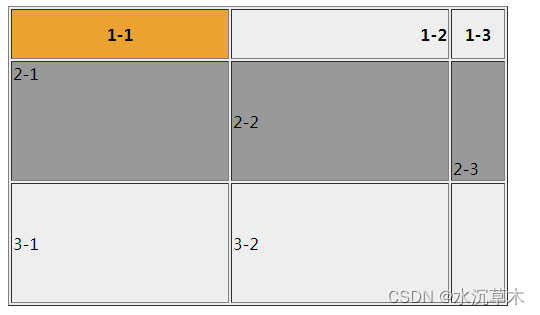
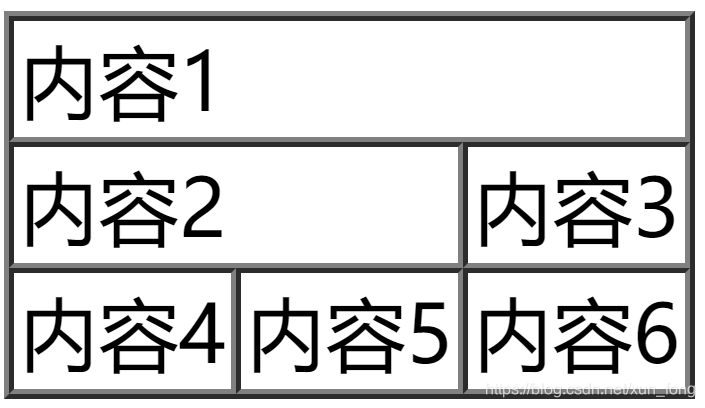
<table border="1" cellspacing="0"><tr><td colspan="3">内容1</td></tr><tr><td colspan="2">内容2</td><td>内容3</td></tr><tr><td>内容4</td><td>内容5</td><td>内容6</td></tr></table>代码运行结果为:

了解这些之后,我们来做一个小练习

为了方便理解,我们把这个表格用Excel做下简单的处理,

处理过后,可以很清晰的看出,这是一个六行,九列的表格,第一六七九行的第一二个单元格合并,四五个单元格合并,第八行的第一二个单元格合并,第三四五六个单元格合并,第一四列的第二三四五个单元格合并
<style>tr {height: 30px;}</style>
<table border="1" cellspacing="0" width="1400"><tr><th colspan="2"></th><th></th><th colspan="2"></th><th colspan="3"></th></tr><tr><td rowspan="4" width="45"></td><td></td><td></td><td rowspan="4" width="45"></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td></tr><tr><td colspan="2"></td><td></td><td colspan="2"></td><td></td></tr><tr><td colspan="2"></td><td></td><td colspan="2"></td><td></td></tr><tr><td colspan="2"></td><td colspan="4"></td></tr><tr><td colspan="2"></td><td></td><td colspan="2"></td><td></td></tr></table>合并后运行结果为:

然后我们再添上表格中的信息,
<table border="1" cellspacing="0" width="1400"><tr><th colspan="2">回单类型</th><th>网上转账汇款</th><th colspan="2">指令序号</th><th colspan="3">123456789012</th></tr><tr><td rowspan="4" width="45"><b>收<br>款<br>人</b></td><td>户名</td><td>张三</td><td rowspan="4" width="45"><b>付<br>款<br>人</b></td><td>户名</td><td>李四</td></tr><tr><td><b>卡号</b></td><td>0000000001</td><td><b>卡号</b></td><td>0000000002</td></tr><tr><td>地区</td><td>南京</td><td>地区</td><td>杭州</td></tr><tr><td><b>网点</b></td><td>工商江苏南京业务处理中心</td><td><b>网点</b></td><td>江苏徐州业务中心</td></tr><tr><td colspan="2"><b>币种</b></td><td>人民币</td><td colspan="2"><b>钞汇标志</b></td><td>钞票</td></tr><tr><td colspan="2"><b>金额</b></td><td>1.00元</td><td colspan="2"><b>手续费</b></td><td>0.75元</td></tr><tr><td colspan="2"><b>合计</b></td><td colspan="4">人民币(大写):壹</td></tr><tr><td colspan="2"><b>交易时间</b></td><td>2021年5月30号</td><td colspan="2"><b>时间戳</b></td><td>2021-05-30-02.56.32</td></tr></table>代码运行结果如图,

一个简单的表格就这样做好了,另外这里对标签做一下补充:
table ———— 创建一个表格
thead ———— 表头
tbody ———— 表格的主干
tfoot ———— 表尾
tr ———— 列
td ———— 行