表格标签 table
我们在浏览网页时经常能发现段落、列表、图片等等元素出现比较多,但偶尔呢,也会看到一些表格元素,那么表格在代码中如何实现呢?
一个完整的表格应该是由table、thead、tbody、tfoot、tr、th、td组成。那么这么多的标签分别又代表什么呢?
我们学习表格前,要有一个划分归纳的思想,将表格由大到小细致的拆分去理解。
1. 首先我们先看table,table表示表格容器,用来定义表格。表示 告知浏览器,我这一部分是表格的内容。
2.再往下是将表格分作了三个区域,分别是:thead:表格头部;tbody:表格身体;tfoot:表格底部
- thead:定义表格的页眉,告知用户表格中有哪些项目
- tbody:定义表格主要内容部分,向用户展示表格中具体的数据
- tfoot:定义表格页脚,一般来说,这里会显示总归纳总结的内容,值得注意的是,tfoot不论写在什么位置,都只会显示在表格底部。
一般来说,我们可以不要thead,不要tfoot,但是tbody一定要写,这是将数据展示给用户的重要部分。
3.接着是将这些区域继续划分,划分为行,即tr
4.最后,将每一行继续细分为列,即表格单元格,这里值得注意的是,头部thead的单元格与其他单元格不同,同步单元格使用的是th标签,视觉会呈现出字体加粗居中的效果,其他单元格则使用td标签即可
我们将这样的思想总结成一句口诀:先主体,再区域,再写行,再写列。
现在我们通过口诀来完成代码并逐步观察代码效果:
-
先主体:table表示表格容器,即主体内容,给表格设置一个边框和宽高,打开页面,我们可以看到一个区域,即table规定的表格所在区域
-
再区域:通过thead、tbody、tfoot标签,为表格划分出来三个区域,区域中没有内容填充,在页面上不会有任何显示,所以这里我们暂时不观察页面
-
再写行:根据需求,在区域中完成规定的行数,即有几行写几个tr,这里也是一样暂时不观察页面
-
再写列:根据实际需求,在行中添加规定数量的单元格即th/td,并填充单元格中的内容

至此咱们最基础的表格就实现啦~
那么今天的内容,其实还没完,接下来,还要给大家介绍一下,合并单元格~
table为我们提供了两个属性来合并单元格,将重复的信息合并展示。
1.rowspan
rowspan叫做跨行合并,何为跨行,水平横向为一行,从第一行的单元格合并到第二行的单元格 的纵向合并,此乃跨行合并。
2.colspan
colspan叫做跨列合并,何为跨列,垂直纵向为一列,从第一列的单元格合并到第二列的单元格 的横向合并,此乃跨列合并。
两个的用法基本一致,遵守从上往下,从左往右的方式合并,合并时我们需要找到起始单元格,横向合并(跨列合并)起始单元格为最左侧的单元格,纵向合并(跨行合并)起始单元格为最上侧的单元格,我们给起始单元格属性,并赋值,一共合并几个单元格(包括起始单元格本身)值就给几。
这里值得注意的是:
不建议跨区域合并,跨区域合并,本身就是一件很抽象的事。
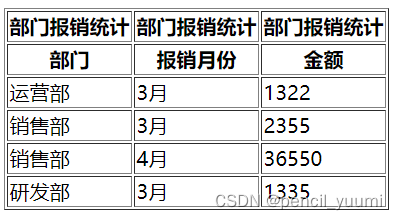
<table border="1"><thead><tr><th colspan="3">部门报销统计</th><!-- <th>部门报销统计</th><th>部门报销统计</th> --></tr><tr><th>部门</th><th>报销月份</th><th>金额</th></tr></thead><tbody><tr><td>运营部</td><td>3月</td><td>1322</td></tr><tr><td rowspan="2">销售部</td><td>3月</td><td>2355</td></tr><tr><!-- <td>销售部</td> --><td>4月</td><td>36550</td></tr><tr><td>研发部</td><td>3月</td><td>1335</td></tr></tbody></table>以上代码,效果如下:

现在我们完成了一个最基础的合并单元格的操作。