<template>
<div class="table" style="overflow-y: auto; height:15em; width:100%"> //overflow-y控制y轴滚动<table border="0" width="100%" height="16em" cellpadding="4.8" align="center"><tr><th>排名</th><th>道路名称</th><th>拥堵指数</th><th>平均车速</th></tr><tr><td>1</td><td>学院路</td><td>90</td><td>20</td></tr><tr><td>2</td><td>学院路</td><td>90</td><td>20</td></tr><tr><td>3</td><td>学院路</td><td>90</td><td>20</td></tr><tr><td>4</td><td>学院路</td><td>90</td><td>20</td></tr><tr><td>5</td><td>学院路</td><td>90</td><td>20</td></tr><tr><td>6</td><td>学院路</td><td>90</td><td>20</td></tr><tr><td>7</td><td>学院路</td><td>90</td><td>20</td></tr></table>
</div>
</template>
<style>
{tr:nth-child(2n+3){background-color: rgb(22, 73, 150);} //不同行换色tr:nth-child(1){background-color: rgb(16, 112, 201);}table tr{text-align: center;} //文本居中table th{text-align: center;}table td{text-align: center;}
</style>

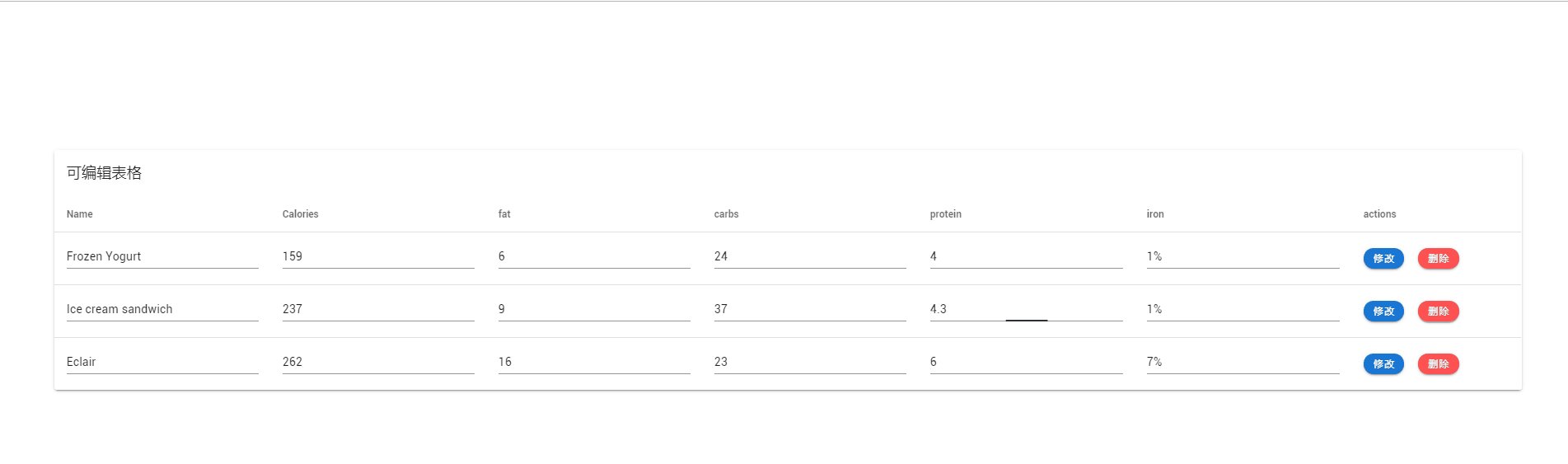
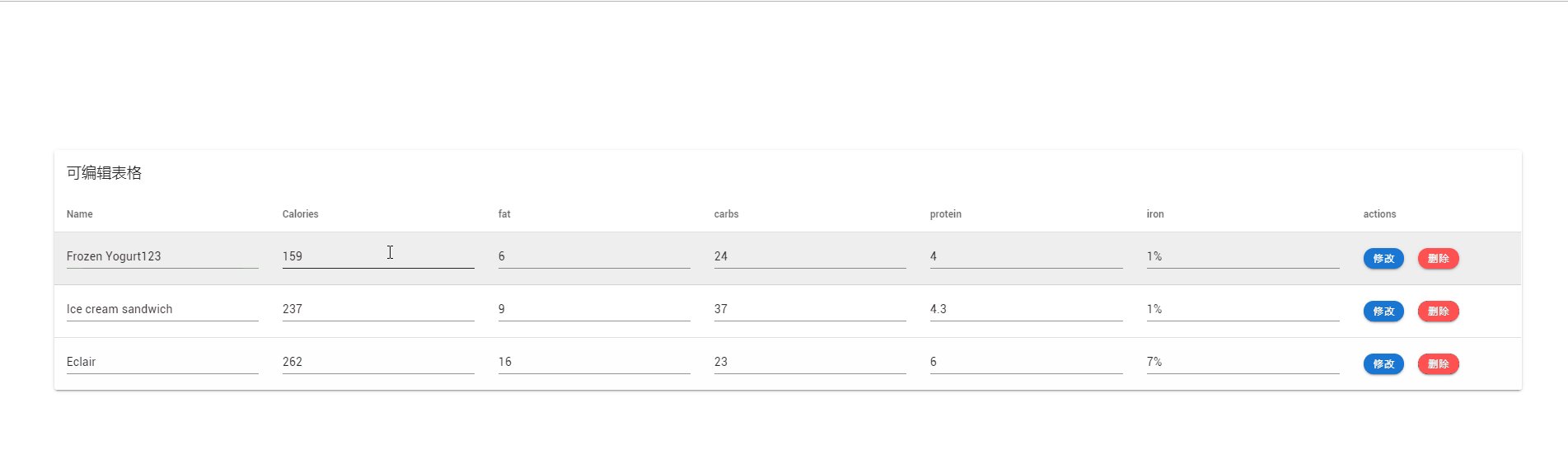
二、table切换数据 vue_(vue+vuetify)实现可编辑表格(小白也能懂)
<table>标签定义HTML表格。关于table 我们需要认识它的一些内嵌标签有:
<th>,定义表标头,默认情况下标头为粗体且居中。
<tr>,定义表格的每一行。
<td>,定义表格的数据单元格。
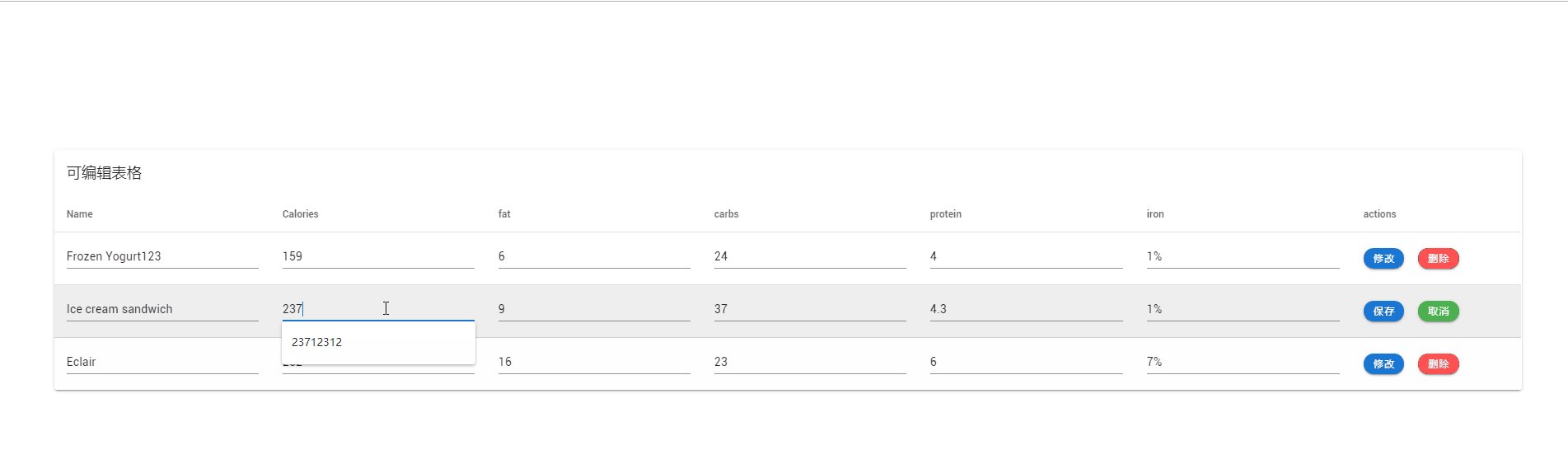
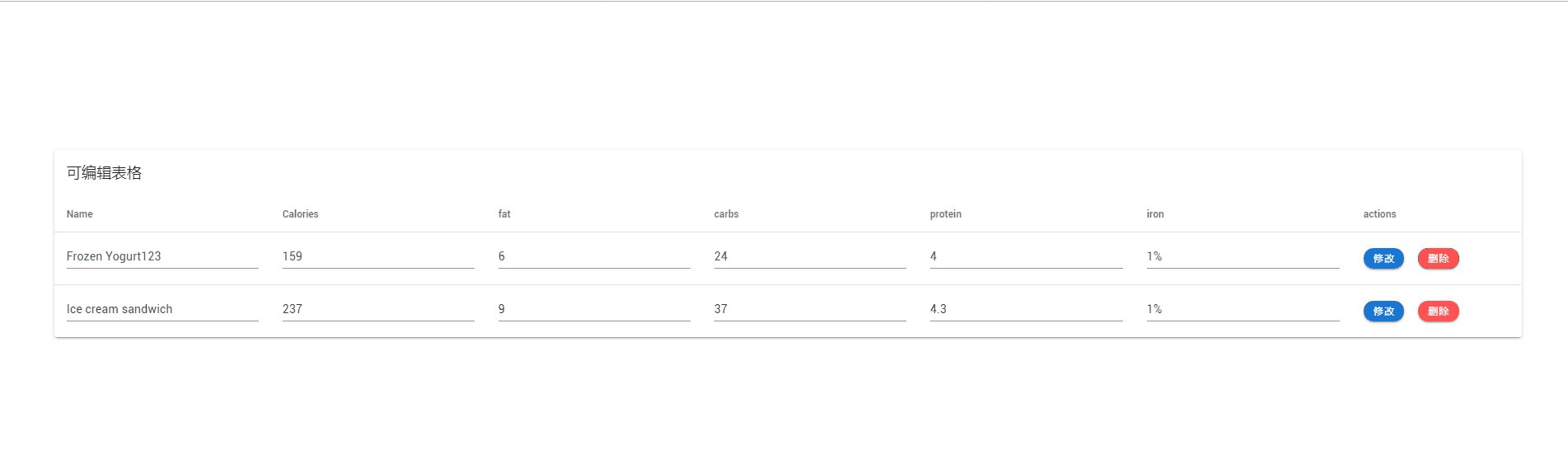
<div id="app"><v-app><template><v-card style="width:70%; margin: 200px auto;"><v-card-title>可编辑表格</v-card-title><v-simple-table id="tab"><template v-slot:default><thead><!-- 表头 --><tr><th class="text-left">Name</th><th class="text-left">Calories</th><th class="text-left">fat</th><th class="text-left">carbs</th><th class="text-left">protein</th><th class="text-left">iron</th><th class="text-left">actions</th></tr></thead><tbody><!-- 表格内容 --><tr v-for="item in desserts" :key="item.id"><td><v-text-fieldv-model="item.name":readonly="item.readonly"autofocus></v-text-field></td><td><v-text-fieldv-model="item.calories":readonly="item.readonly"autofocus></v-text-field></td><td><v-text-fieldv-model="item.fat":readonly="item.readonly"autofocus></v-text-field></td><td><v-text-fieldv-model="item.carbs":readonly="item.readonly"autofocus></v-text-field></td><td><v-text-fieldv-model="item.protein":readonly="item.readonly"autofocus></v-text-field></td><td><v-text-fieldv-model="item.iron":readonly="item.readonly"autofocus></v-text-field></td><template><!-- 按钮区域 --><td><!-- 非修改界面显示修改,修改界面显示保存 --><v-btn rounded color="primary" dark @click="editItem(item)" small style="margin-right: 15px;">{{ item.readonly? "修改":"保存" }}</v-btn><!-- 非修改界面显示删除 --><v-btn rounded color="error" dark small v-if="item.readonly" @click="delItem(item)">删除</v-btn><!-- 修改界面显示取消 --><v-btn rounded color="success" dark small v-if="!item.readonly" @click="cancelItem(item)">取消</v-btn></td></template></tr></tbody></template></v-simple-table></v-card></template></v-app></div>js代码如下:
<script src="https://cdn.jsdelivr.net/npm/vue@2.x/dist/vue.js"></script><!-- 引入vuetify --><script src="https://cdn.jsdelivr.net/npm/vuetify@2.x/dist/vuetify.js"></script><script>new Vue({el: '#app',vuetify: new Vuetify(),data () {return {// 表格数据desserts: [{id: 1,name: 'Frozen Yogurt',calories: 159,fat: 6.0,carbs: 24,protein: 4.0,iron: '1%',readonly: true},{id: 2,name: 'Ice cream sandwich',calories: 237,fat: 9.0,carbs: 37,protein: 4.3,iron: '1%',readonly: true},{id: 3,name: 'Eclair',calories: 262,fat: 16.0,carbs: 23,protein: 6.0,iron: '7%',readonly: true},],editedItem: {id: 0,name: '',calories: 0,fat: 0,carbs: 0,protein: 0,iron: '',readonly: true},editedIndex: -1,}},methods: {// 修改数据(保存数据)editItem(item) {this.editedIndex = this.desserts.indexOf(item);//先找到desserts数组里面对应的索引,通俗点说就是确定修改哪一行数据this.editedItem = Object.assign({}, item);//把未修改之前的值存到editedItem对象里面,方便用户取消修改//以上两行主要是为取消修改服务,要实现修改其实只需下面一行就够了,因为html中本身的标签为<v-text-field>,也就是说只需控制它的只读和非只读来回切换即可做到修改保存item.readonly = !item.readonly;},// 删除数据delItem(item) {const index = this.desserts.indexOf(item);//找到desserts数组里面对应的索引,通俗点说就是确定删除哪一行数据confirm('Are you sure you want to delete this item?') && this.desserts.splice(index, 1);//系统弹出确认框,点击确定就是删除这一行数据},// 取消cancelItem(item) {item.readonly = !item.readonly;//切换文本框的读写状态this.$nextTick(() =>{Object.assign(this.desserts[this.editedIndex], this.editedItem);//点击取消之后,把未修改之前的数据还原到desserts数组this.editedIndex = -1;//把索引标志置空})},}})</script>
总结:这是我能想到的最最最简单的可编辑表格实现了,萌新小白仔细看我的注释,细细品估计也能看懂,在实际开发中,为了总体更加美观 ,大家大可不必像我一样控制文本框的编辑功能,而是可以用一个span标签和v-text-field标签来回切换他们的显示状态即可,原理跟这个一样,我就懒得改了(狗头保命),有问题或者想要了解更多前端知识欢迎下方留言讨论.
原文链接:https://blog.csdn.net/weixin_33314040/article/details/112150534