table(表格)的创建
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><table border="1" width="500" height="300" bgcolor="#eee"><tr height="50"><th align="center" bgcolor="#EAA331">1-1</td><th align="right">1-2</td><th width="50">1-3</td></tr><tr bgcolor="#999"><td valign="top">2-1</td><td>2-2</td><td valign="bottom">2-3</td></tr><tr><td>3-1</td><td>3-2</td><td></td></tr></table></body>
</html>
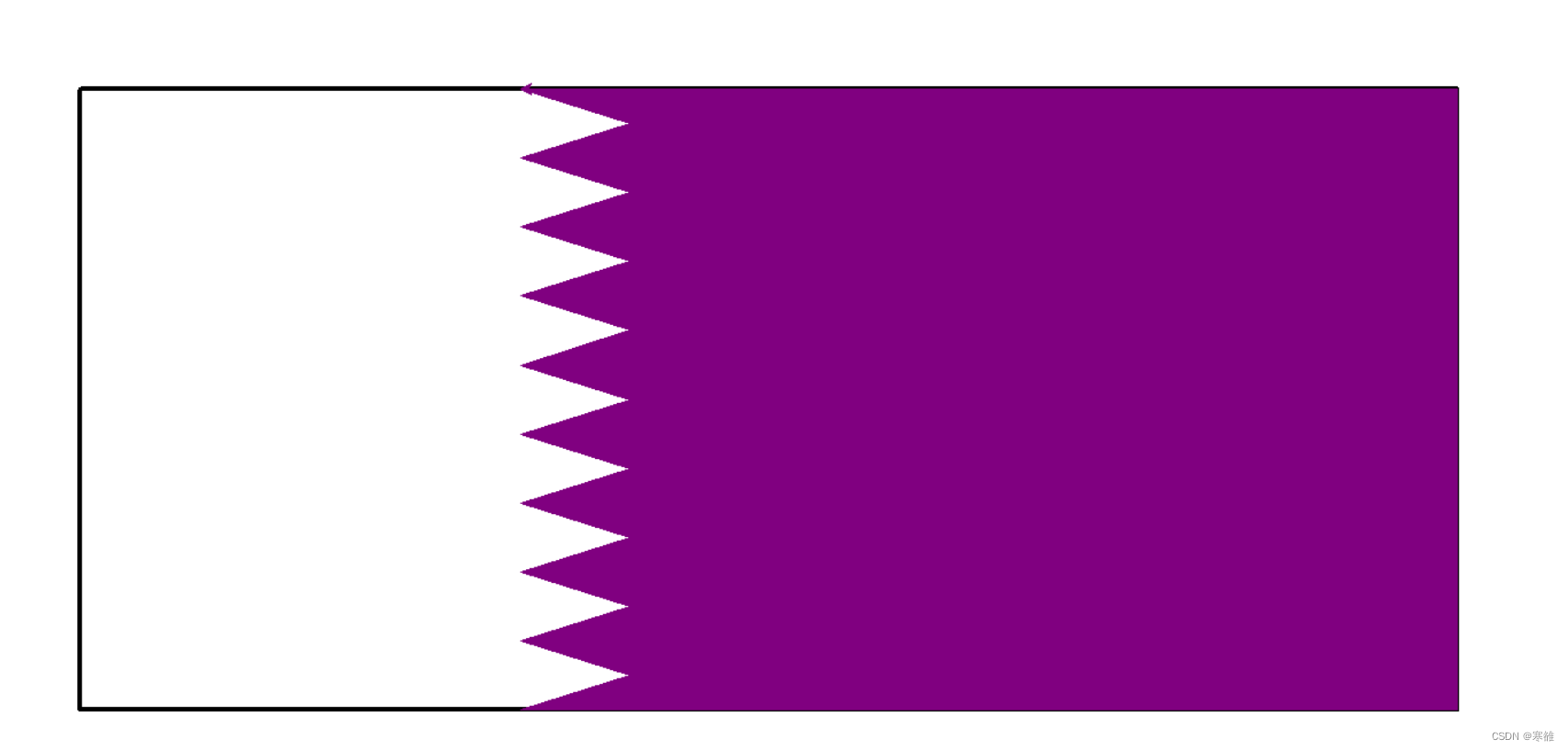
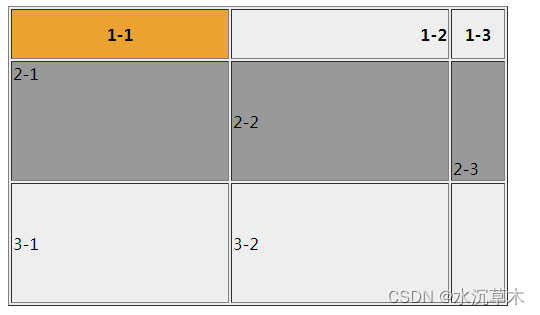
运行结果:

table(表格)中的一些构成:
th:表头,意味加粗显示“<th>第一行第三列加粗显示</th>”,与<td></td>同级。
tr:表示表格中的一行,有几个tr就有几行
td:tr中使用td表示一个单元格,有几个td就表示有几个单元格
table(表格)的一些基础属性:
width:设置表格的宽度
height:设置表格的高度
align:设置表格的对齐方式,有左对齐left,右对齐right,居中对齐:center
border:设置表格的边框效果,数值越大表格边框越粗
bordercolor:边框的颜色
bgcolor:表格的背景设置。
background:为表格设置背景