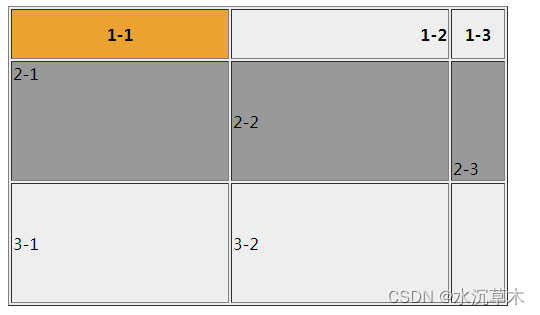
最近在做电商类型的官网,希望实现的布局如下:有表头和表身,所以我首先想到的就是table表格组件。

表格组件中常见的就是:标题和内容一一对应:

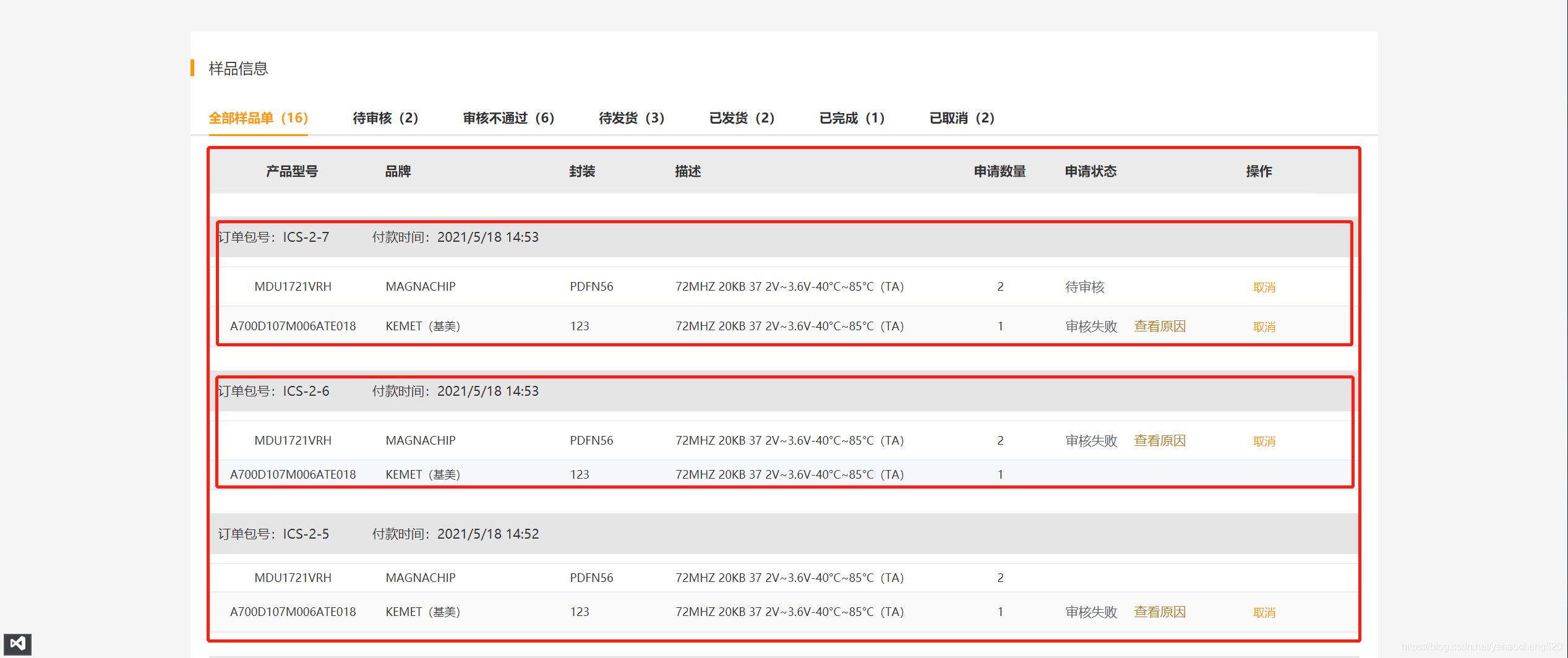
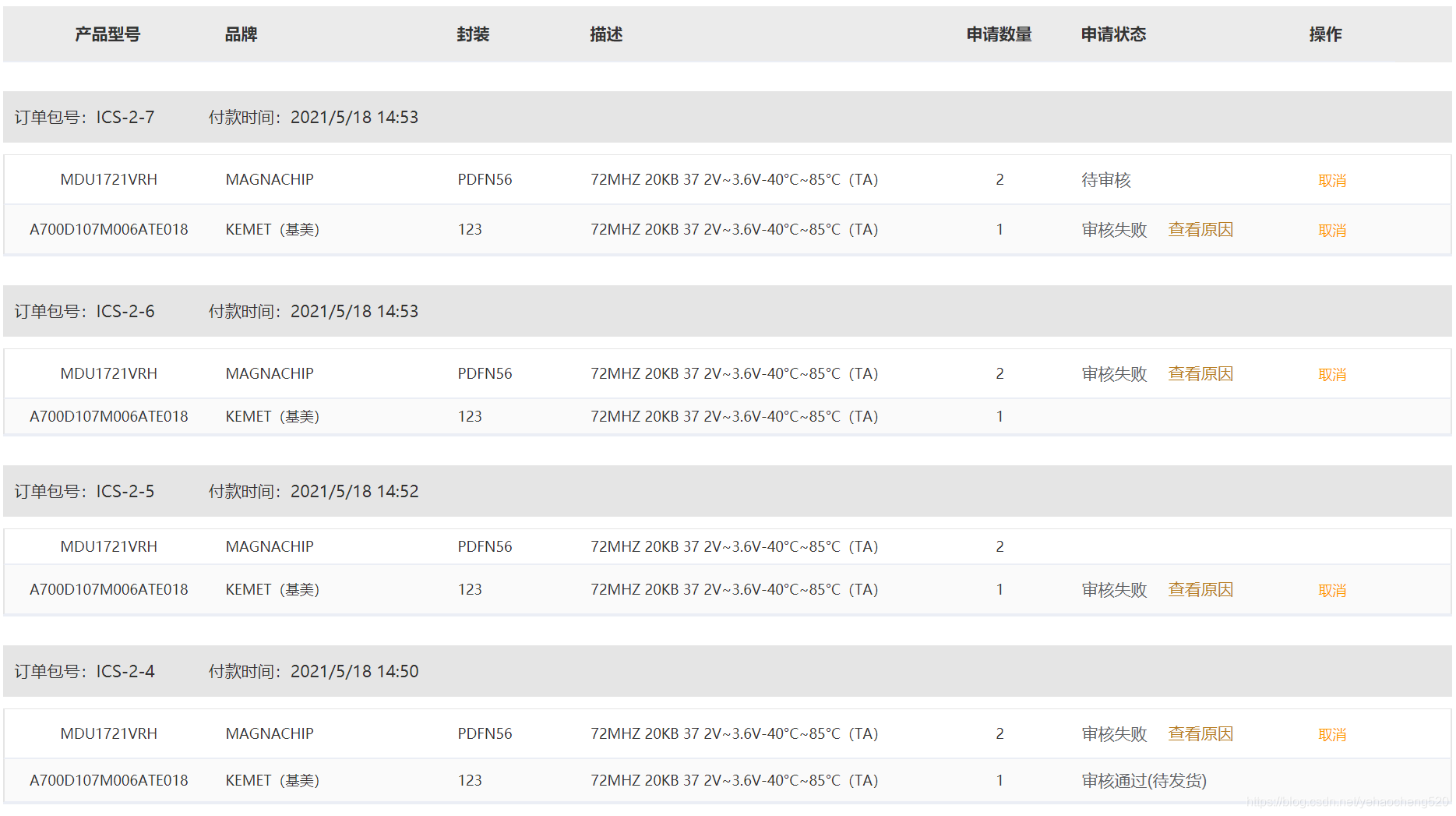
像效果图中的效果,只用基础的表格布局是不行的,因此我想到了table表格中的展开功能:

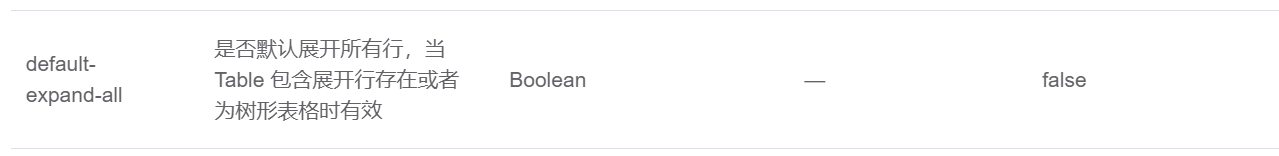
然后通过:默认展开所有行

然后在里面的表格table中默认隐藏表头:

其他的则需要通过样式进行实现了
element-ui中table表格的嵌套(代码部分)
<el-table v-bind:data="tableData" :default-expand-all="true" class="parentTable"ref="multipleTable"v-loading="loading"element-loading-text="拼命加载中"><el-table-column type="expand"><template slot-scope="props"><div class="conWrap" style="text-align: left;line-height: 16px;font-size: 14px;position: relative;top: -10px;"><span>订单包号:{{props.row.OrderNo}}</span><span style="margin-left:42px;">付款时间:{{props.row.CreateTime}}</span></div><el-table v-bind:data="props.row.OrderDetails" :default-expand-all="true" stripe :show-header="false" class="childTable"><el-table-column prop="PartNo" align="center"label="产品型号"width="180"><template slot-scope="scope"><div class="name-b">{{scope.row.PartNo}}</div></template></el-table-column><el-table-column prop="Mfg"label="品牌" width="199"><template slot-scope="scope"><div class="name-b">{{scope.row.Mfg}}</div></template></el-table-column><el-table-column prop="Package"label="封装" width="114"><template slot-scope="scope"><div class="name-b">{{scope.row.Package}}</div></template></el-table-column><el-table-column prop="miaoshu"label="描述" width="300"><template slot-scope="scope"><div class="name-b" style="width:100%;">72MHZ 20KB 37 2V~3.6V-40°C~85°C(TA)</div></template></el-table-column><el-table-column prop="ProductNum" align="center" width="120"label="申请数量"><template slot-scope="scope"><div class="name-b">{{scope.row.ProductNum}}</div></template></el-table-column><el-table-column prop="maxNum"label="申请状态"><template slot-scope="scope"><div><el-popover trigger="hover" placement="right" v-if="scope.row.State==20||scope.row.State==40"><p v-if="scope.row.State==20">失败原因: {{ scope.row.FailReason }}</p><p v-if="scope.row.State==40">物流信息: {{ scope.row.ExpressNo }}</p><div slot="reference" class="name-wrapper">{{scope.row.State |fiterState(stateMenu)}}<span v-if="scope.row.State==40" style="margin-left:14px;color:#B77C20;">物流信息</span><span v-if="scope.row.State==20" style="margin-left:14px;color:#B77C20;">查看原因</span></div></el-popover><div v-else>{{scope.row.State |fiterState(stateMenu)}}</div></div></template></el-table-column><el-table-column label="操作" width="162"><template slot-scope="scope"><div style="display:flex;"><el-button type="text" size="small" v-on:click="cancel(scope.row)" v-if="scope.row.State==10||scope.row.State==20">取消</el-button><el-button type="text" size="small" v-on:click="sureHave(scope.row)" v-if="scope.row.State==40">确认收货</el-button></div></template></el-table-column></el-table></template></el-table-column><el-table-column label="产品型号" align="center" width="180"></el-table-column><el-table-column label="品牌" width="199"></el-table-column><el-table-column label="封装" width="114"></el-table-column><el-table-column label="描述" width="300"></el-table-column><el-table-column label="申请数量" align="center" width="120"></el-table-column><el-table-column label="申请状态"></el-table-column><el-table-column label="操作" align="center" width="118"></el-table-column>
</el-table>
最终效果图:

样式部分:
.el-table {border-top: none !important;}.el-table__expanded-cell {padding: 0 !important;}.tableWrap {width: 100%;}.el-tabs__nav-scroll {padding: 0 20px;box-sizing: border-box;}.tableWrap .el-table {width: 1240px;margin: 0 auto;}.el-icon.el-icon-arrow-right {color: #fff;}.el-table__row.expanded {background: #fff !important;position: relative !important;top: -100px !important;border: 1px solid red;}.el-tabs__content {display: none;}.el-table__row.expanded > td {padding: 7px 0;}.el-table__row.expanded {border: 1px solid #E5E5E5;}.el-table__row.expanded:first-child {border-bottom: none;}.childTable .el-table__body {border-top: 1px solid #E5E5E5;}.childTable .el-table__row.expanded > td:first-child {border-left: 1px solid #E5E5E5;}.childTable .el-table__row.expanded > td:last-child {border-right: 1px solid #E5E5E5;}.el-tabs__header.is-top {border-bottom: none;}.childTable .el-table__header-wrapper {display: none;}.conWrap {height: 44px;background: #E5E5E5;line-height: 44px;padding-left: 10px;font-size: 14px;font-family: Microsoft YaHei;line-height: 19px;color: #333333;}.conWrap > span {line-height: 44px;}.el-table .has-gutter .is-leaf {position: relative !important;left: -48px !important;}.el-table .has-gutter .is-leaf:last-child {position: relative !important;left: 0px !important;}.el-table__header-wrapper {background: #EBEBEB;}.el-table .has-gutter > tr > th {background: #EBEBEB;font-size: 14px;font-family: Microsoft YaHei;font-weight: bold;line-height: 19px;color: #333333;}数据结构
{"Items":[{"OrderNo":"ICS-10390-1","ProductIds":"[646,309118,331385,331393,331394]","UserId":10390,"Applicant":"( ̄▽ ̄*)b","ApplicantMobile":"18458192430","Receiver":"123","CompanyName":"卡卡卡卡卡12 32 26","Post":"高管","Industry":"工业设计","Purpose":"332","Province":"广东省","City":"广州市","Address":"123","ContactMobile":"18458192430","CreateTime":"2021/9/7 8:51","OrderDetails":[{"Id":1309,"OrderNo":"ICS-10390-1","SupplierId":2,"ProductId":331393,"ProductNum":1,"ExpressNo":null,"SendTime":"","ReceiveTime":"","JpSkuNo":"JPC47B1332N331393","PartNo":"cs-454","Package":"21","Mfg":"Samsung(三星)","ProPics":"https://test-jpfile1.oss-cn-shenzhen.aliyuncs.com//IcMall/icmall/2021/4/30/2021043014452714515931.JPG","CreateTime":"2021/9/7 8:51","UpdateTime":"2021/9/7 8:51","IsDeleted":false,"State":10,"CheckTime":null,"FailReason":null,"SupplierName":"深圳前海宝利士科技有限公司","ExpressCompany":null,"Ship":1}]}],"Queryable":null,"TotalCount":1,"Msg":null
}